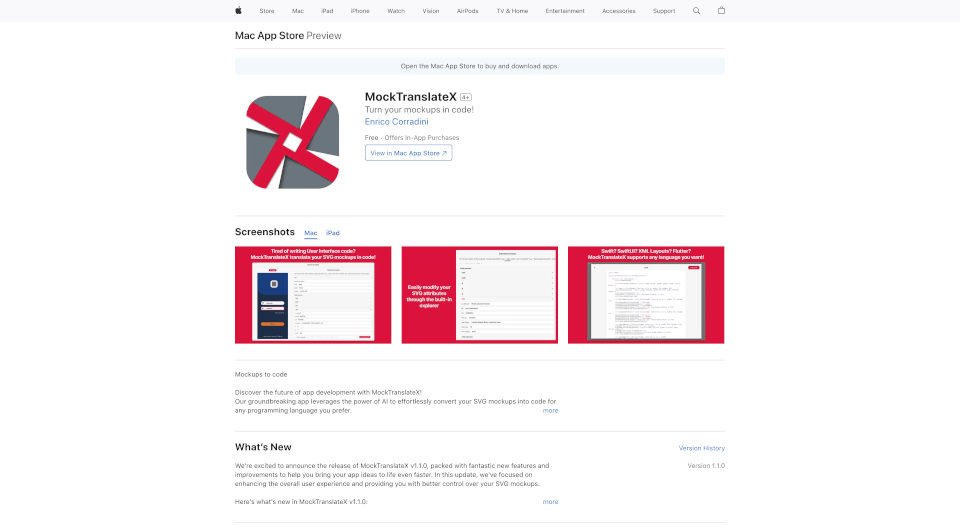
Was ist MockTranslateX?
MockTranslateX ist eine innovative Anwendung, die den Prozess der App-Entwicklung revolutionieren soll. Mit fortschrittlicher KI-Technologie verwandelt sie Ihre SVG-Mockups direkt in Code und reduziert so die Zeit und den Aufwand, die traditionell für manuelles Codieren erforderlich sind. Dieses Tool ist perfekt für Designer und Entwickler gleichermaßen und optimiert die Workflows und steigert die Produktivität.
Was sind die Merkmale von MockTranslateX?
MockTranslateX bietet eine Vielzahl von Funktionen, die darauf abzielen, den App-Erstellungsprozess zu optimieren:
KI-gestützte Übersetzung: Die Anwendung nutzt moderne KI-Algorithmen, um SVG-Dateien in Code in verschiedenen Programmiersprachen zu übersetzen, darunter SwiftUI, XAML und mehr.
Nahtlose Datei-Verarbeitung: Nutzer können ihre SVG-Dateien einfach hochladen, und die App verarbeitet sie intelligent, um genauen Code zu generieren, wodurch Fehler und Ineffizienzen beseitigt werden.
Verbesserte Benutzeroberfläche: Die Anwendung umfasst eine benutzerfreundliche Oberfläche, die es den Nutzern ermöglicht, das Tool mühelos zu navigieren und zu nutzen.
Erweiterte Elementvisualisierung: Mit dieser Funktion können Nutzer spezifische SVG-Elemente visualisieren. Diese Funktionalität ermöglicht eine bessere Kontrolle und ein tieferes Verständnis dafür, wie jede Komponente in Code übersetzt wird.
Regelmäßige Updates: Kontinuierliche Verbesserungen und Updates stellen sicher, dass MockTranslateX stets an der technologischen Spitze bleibt und den Nutzern die bestmögliche Erfahrung bietet.
Was sind die Eigenschaften von MockTranslateX?
MockTranslateX hebt sich durch einzigartige Merkmale hervor, die es zu einem unverzichtbaren Werkzeug für App-Entwickler machen:
Vielseitigkeit: Kompatibel mit zahlreichen Programmiersprachen, wodurch es für verschiedene Entwicklungsumgebungen geeignet ist.
Effizienz: Reduziert die Codierungszeit erheblich, sodass Entwickler sich auf die Erstellung innovativer Anwendungen konzentrieren können.
Intuitives Design: Die Benutzeroberfläche ist so gestaltet, dass sie einfach zu bedienen ist, wodurch die Lernkurve für neue Nutzer minimiert wird.
Automatisierung: Die KI-gesteuerte Automatisierung vereinfacht den Codierungsprozess, wodurch es schneller und einfacher wird, Designs zum Leben zu erwecken.
Community-Support: Eine engagierte Nutzer-Community bietet Unterstützung und teilt Erkenntnisse, was das Nutzererlebnis weiter verbessert.
Was sind die Anwendungsfälle von MockTranslateX?
MockTranslateX ist unglaublich vielseitig und eignet sich für mehrere Anwendungsszenarien:
Für Designer: Grafikdesigner können ihre Designs problemlos in funktionalen Code umsetzen, ohne umfangreiche Programmierkenntnisse zu benötigen. Dies fördert die Kreativität und ermutigt zu Experimenten, ohne die Angst vor komplexen Codierungsproblemen.
Für Entwickler: Softwareentwickler können MockTranslateX nutzen, um ihren Codierungsprozess zu beschleunigen. Durch die schnelle Umwandlung von Designs in Code können Entwickler mehr Zeit für andere kritische Aufgaben aufwenden.
Startups und Unternehmer: Dieses Tool ist perfekt für neue Unternehmen, die Apps schnell und effizient auf den Markt bringen möchten. Es ermöglicht Startups, ihre Ideen ohne umfangreiche Investitionen in ein Entwicklungsteam in die Realität umzusetzen.
Bildungseinrichtungen: MockTranslateX kann in Bildungseinrichtungen eingesetzt werden, um Schülern das Verhältnis zwischen Design und Codierung näherzubringen und einen praxisnahen Lernansatz zu bieten.
Wie benutzt man MockTranslateX?
Der Einstieg in MockTranslateX ist einfach:
- Laden Sie die Anwendung herunter: Erhältlich im App Store, stellen Sie sicher, dass Sie die neueste Version installiert haben.
- Erstellen oder Laden Sie SVG-Mockups hoch: Öffnen Sie die Anwendung und erstellen Sie neue SVG-Designs oder laden Sie vorhandene hoch.
- Wählen Sie Ihre Programmiersprache aus: Wählen Sie aus einer Vielzahl unterstützter Sprachen, die für Ihre Projektbedürfnisse geeignet sind.
- Generieren Sie den Code: Drücken Sie die Schaltfläche „Konvertieren“ und beobachten Sie, wie MockTranslateX Ihre Designs in genauen Code umwandelt.
- Herunterladen und implementieren: Laden Sie den generierten Code herunter und integrieren Sie ihn in Ihren App-Entwicklungs-Workflow.
MockTranslateX Preisinformationen:
- Nutzung für eine Woche: 0,99 $
- Nutzung für einen Monat: 3,99 $
- Nutzung für ein Jahr: 29,99 $