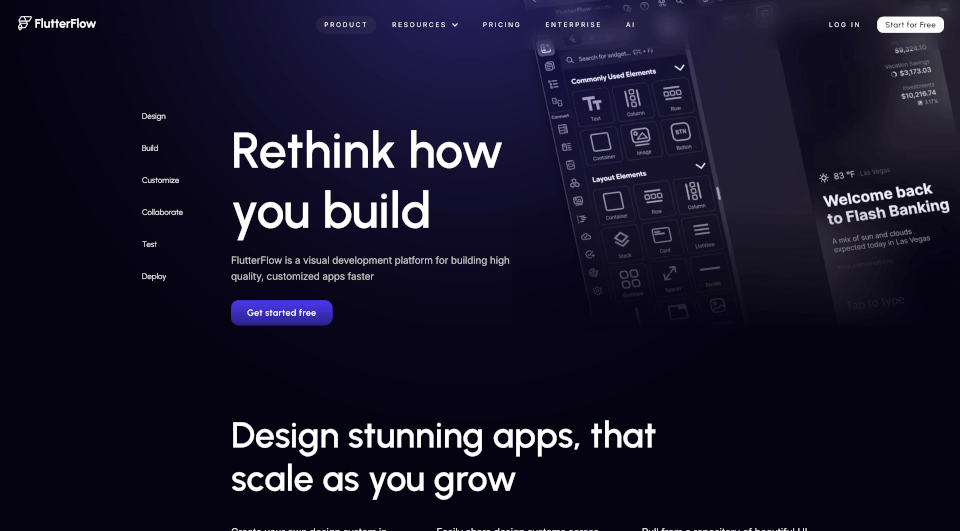
Qu'est-ce que FlutterFlow AI Gen ?
FlutterFlow est une plateforme innovante de développement visuel qui permet aux utilisateurs de créer des applications multiplateformes rapidement et sans effort depuis leur navigateur. Elle combine la puissance de Flutter avec une interface utilisateur intuitive, permettant aux créateurs de générer des applications entièrement fonctionnelles intégrées à Firebase et à diverses API. Grâce à sa capacité à faciliter le déploiement directement dans les magasins d'applications, FlutterFlow redéfinit l'expérience de développement d'applications.
Quelles sont les caractéristiques de FlutterFlow AI Gen ?
Construisez des applications époustouflantes avec facilité
FlutterFlow propose un ensemble de plus de 200 éléments d'interface utilisateur configurables, ce qui facilite la création d'applications visuellement attrayantes. Que vous souhaitiez créer des mises en page complexes ou des interfaces simples, vous disposez des outils nécessaires à portée de main.
Intégration de données en direct
Avec FlutterFlow, vous pouvez connecter vos applications à des sources de données en direct sans effort. La plateforme prend en charge des intégrations sans couture avec Firebase, Supabase ou des backends personnalisés utilisant la prise en charge des API RESTful. Cette capacité permet des mises à jour en temps réel dans votre application sans tracas.
Éditeur de flux d'actions visuel
Ajoutez de la logique d'action à vos applications grâce à l'éditeur de flux d'actions visuel de FlutterFlow. Cette fonctionnalité permet aux développeurs de mettre en œuvre visuellement la logique métier, simplifiant le processus de définition des interactions et des flux de travail des utilisateurs.
Personnalisation et flexibilité
Bien que FlutterFlow soit chargé d'éléments et de modèles prêts à l'emploi, les développeurs peuvent aller plus loin. En exploitant des fonctions Dart personnalisées et des widgets Flutter personnalisés, les utilisateurs peuvent créer une expérience d'application unique adaptée à leurs besoins spécifiques. Les fonctions Cloud de Google peuvent également être déployées directement pour gérer le backend de manière efficace.
Quelles sont les caractéristiques de FlutterFlow AI Gen ?
Évolutivité et cohérence
FlutterFlow permet aux utilisateurs de créer leurs systèmes de design, garantissant un look et une sensation cohérents à travers leurs applications. Vous pouvez facilement importer des thèmes depuis Figma et maintenir l'uniformité entre plusieurs projets.
Développement collaboratif
La collaboration est un jeu d'enfant avec FlutterFlow. Invitez des membres de l'équipe à visualiser, éditer et tester les applications sans effort. Des fonctionnalités comme le lien de projet aux données en direct permettent de collecter rapidement des retours d'information, tandis que des capacités avancées de branchement soutiennent le développement collaboratif sans accroc.
Outils de test et de débogage
Assurez-vous que votre application fonctionne sans encombre grâce aux outils de test automatisés et à un panneau de débogage dédié pour le dépannage. La fonction Local Run permet de tester rapidement sur des appareils réels, tandis que l'exportation de code assure la stabilité à travers les plateformes.
Déploiement multiplateforme
Déployer votre application n'a jamais été aussi simple. Avec FlutterFlow, les applications peuvent être lancées sur différentes plateformes en quelques clics seulement. Que vous déployiez sur l'App Store, le Google Play Store ou en tant qu'application web, la flexibilité et l'expérience utilisateur sont prioritaires.
Quels sont les cas d'utilisation de FlutterFlow AI Gen ?
FlutterFlow est suffisamment polyvalent pour répondre à divers scénarios d'application :
- Startups et développement d'MVP : Les entrepreneurs peuvent rapidement créer des produits minimaux viables (MVP), testant rapidement des idées commerciales sans temps de développement extensif.
- Projets d'agence : Les agences numériques peuvent utiliser FlutterFlow pour construire des applications sur mesure pour leurs clients, garantissant des délais rapides tout en maintenant une haute qualité.
- Projets personnels : Les passionnés souhaitant s'initier au développement d'applications trouveront que l'interface conviviale de FlutterFlow leur permet de donner vie à leurs idées facilement.
- Éducation et formation : Les établissements d'enseignement peuvent tirer parti de FlutterFlow pour enseigner aux étudiants le développement d'applications sans qu'ils aient besoin d'écrire un code étendu dès le départ.
Comment utiliser FlutterFlow AI Gen ?
Pour commencer avec FlutterFlow, suivez ces étapes :
- Inscrivez-vous : Créez un compte gratuit sur le site Web de FlutterFlow pour accéder à toutes ses fonctionnalités.
- Créez un nouveau projet : Utilisez les modèles de démarrage de projet ou créez-en un depuis zéro.
- Concevez votre application : Parcourez les éléments de l'interface utilisateur, importez-les dans votre mise en page d'application et personnalisez-les pour correspondre à votre vision.
- Ajoutez de la logique : Utilisez l'éditeur de flux d'actions visuel pour configurer des actions et des interactions au sein de votre application.
- Connectez-vous aux sources de données : Intégrez Firebase ou d'autres API pour rendre votre application fonctionnelle avec des données en direct.
- Tests : Utilisez la fonction Local Run pour tester votre application sur des appareils réels ou créez des tests automatisés.
- Déployez votre application : Une fois satisfait, déployez facilement votre application sur les plateformes souhaitées directement depuis FlutterFlow.
Informations tarifaires de FlutterFlow AI Gen :
Pour des informations tarifaires détaillées, veuillez visiter Tarification de FlutterFlow.
Informations sur l'entreprise FlutterFlow AI Gen :
Pour en savoir plus sur FlutterFlow, consultez À Propos de FlutterFlow.
Email de contact FlutterFlow AI Gen :
Pour toute demande de renseignements, vous pouvez joindre FlutterFlow à [email protected]. Connectez-vous avec FlutterFlow sur des plateformes de médias sociaux telles que Twitter, LinkedIn, et YouTube.