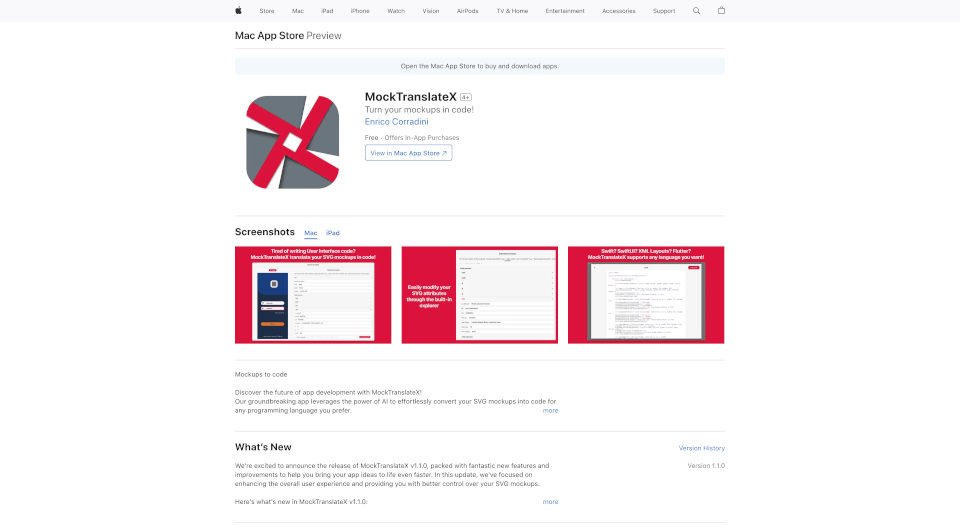
什麼是MockTranslateX?
MockTranslateX 是一款創新的應用程式,旨在徹底改變應用程式開發過程。利用先進的 AI 技術,該應用程式將您的 SVG 模型直接轉換為代碼,降低了傳統手動編碼所需的時間和精力。這個工具非常適合設計師和開發人員,簡化工作流程,提高生產力。
MockTranslateX的特色是什麼?
MockTranslateX 擁有多種旨在優化應用創建過程的功能:
AI 驅動的翻譯:該應用程式利用尖端的 AI 算法將 SVG 文件轉換為多種程式語言的代碼,包括 SwiftUI、XAML 等。
無縫文件處理:用戶可以輕鬆上傳自己的 SVG 文件,應用程式智能處理這些文件以生成準確的代碼,消除錯誤和低效率。
增強用戶界面:該應用程式擁有一個友好的界面,讓用戶能輕鬆導航和使用這個工具。
先進元素可視化:此功能允許用戶可視化特定的 SVG 元素,增強了對各個組件如何轉換為代碼的理解和控制。
定期更新:持續的改進和更新確保 MockTranslateX 走在技術前沿,為用戶提供最佳的使用體驗。
MockTranslateX的特性是什麼?
MockTranslateX 以其獨特的特性脫穎而出,使其成為應用開發者的必備工具:
多樣性:兼容多種程式語言,使其適用於各種開發環境。
效率:顯著降低編碼時間,使開發人員能專注於創造創新應用。
直觀設計:界面設計易於使用,減少新用戶的學習曲線。
自動化:AI 驅動的自動化簡化了編碼過程,使其更快且更容易將設計變為現實。
社群支持:專門的用戶社群提供支持並分享見解,進一步提升用戶體驗。
MockTranslateX的使用案例有哪些?
MockTranslateX 極其多功能,適用於多種應用場景:
對於設計師:平面設計師可以輕鬆將其設計轉換為功能性代碼,而不需要廣泛的程式編碼知識。這使他們能夠鼓勵創意和嘗試,而無需擔心複雜的編碼問題。
對於開發者:軟體開發者可以利用 MockTranslateX 加快編碼過程。通過迅速將設計轉換為代碼,開發者可以將更多時間分配給其他關鍵任務。
初創企業和企業家:這個工具非常適合希望快速和高效推出應用的初創企業。它使初創企業能夠在不需大量投資開發團隊的情況下,將其想法變為現實。
教育機構:MockTranslateX 可以在教育環境中使用,以教導學生設計與編碼之間的關係,提供實際的學習方法。
如何使用MockTranslateX?
開始使用 MockTranslateX 非常簡單:
- 下載應用程式:可在應用商店獲得,確保安裝最新版本。
- 創建或上傳 SVG 模型:打開應用程式,創建新的 SVG 設計或上傳現有的設計。
- 選擇您的程式語言:從多種支持的語言中選擇,滿足您的項目需求。
- 生成代碼:點擊「轉換」按鈕,看 MockTranslateX 如何將您的設計轉換為準確的代碼。
- 下載並實施:下載生成的代碼,並將其整合入您的應用開發工作流程中。
MockTranslateX定價信息:
- 一週使用:$0.99
- 一個月使用:$3.99
- 一年使用:$29.99