什么是JS2TS?
欢迎使用 Javascript to Typescript (Js2TS.com) 转换器,迈入编码的未来!随着对可靠和高效代码转换工具的需求不断增长,Js2TS.com 处于领先地位,使开发者能够轻松将他们的 JavaScript 代码仅用一键转换为 TypeScript。这个强大的在线工具利用人工智能技术,提供无缝的用户体验,确保您从 JavaScript 到 TypeScript 的过渡不仅快速而且准确。
JS2TS的核心功能有哪些?
- 人工智能驱动的转换:Js2TS.com 转换器依托先进的人工智能算法,分析您的 JavaScript 代码,智能地将其转换为 TypeScript。
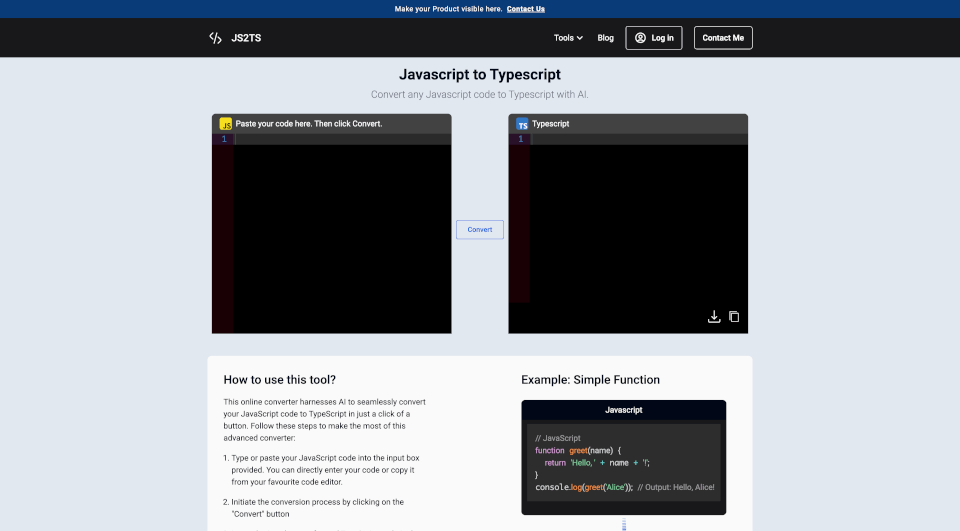
- 用户友好的界面:我们直观的界面允许您直接将 JavaScript 代码粘贴到指定框内,并实时观察转换过程。
- 即时输出:一旦您点击“转换”按钮,TypeScript 版本的代码立即显示,使工作流程更顺畅、更高效。
- 支持多种代码结构:无论您是在处理简单的函数还是复杂的对象,转换器都能准确处理多种 JavaScript 代码结构,确保结果的精准性。
- 代码示例:我们提供示例代码,展示如何将简单的 JavaScript 函数转换为 TypeScript,让用户轻松理解变化。
JS2TS的特性是什么?
Js2TS.com 的特征在于其强大和多功能。它不仅针对经验丰富的开发者而设计,也适合希望提升编码技能的初学者。主要特征包括:
- 全面的代码理解:该工具不仅执行基本转换,还理解类型、函数和变量声明,以准确应用 TypeScript 的严格要求。
- 无缝集成:JS 转 TS 的转换过程不会干扰您现有的编码环境。一旦您拥有了 TypeScript 输出,便可轻松集成至您的项目中。
- 定期更新:基于用户反馈和技术进步的持续更新,Js2TS.com 转换工具始终保持先进,适应 JavaScript 和 TypeScript 的变化动态。
JS2TS的使用案例有哪些?
Js2TS.com 转换器适用于广泛的应用场景:
- 网页开发:对于希望将项目迁移到 TypeScript 的网页开发者,这个工具简化了过程,使代码更具可维护性和可扩展性。
- 教育环境:在编码训练营和学术机构,讲师可以利用该工具有效教授学生 JavaScript 和 TypeScript 之间的区别。
- 迁移项目:希望现代化其应用程序并利用 TypeScript 特性的公司可以使用 Js2TS.com 来辅助代码迁移工作。
- 原型设计:对于先在 JavaScript 中原型化功能,后在 TypeScript 中最终实现的团队,该工具支持快速开发周期而不降低质量。
如何使用JS2TS?
使用 Js2TS.com 转换器非常简单:
- 输入你的代码:复制你的 JavaScript 代码并粘贴到网站的输入区域。
- 转换:点击“转换”按钮,观看您的代码转换为 TypeScript。
- 查看输出:检查生成的 TypeScript 代码,确保满足您的需求。
- 导出和实现:一旦满意,您可以复制 TypeScript 代码并将其集成到您的项目中。