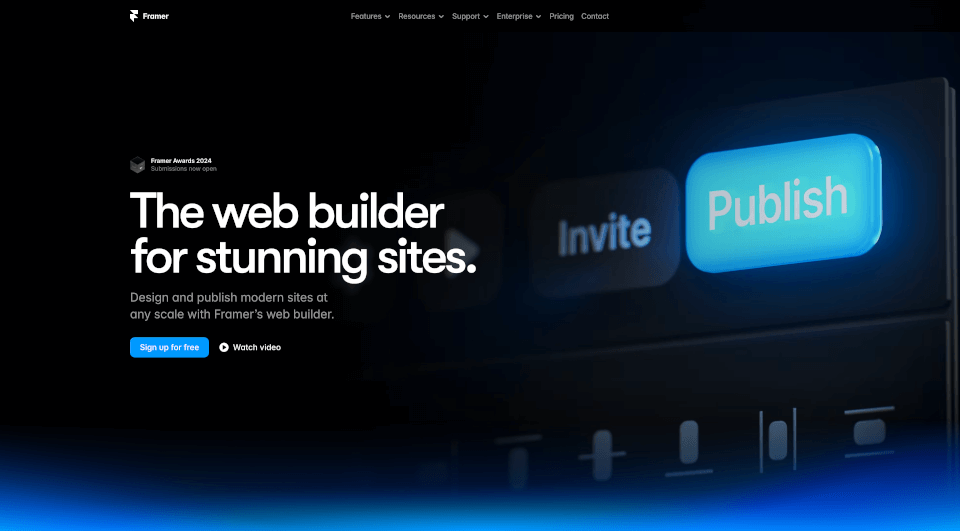
Qu'est-ce que Framer ?
Framer est un constructeur de sites web révolutionnaire conçu pour créer des sites web époustouflants sans effort. Avec son interface intuitive et ses outils puissants, Framer permet aux utilisateurs de concevoir et de publier des sites réactifs à n'importe quelle échelle. Que vous soyez un jeune entrepreneur, une entreprise établie ou un professionnel créatif, les nombreuses fonctionnalités de Framer peuvent vous aider à réaliser des designs modernes et visuellement attrayants, optimisés pour la performance et le référencement dès le départ.
Quelles sont les caractéristiques de Framer ?
Design
Framer offre une expérience de conception rappelant des outils populaires tels que Figma, avec une toile infinie pour la créativité. Les utilisateurs peuvent utiliser des grilles et des piles flexibles, gérer le positionnement absolu et utiliser des points de rupture pour garantir la réactivité sur tous les appareils. Les capacités de conception permettent non seulement d'avoir un excellent aspect visuel, mais répondent également aux caractéristiques spécifiques au web que les outils de conception traditionnels manquent.
Effets
Donnez vie à votre site web sans écrire une seule ligne de code. Framer fournit une variété d'effets visuels qui peuvent être appliqués en quelques clics, ce qui facilite la capture de l'attention de votre audience dès leur arrivée sur votre page. Intégrez sans effort des animations, des transitions et des effets au survol qui améliorent l'engagement des utilisateurs.
Collaboration
Framer élève le travail d'équipe grâce à ses fonctionnalités de collaboration sans couture. Invitez votre équipe à travailler ensemble en temps réel, facilitant ainsi le partage d'idées et l’itération des conceptions. Une fois votre projet prêt, la publication ne prend que quelques secondes, rendant la collaboration efficace et simple.
Sites web dynamiques
Mettez en place une navigation sans effort avec les outils visuels de Framer. Liez des pages, faites défiler jusqu'à des sections spécifiques ou ouvrez des modaux, permettant ainsi une direction facile pour les visiteurs du site et améliorant l'expérience utilisateur.
CMS intégré
Pour les utilisateurs gérant des sites riches en contenu, le CMS intégré de Framer permet de gérer des articles de blog, des annonces d'emploi et des pages marketing. Générez des pages dynamiquement et mettez à jour le contenu sur votre site en toute simplicité, garantissant que vos informations sont toujours à jour.
