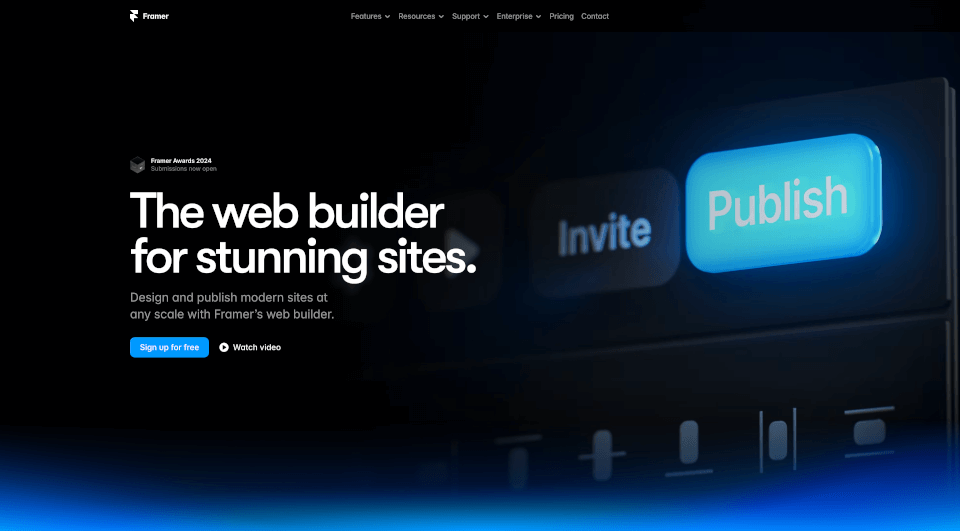
What is Framer?
Framer is a revolutionary web builder designed to create stunning websites effortlessly. With its intuitive interface and powerful tools, Framer empowers users to design and publish responsive sites at any scale. Whether you're a budding entrepreneur, an established business, or a creative professional, Framer’s extensive features can help you craft visually appealing, modern designs that are optimized for performance and SEO right out of the gate.
What are the features of Framer?
Design
Framer offers a design experience reminiscent of popular tools like Figma, complete with an infinite canvas for creativity. Users can employ flexible Grids & Stacks, manage absolute positioning, and utilize breakpoints to ensure responsiveness across devices. The design capabilities not only allow for great aesthetics but also cater to web-specific features that traditional design tools lack.
Effects
Bring your website to life without writing a single line of code. Framer provides a variety of visual effects that can be applied with just a few clicks, making it easy to capture your audience's attention right when they land on your page. Effortlessly integrate animation, transitions, and hover effects that enhance user engagement.
Collaboration
Framer elevates teamwork with its seamless collaboration features. Invite your team to work together in real-time, making it easier to share ideas and iterate on designs. Once your project is ready, publishing takes only seconds, making collaboration efficient and straightforward.
Dynamic Websites
Set up effortless navigation with Framer's visual tools. Link pages, scroll to specific sections, or open modals, enabling easy direction for site visitors and enhancing user experience.
Built-in CMS
For users managing content-heavy sites, Framer's built-in CMS allows for the management of blog posts, job listings, and marketing pages. Generate pages dynamically and update content across your site with ease, ensuring your information is always current.
SEO & Performance
Framer adheres to industry best practices for SEO and performance, employing state-of-the-art technology to ensure your website runs smoothly and is optimized for search engine rankings. With Google Lighthouse integration, you can monitor performance, SEO metrics, and accessibility, ensuring a reliable site.
AI Tools
Leverage Framer’s AI-powered tools to enhance your website. Utilize features for automatic translation, content rewriting for polished text, and an AI style guide that helps define your brand's tone.
Localization
Easily customize your website for different languages and regions. Framer allows you to tailor text, images, and designs based on localized preferences, making your site accessible and relevant to a diverse audience.
What are the characteristics of Framer?
Framer is known for its user-friendly interface, robust capabilities, and flexibility, making it an ideal choice for anyone needing to design and publish modern websites quickly. With the ability to manage content through the built-in CMS, handle responsive designs effortlessly, and integrate essential SEO practices from the start, Framer provides a comprehensive toolset for web creators.
The intelligent AI features enhance not only the design process but also aids in creating a more personalized user experience. Framer’s marketplace extends its functionality with additional plugins and templates, ensuring that users can customize and enhance their sites according to specific needs.
What are the use cases of Framer?
Framer is suited for various application scenarios, which include but are not limited to:
- Personal Blogs: Create beautiful personal blogs that reflect individual style and are easy to navigate.
- Business Landing Pages: Design stunning landing pages for businesses to attract and retain customers.
- Portfolio Websites: Showcase creative portfolios with dynamic layouts, animations, and easy management of project showcases.
- E-commerce Sites: Set up product pages with user-friendly navigation and integrated payment solutions.
- Non-profit Organizations: Build websites that clearly communicate missions and fundraising efforts with engaging content.
- Educational Platforms: Create websites for educational institutions to share resources and news with students and stakeholders.
How to use Framer?
To get started with Framer, follow these simple steps:
- Sign Up: Create an account on the Framer website. You can start for free.
- Familiarize with the Interface: Spend some time exploring the tools available in the design interface. Check out tutorials available in the Framer Academy.
- Start Designing: Use Grids, Stacks, or absolute positioning to start crafting your layout. Don’t hesitate to experiment with different design elements.
- Integrate Effects: Apply visual effects to make your site interactive and engaging.
- Manage Content: If you are utilizing the CMS, begin adding your content, whether it be blog posts or product descriptions.
- Preview & Publish: Use the preview function to see how your site looks across devices. When ready, click publish to make your site live.
- Maintain & Update: Use built-in tools to maintain your website and keep your content updated.