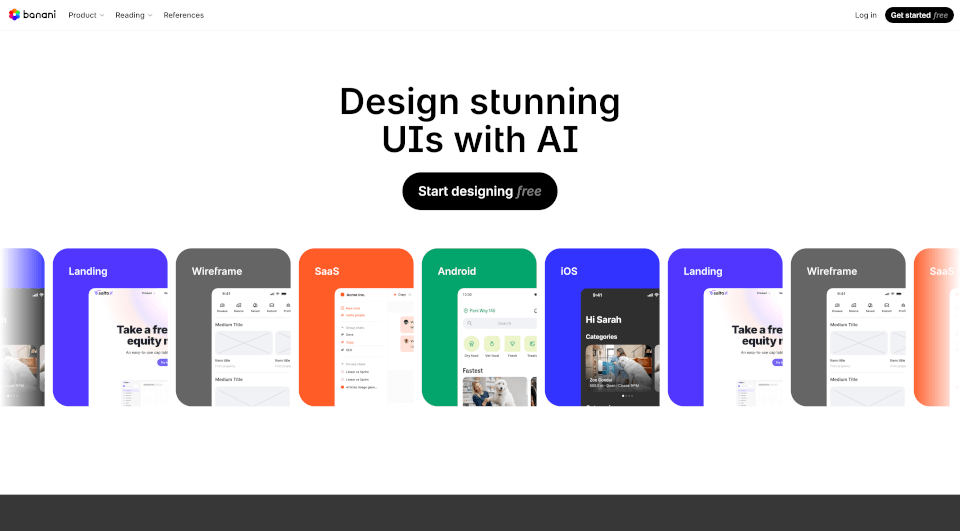
Qu'est-ce que Banani ?
Banani est un outil de conception d’interface utilisateur (UI) alimenté par l’IA qui permet aux utilisateurs de générer des interfaces utilisateur époustouflantes à partir de simples entrées textuelles. Il simplifie le processus de conception, permettant à quiconque—quelle que soit son expérience en design—de créer rapidement de beaux designs conviviaux. Le Copilote IA aide à transformer les idées en réalité, transformant les concepts en maquettes, prototypes et designs haute fidélité qui sont non seulement visuellement attrayants mais aussi fonctionnels.
Quelles sont les caractéristiques de Banani ?
L'une des caractéristiques les plus remarquables de Banani est sa capacité à générer des designs interactifs à partir de descriptions textuelles. Les utilisateurs peuvent créer des prototypes éditables multi-écrans en quelques secondes simplement en décrivant leurs idées. Cette fonctionnalité élimine les barrières pour ceux qui peuvent se sentir intimidés par des outils de conception plus traditionnels.
Une autre capacité impressionnante est le système d'édition intuitif de l'outil. Les utilisateurs peuvent laisser des commentaires sur les éléments existants, et Banani effectuera les modifications requises en fonction des retours. Cela permet aux designers de peaufiner leurs projets sans partir de zéro, ce qui accélère considérablement le flux de travail global.
Banani offre également des capacités de collaboration en temps réel, permettant aux équipes de partager des designs avec les parties prenantes sans effort. Les utilisateurs peuvent exporter des designs dans divers formats, garantissant ainsi la compatibilité avec d'autres plateformes et outils. La plateforme prend en charge la personnalisation des couleurs et des styles de police, donnant aux créateurs la possibilité d'adapter leurs designs à leur identité de marque.
Quelles sont les caractéristiques de Banani ?
- Génération alimentée par l'IA : Convertit rapidement le texte en designs visuels.
- Interface conviviale : Conçue pour être intuitive, rendant l'accès facile pour les utilisateurs sans expérience de design approfondie.
- Prototypes interactifs : Génère des expériences de conception interactives pour de meilleurs tests utilisateurs.
- Options de personnalisation : Changez facilement les palettes de couleurs et les styles de police en fonction des besoins du projet.
- Fonctionnalités de collaboration : Partagez des designs via des liens pour des retours et une collaboration entre membres d'équipe.
- Exportations dans des formats populaires : Compatible avec divers logiciels de design, simplifiant l'intégration des flux de travail.
Quels sont les cas d'utilisation de Banani ?
Banani est idéal pour divers scénarios d'application, y compris :
- Applications SaaS : Prototyper rapidement des interfaces utilisateur pour des produits SaaS, réduisant le temps de développement.
- Applications mobiles : Générer des designs d'interface utilisateur pour des applications Android et iOS, garantissant que le produit final est convivial et visuellement attrayant.
- Pages de destination : Créer des pages de destination percutantes pour augmenter les conversions et améliorer la présence en ligne.
- Wireframing : Utilisez Banani pour esquisser des wireframes rapides afin de communiquer visuellement et efficacement les idées de conception au sein des équipes.
- Projets étudiants : Un outil parfait pour les étudiants en design pour améliorer leurs compétences et produire des projets de qualité professionnelle avec facilité.
- Gestion de produit : Les chefs de produits peuvent utiliser Banani pour visualiser clairement les idées et concepts pour les discussions avec les parties prenantes.
Comment utiliser Banani ?
- Commencez à concevoir : Inscrivez-vous pour un compte gratuit pour accéder aux fonctionnalités de Banani. Une fois connecté, les utilisateurs peuvent initier un nouveau projet depuis le tableau de bord.
- Décrivez votre idée : Utilisez la fonctionnalité d'entrée texte pour décrire votre idée de design. L'IA interprétera l'entrée et générera un design d'interface utilisateur correspondant.
- Éditez et personnalisez : Cliquez sur les éléments dans les designs générés pour apporter des ajustements. Utilisez l'outil d'édition pour laisser des commentaires pour des améliorations supplémentaires.
- Prévisualisez et collaborez : Avant de finaliser, prévisualisez les designs pour vous assurer qu'ils reflètent bien la vision souhaitée. Partagez avec les parties prenantes via un lien pour un retour rapide.
- Exportez ou partagez : Une fois satisfait, exportez les designs dans les formats requis ou partagez-les directement pour une collaboration en temps réel.