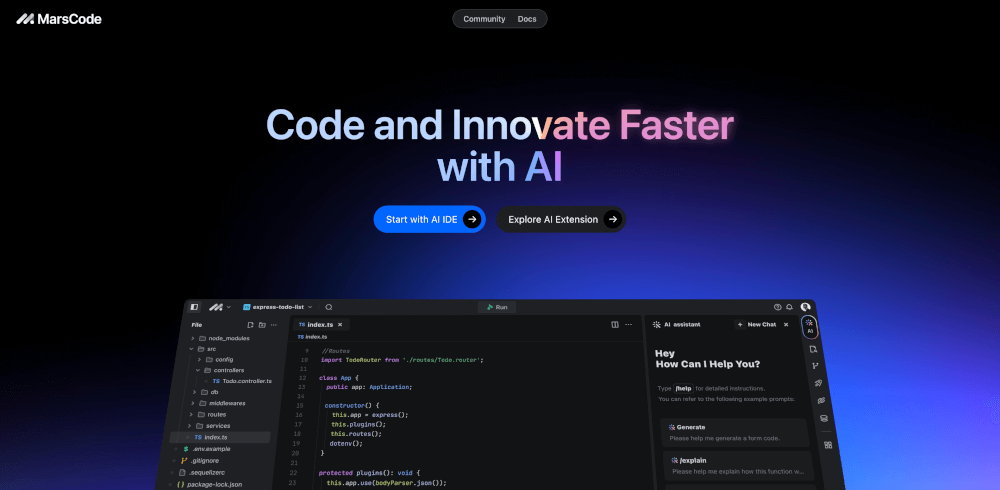
什麼是MarsCode?
介紹 MarsCode,這是一款革命性的人工智慧(AI)驅動的整合開發環境(IDE),將程式編寫效率提升到新的高度。MarsCode 為所有技能水平的開發者設計,結合了 強大的 AI 協助 與穩健的雲端功能,使團隊能夠比以往更快地創新和編碼。MarsCode 原生支援超過 100 種程式語言,並與主流開發工具無縫整合,徹底改變了編碼的格局,讓其不僅僅是工具,更是每位開發者旅程中的可信夥伴。
MarsCode的特色是什麼?
MarsCode 擁有多種創新功能,大大增強了編碼體驗:
-
內建 AI 助手:一位智能夥伴,提供 程式碼補全、函數建議、除錯和程式碼說明,簡化開發過程。
-
自然語言處理:開發者可以使用自然語言與 MarsCode 互動,簡化交流並加快程式碼生成。
-
除錯能力:AI 助手自動識別程式碼中的問題並提供有用的優化建議,有效減少除錯時間。
-
AI 插件開發與部署:強大的工具,便於應用程序的開發、測試和部署,幫助開發者輕鬆創建 AI 驅動的功能。
-
一鍵部署:輕鬆將應用程序部署到雲端,MarsCode 即時生成訪問 API,管理後端問題,讓你能夠專注於編碼。
-
程式碼到 GPTs:無縫整合開發和部署 GPT 插件,無需擔心複雜的架構配置。
-
儲存管理:自動初始化鍵值儲存和檔案儲存,以滿足各種功能和數據處理需求,而無需繁瑣的手動設置。
MarsCode的特性是什麼?
MarsCode 以其獨特的特性脫穎而出:
-
以用戶為中心的設計:界面直觀且易於使用,讓開發者能夠迅速投入編碼,無需被配置設置所困擾。
-
多平台支援:MarsCode 確保與不同平台的兼容性和平穩運行,使其成為各種開發任務的可靠選擇。
-
雲端開發環境:無需下載,提供無配置的體驗。開發者幾秒鐘內即可設置開發環境。
-
豐富的模板庫:內建多種專案模板,使用戶能夠快速高效地啟動專案。
MarsCode的使用案例有哪些?
MarsCode 適用於各種應用場景,包括:
- 網頁開發:構建動態和響應式網站,增強後端功能。
- API 開發:快速創建穩健的 API,受益於 MarsCode 的儲存和部署功能。
- 雲端功能:無縫開發、部署及管理雲端功能,無需深入的操作知識。
- 學習和入職:新開發者可以利用程式碼說明和除錯支持迅速上手 MarsCode。
- 自由職業項目:自由職業者可以利用 MarsCode 高效管理多個項目,利用其一鍵部署和儲存管理實現無縫運作。
如何使用MarsCode?
啟動 MarsCode 既簡單又直接:
- 註冊免費帳戶。
- 選擇符合專案需求的模板。
- 使用自然語言界面與 AI 助手互動,請求程式碼片段、除錯或說明。
- 在準備好後,只需一鍵即可開始編碼並部署專案。