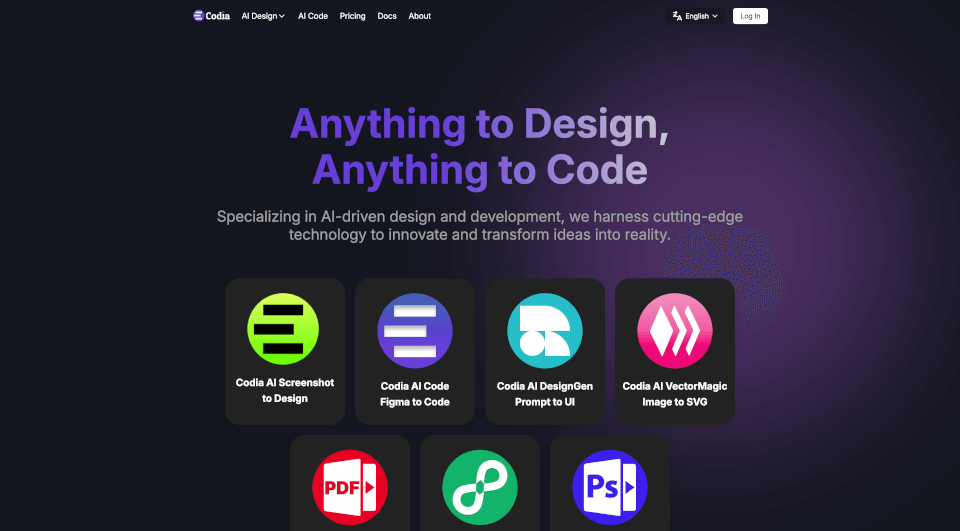
What is Codia AI?
Codia AI is revolutionizing the design and development landscape with its cutting-edge AI-driven design and development tools. Specializing in transforming creative workflows, Codia AI empowers designers and developers to effortlessly turn ideas into reality. With a suite of powerful features, Codia AI is the ultimate solution for enhancing creativity and efficiency in the digital landscape.
What are the features of Codia AI?
Codia AI offers an impressive array of features that streamline the design and development processes. Each feature is designed to save time, reduce effort, and foster collaboration between teams:
Screenshot to Figma: Upload any screenshot directly to Codia AI, and watch it convert into editable Figma UI designs instantly. This feature eliminates the need for manual recreation of designs, enabling designers to focus on creativity rather than repetitive tasks.
Design to Code: Codia AI seamlessly transforms Figma designs into functional code. This feature not only accelerates development but also enhances collaboration between designers and developers, ensuring that the vision of the design is fully realized in the final product.
Prompt to UI: With just a text prompt, create responsive website UIs in Figma. This feature uses advanced AI algorithms to interpret your instructions and generate designs that meet your specifications.
Image to SVG: Convert images into sharp, scalable vector graphics using AI technology. This feature ensures that your designs maintain quality regardless of scale, perfect for modern web design.
PDF to Figma: Turn PDF files into editable Figma designs rapidly and precisely. This feature streamlines the workflow for designers who often work with PDF documents, enabling them to edit these files without needing to start from scratch.
HTML to Design: Transform existing HTML code into Figma designs effortlessly. Codia AI makes it easy for designers to work with pre-coded elements, allowing for more flexibility in design adjustments.
Photoshop to Figma: Quickly convert your Photoshop projects to Figma with this integrated feature. It provides an ideal solution for teams transitioning between design platforms, ensuring no loss of creativity or effort.
What are the characteristics of Codia AI?
Codia AI is characterized by its advanced AI technologies and user-friendly interface. The core components include:
- Visual AI: At the heart of Codia AI is its sophisticated Visual AI technology, capable of understanding and generating designs from various inputs, whether textual or visual.
- Large Language Models (LLMs): Codia AI employs powerful LLMs to facilitate text-to-design and code generation. These models enhance accuracy and creativity in outputs.
- Custom AI Models: Codia AI utilizes proprietary AI models specifically designed for coding and design tasks, pushing the boundaries of what can be achieved in the AI-driven creative space.
What are the use cases of Codia AI?
Codia AI caters to a broad range of application scenarios:
- Web Design: Designers can use Codia AI to streamline their workflow, quickly turning concepts into polished designs ready for development.
- App Development: Developers can easily convert Figma designs into functional code, facilitating faster app creation that meets modern standards.
- Marketing Collateral: Use Codia AI to generate sleek marketing materials by quickly transforming existing designs from various formats.
- Educational Purposes: Institutions can employ Codia AI to teach design and development principles, showcasing the power of AI in creative processes.
- Freelance Projects: Freelancers can significantly enhance their productivity by utilizing Codia AI, taking on more projects with quicker turnaround times.
How to use Codia AI?
To get started with Codia AI, follow these simple steps:
- Sign Up: Create an account on the Codia AI platform.
- Select Feature: Choose the feature you wish to use, such as Screenshot to Figma or Design to Code.
- Upload or Input: Depending on the feature, upload your files or provide text prompts.
- Customize: Adjust any specific parameters to tailor the output to your needs.
- Download or Export: Once the conversion is complete, download your designs or export the code directly to your development environment.