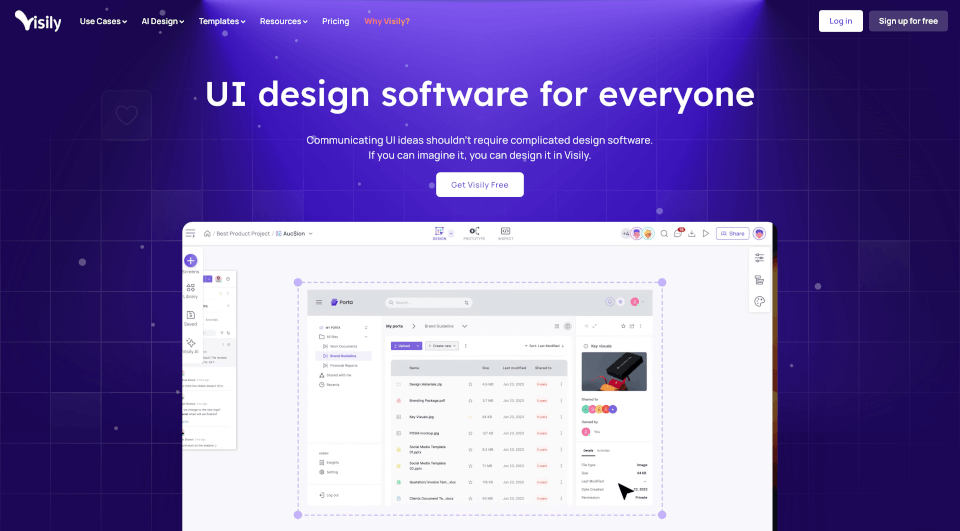
Visily AIとは何ですか?
Visilyは、AI駆動のUIデザインソフトウェアで、個人やチームがユーザーインターフェースを作成する方法を革新しています。デザイン経験に関係なく、誰もがアクセスできるように設計されたVisilyは、ユーザーが数分で高忠実度のワイヤーフレームやプロトタイプを簡単に作成できるようにします。人工知能の力を活用することで、Visilyは従来のデザインツールに関連する一般的な障壁を取り除き、ブレインストーミング、プロトタイピング、コラボレーションに最適なソリューションとなっています。
Visily AIの特徴は何ですか?
Visilyは、UIデザインプロセスを向上させる多数の機能が満載です。
学習曲線が不要
経験豊富なデザイナーでも、完全な初心者でも、Visilyは高忠実度のデザインをすぐに始めるためのすべての必要なツールを提供します。複雑なプラグインやデザインシステムにさよならしましょう!
思慮深く適用されたAI
このソフトウェアは、ワークフローを簡素化し、デザイン課題を排除するためにAIをシームレスに統合しています。このインテリジェントな援助は、生産性を向上させ、ユーザーが技術的な面に煩わされることなく創造性に集中できるようにします。
もう空白のキャンバスは不要
VisilyのAI機能により、ユーザーはテキストプロンプト、スクリーンショット、スケッチなどのさまざまな入力を高忠実度のデザインに変換できます。この機能により、既存の要素やアイデアからすぐにデザインを開始できます。
複数のデザイン変換オプション
- テキストからダイアグラム: 簡単なテキストプロンプトから美しく、完全に編集可能なフローチャートやダイアグラムを瞬時に生成。
- スクリーンショットからデザイン: 既存のUIスクリーンショットを数秒で編集可能なフォーマットに変換。
- スケッチからデザイン: アイデアのスケッチをアップロードすると、Visilyがそれを編集可能なデザインに変換。
豊富なテンプレートライブラリ
Visilyには15,000以上の事前構築されたテンプレートとテーマが用意されており、時間を節約し、創造性を刺激します。ユーザーは、プロジェクトのニーズに合わせてテンプレートを簡単にカスタマイズできます。
簡単なコラボレーション
Visilyは、複数のユーザーがリアルタイムでデザインに貢献し、コメントを提供し、フィードバックを行えるようにすることで、チームワークを奨励します。この協力的な精神は、プロジェクトの効率を高め、革新を促進します。
スマートコンポーネントとUIプレセット
ユーザーは、スマートコンポーネントとUIプレセットを利用して、一貫性を保ち、デザインプロセスをスムーズにします。これらの事前構成された要素は、プロジェクト全体で一貫した外観と感触を維持するのに役立ちます。
リソースとサポート
Visilyは、ユーザーがプラットフォームの利用を最大限に活用できるように、FAQやブログリソースを含む強力なヘルプセンターを提供しています。
Visily AIの特性は何ですか?
Visilyは、従来のUIデザインツールと比べて、いくつかの重要な点で際立っています。
- ユーザーフレンドリーなインターフェース: すべてのスキルレベルに対応しており、使いやすく設計されています。
- 迅速なプロトタイピング: アイデアを視覚的に表現し、デザインフェーズにかかる時間を短縮します。
- 直感的なAI統合: AIを利用して、デザイン体験を簡素化し、複雑なタスクを容易で迅速にします。
- 協力的なワークスペース: チームのコラボレーションを促進し、非デザイナーがUIプロジェクトに貢献できるようにします。
Visily AIの使用例は何ですか?
Visilyは多様で、さまざまなシナリオに適用できます。
- ブレインストーミングセッション: アイデアを迅速に視覚化し、チームメンバー間のコミュニケーションを簡素化します。
- ワイヤーフレーミング: ウェブサイトやアプリケーションの詳細なワイヤーフレームをリアルタイムで作成します。
- プロトタイピング: ユーザーフローやインターフェースデザインを示す機能的なプロトタイプを開発します。
- チーム間のコラボレーション: 様々な部門の利害関係者をデザインプロセスに関与させ、全員のアイデアを考慮します。
- AIデザイン支援: デザインの壁を乗り越え、新しいクリエイティブな道を切り開くためにAI駆動の機能を活用します。
Visily AIの使い方は?
- サインアップ: Visilyのウェブサイトで無料アカウントを作成します。
- デザイン入力の選択: テキストプロンプト、スクリーンショットのアップロード、またはスケッチのアップロードから始めます。
- デザインのカスタマイズ: 使いやすい編集ツールやスマートコンポーネントを使ってデザインを修正します。
- コラボレーション: チームメンバーを招待し、デザインを共有し、フィードバックを簡単に集めます。
- 作業をエクスポート: 満足したら、開発チームに適したさまざまな形式でデザインをエクスポートします。