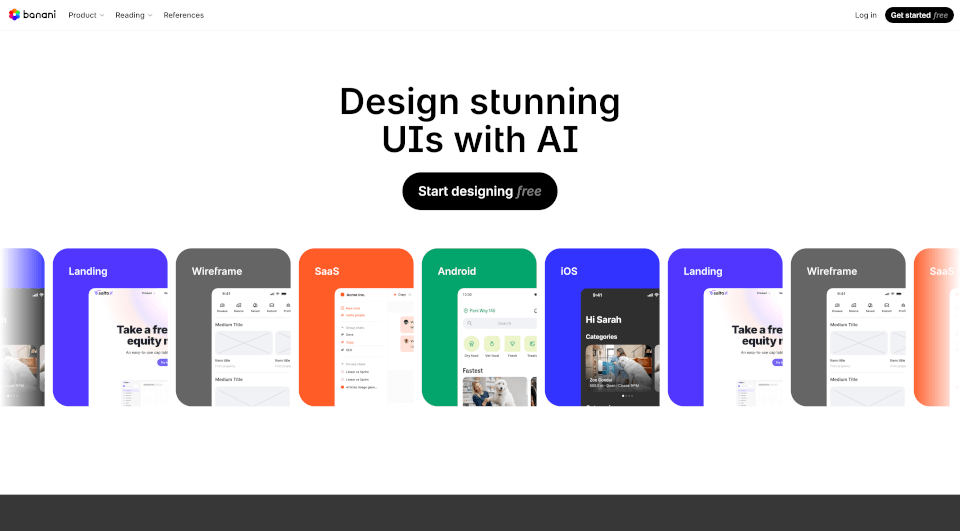
What is Banani?
Banani is an innovative AI-powered UI design tool that enables users to generate stunning user interfaces from simple text inputs. It simplifies the design process, allowing anyone—regardless of design experience—to create beautiful and user-friendly designs rapidly. The AI Copilot assists in transforming ideas into reality, turning concepts into wireframes, prototypes, and high-fidelity designs that are not only visually appealing but also functional.
What are the features of Banani?
One of the standout features of Banani is its ability to generate interactive designs from text descriptions. Users can create multi-screen, editable prototypes in seconds simply by describing their ideas. This feature eliminates barriers to entry for those who may feel intimidated by more traditional design tools.
Another impressive capability is the tool's intuitive editing system. Users can leave comments on existing elements, and Banani will make the required changes based on the feedback. This enables designers to refine their projects without starting from scratch, which speeds up the overall workflow significantly.
Banani also offers real-time collaboration capabilities, allowing teams to share designs with stakeholders effortlessly. Users can export designs in various formats, ensuring compatibility with other platforms and tools. The platform supports customization of color and font styles, empowering creators to tailor their designs to their brand identities.
What are the characteristics of Banani?
- AI-Powered Generation: Quickly converts text into visual designs.
- User-Friendly Interface: Designed to be intuitive, making it accessible to users without extensive design backgrounds.
- Interactive Prototypes: Generate interactive design experiences for better user testing.
- Customization Options: Easily change color schemes and font styles to suit project needs.
- Collaboration Features: Share designs via links for feedback and collaboration among team members.
- Exports to Popular Formats: Compatible with various design software, simplifying workflow integration.
What are the use cases of Banani?
Banani is ideal for various application scenarios, including:
- SaaS Applications: Quickly prototype user interfaces for software-as-a-service products, reducing development time.
- Mobile Apps: Generate UI designs for Android and iOS applications, ensuring that the final product is user-friendly and visually appealing.
- Landing Pages: Create impactful landing pages to boost conversions and enhance online presence.
- Wireframing: Use Banani to sketch quick wireframes to communicate design ideas visually and effectively within teams.
- Student Projects: A perfect tool for design students to enhance their skills and produce professional-grade projects with ease.
- Product Management: Product managers can utilize Banani to visualize ideas and concepts for discussion with stakeholders clearly and concisely.
How to use Banani?
- Start Designing: Sign up for a free account to access Banani’s features. Once logged in, users can initiate a new project from the dashboard.
- Describe Your Idea: Use the text input feature to describe your design idea. The AI will interpret the input and generate a corresponding user interface design.
- Edit and Customize: Click on elements within the generated designs to make adjustments. Use the editing tool to leave comments for further refinements.
- Preview and Collaborate: Before finalizing, preview the designs to ensure they reflect the desired vision. Share with stakeholders using a link for swift feedback.
- Export or Share: Once satisfied, export the designs to the required formats or share them directly for real-time collaboration.