SEO et performance
Framer respecte les meilleures pratiques de l'industrie en matière de SEO et de performance, utilisant une technologie de pointe pour garantir que votre site web fonctionne sans accrocs et est optimisé pour le classement sur les moteurs de recherche. Avec l'intégration de Google Lighthouse, vous pouvez surveiller les performances, les métriques SEO et l'accessibilité, garantissant un site fiable.
Outils AI
Tirez parti des outils alimentés par l'IA de Framer pour améliorer votre site web. Utilisez des fonctionnalités pour la traduction automatique, la réécriture de contenu pour un texte poli, et un guide de style IA qui aide à définir le ton de votre marque.
Localisation
Personnalisez facilement votre site web pour différentes langues et régions. Framer vous permet de personnaliser le texte, les images et les designs en fonction des préférences de localisation, rendant votre site accessible et pertinent pour un public diversifié.
Quelles sont les caractéristiques de Framer ?
Framer est reconnu pour son interface conviviale, ses capacités robustes et sa flexibilité, en faisant un choix idéal pour quiconque a besoin de concevoir et de publier rapidement des sites web modernes. Avec la possibilité de gérer le contenu via le CMS intégré, de traiter facilement les conceptions réactives et d'intégrer des pratiques SEO essentiels dès le départ, Framer offre une suite d'outils complète pour les créateurs web.
Les fonctionnalités intelligentes d'IA améliorent non seulement le processus de conception mais aident également à créer une expérience utilisateur plus personnalisée. Le marché de Framer étend sa fonctionnalité avec des plugins et des modèles supplémentaires, garantissant que les utilisateurs peuvent personnaliser et améliorer leurs sites selon leurs besoins spécifiques.
Quels sont les cas d'utilisation de Framer ?
Framer convient à divers scénarios d'application, qui comprennent mais ne se limitent pas à :
- Blogs personnels : Créez de magnifiques blogs personnels qui reflètent votre style individuel et sont faciles à naviguer.
- Pages de destination d'entreprise : Concevez de superbes pages de destination pour les entreprises afin d'attirer et de fidéliser les clients.
- Sites web de portfolio : Mettez en avant des portfolios créatifs avec des mises en page dynamiques, des animations et une gestion facile des projets.
- Sites e-commerce : Configurez des pages produit avec une navigation conviviale et des solutions de paiement intégrées.
- Organisations à but non lucratif : Créez des sites web qui communiquent clairement les missions et les efforts de collecte de fonds avec un contenu engageant.
- Plateformes éducatives : Créez des sites pour des institutions éducatives afin de partager des ressources et des actualités avec les étudiants et les parties prenantes.
Comment utiliser Framer ?
Pour commencer avec Framer, suivez ces étapes simples :
- Inscrivez-vous : Créez un compte sur le site web de Framer. Vous pouvez commencer gratuitement.
- Familiarisez-vous avec l'interface : Prenez le temps d'explorer les outils disponibles dans l'interface de conception. Consultez les tutoriels disponibles dans l'Académie Framer.
- Commencez à concevoir : Utilisez des Grilles, des Piles ou le positionnement absolu pour commencer à créer votre mise en page. N'hésitez pas à expérimenter avec différents éléments de conception.
- Intégrez des effets : Appliquez des effets visuels pour rendre votre site interactif et engageant.
- Gérez le contenu : Si vous utilisez le CMS, commencez à ajouter votre contenu, qu'il s'agisse d'articles de blog ou de descriptions de produits.
- Prévisualisez et publiez : Utilisez la fonction de prévisualisation pour voir à quoi ressemble votre site sur différents appareils. Lorsque vous êtes prêt, cliquez sur publier pour rendre votre site en ligne.
- Entretien et mise à jour : Utilisez les outils intégrés pour maintenir votre site web et garder votre contenu à jour.