什麼是JS2TS?
歡迎來到未來的編程世界,Javascript to Typescript (Js2TS.com) 轉換器!隨著對可靠和高效代碼轉換工具的需求不斷增加,Js2TS.com 站在最前沿,使開發者能夠輕鬆將 JavaScript 代碼轉換為 TypeScript,只需輕點一下。這個強大的在線工具利用人工智慧技術,提供無縫的用戶體驗,確保您從 JavaScript 過渡到 TypeScript 不僅迅速且準確。
JS2TS的特色是什麼?
- 人工智慧驅動的轉換:Js2TS.com 轉換器背後是一套複雜的 AI 算法,能夠分析您的 JavaScript 代碼,智能地將其轉換為 TypeScript。
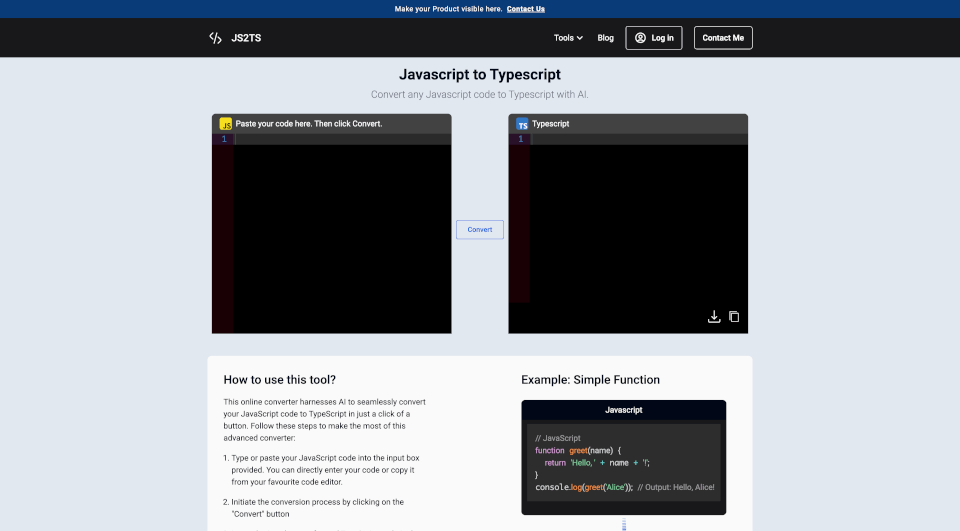
- 用戶友好的介面:我們直觀的介面允許您將 JavaScript 代碼直接粘貼到指定框中,並實時查看轉換結果。
- 即時輸出:當您點擊「轉換」按鈕後,TypeScript 版本的代碼將立即出現,讓工作流程更平滑高效。
- 支持各種代碼結構:不論您是在處理簡單的函數還是複雜的對象,這個轉換器都能準確處理各種 JavaScript 代碼結構,確保結果的精確性。
- 代碼示例:我們提供示範範例,展示如何將簡單的 JavaScript 函數轉換為 TypeScript,讓用戶輕鬆理解變化。
JS2TS的特性是什麼?
Js2TS.com 的特點在於其穩健性和多功能性。它不僅為經驗豐富的開發者設計,還為希望提升編程技能的初學者而設。關鍵特性包括:
- 綜合代碼理解:該工具不僅僅執行基本的轉換;它理解類型、函數和變量聲明,以準確地應用 TypeScript 的嚴格要求。
- 無縫整合:從 JS 到 TS 的轉換過程不會干擾您現有的編碼環境。一旦您擁有 TypeScript 輸出,可以輕鬆地將其整合到您的項目中。
- 定期更新:隨著用戶反饋和技術進步的持續更新,Js2TS.com 轉換工具保持最先進,回應 JavaScript 和 TypeScript 不斷變化的動態。
JS2TS的使用案例有哪些?
Js2TS.com 轉換器適合廣泛的應用場景:
- 網頁開發:對於轉換項目到 TypeScript 的網頁開發者來說,這個工具簡化了過程,使得代碼更具可維護性和可擴展性。
- 教育環境:在編程訓練營和教育機構中,教師可以利用這個工具有效向學生講解 JavaScript 和 TypeScript 之間的差異。
- 遷移項目:希望現代化其應用程式並利用 TypeScript 特性的公司可以使用 Js2TS.com 來協助代碼遷移工作。
- 原型設計:對於在 JavaScript 中原型其功能再最終實現到 TypeScript 的團隊來說,這個工具支持快速開發週期,而不會損失質量。
如何使用JS2TS?
使用 Js2TS.com 轉換器非常簡單:
- 輸入您的代碼:將您的 JavaScript 代碼複製並粘貼到網站的輸入區域。
- 轉換:點擊「轉換」按鈕,觀看您的代碼轉換為 TypeScript。
- 檢查輸出:檢查生成的 TypeScript 代碼,確保其滿足您的要求。
- 導出並實施:一旦滿意,您可以複製 TypeScript 代碼並將其整合到您的項目中。