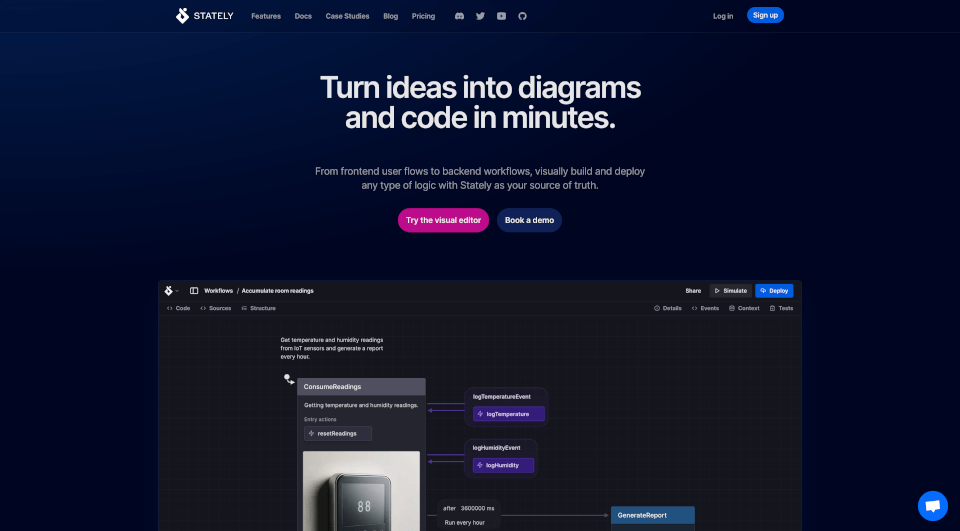
Was ist Stately?
Stately ist eine revolutionäre Plattform, die es ermöglicht, komplexe Logik intelligent mit KI-unterstützten kollaborativen Werkzeugen zu erstellen. Sie befähigt Teams, Workflows und Anwendungslogik einfach zu erstellen, zu visualisieren und bereitzustellen. Von Frontend-Nutzerflüssen bis hin zu Backend-Prozessen dient Stately als Ihre Wahrheitsquelle für alle logikbezogenen Aufgaben, optimiert den Entwicklungsprozess und fördert die Zusammenarbeit unter Teammitgliedern unterschiedlicher Hintergründe.
Was sind die Merkmale von Stately?
- Visueller Editor: Eine benutzerfreundliche Drag-and-Drop-Oberfläche ermöglicht es Mitwirkenden, komplexe Workflows intuitiv zu gestalten, ohne über Programmierkenntnisse zu verfügen.
- KI-Unterstützung: KI hilft bei der Erstellung von Zustandsmaschinen, schlägt Varianten vor und unterstützt Teams bei der Simulation und dem Testen ihrer Designs – alles bei gleichzeitiger Gewährleistung aktueller Dokumentationen.
- Schnelles Prototyping: Ideen schnell prototypisieren und testen mit einer automatisch generierten React-Anwendung, um schnelles Feedback und Iterationen zu ermöglichen.
- Gemeinschaftsintegration: Durchsuchen und teilen Sie Diagramme in der Community, um Einblicke und Inspiration für Ihre eigenen Lösungen zu gewinnen.
- Nahtlose Figma-Integration: Fügen Sie Figma-Designs direkt in Ihre Zustände ein, um die Synchronisierung zwischen Design und Implementierung sicherzustellen. Designer können Zustände annotieren und so eine vollständige Ansicht darüber bieten, wie Komponenten aussehen sollten.
- Ausführung von Diagrammen: Nutzen Sie die robuste Open-Source-Bibliothek XState zur Verwaltung von Zuständen in JavaScript- und TypeScript-Anwendungen. Visualisieren und führen Sie Zustandsmaschinen aus, um die Code-Klarheit und Wartbarkeit zu verbessern.
- Bidirektionale Code-Visualisierung: Visualisieren Sie automatisch Ihre bestehenden Redux-, Zustand- und anderen Zustandsverwaltungssysteme, um die Möglichkeiten von Stately zu nutzen, ohne eine vollständige Migration durchlaufen zu müssen.
- Echtzeit-Bereitstellung: Nutzen Sie Stately Sky für ein müheloses Bereitstellungserlebnis. Zeichnen Sie einfach Ihre Logik und klicken Sie auf "Bereitstellen", um ohne den üblichen Boilerplate-Code zu starten.
- Lebendige Dokumentation: Genießen Sie stets aktuelle Dokumentationen, die sich automatisch an Änderungen in Ihrem Workflow anpassen und somit eine teamweite Übereinstimmung und Verständnis über die Zeit gewährleisten.
Was sind die Eigenschaften von Stately?
- Kein Lock-in: Stately bietet flexible Bereitstellungsoptionen und zuverlässige Exportpfade, die es Entwicklern ermöglichen, die Plattform jederzeit ohne Einschränkungen zu verlassen.
- Kollaborative Workflows: Stately ist für Teams konzipiert und verbessert die Zusammenarbeit durch gemeinsame Werkzeuge und klare Visualisierungen für alle Beteiligten.
- Asynchrone Prozesse: Ideal für Anwendungen, die backend-Prozesse wie Datenverarbeitung, medizinische Einarbeitung oder Bestandsmanagement erfordern.
- Versionierung: Behalten Sie die Historie und Versionen Ihrer Arbeit bei, um frühere Entscheidungen zu referenzieren und Änderungen zu überwachen, ohne wertvolle Einblicke zu verlieren.
- Erweiterte Tests: Automatisierte Testgenerierung sorgt für eine hohe Abdeckungsrate, während es einfacher wird, neue Funktionen mit Vertrauen einzuführen.
- Echtzeit-Updates: Nutzen Sie leistungsstarke SDK-Integrationen, um Ereignisse zu senden, die alle Clients in Ihrer Anwendung automatisch aktualisieren.
Was sind die Anwendungsfälle von Stately?
Stately ist besonders nützlich in verschiedenen Bereichen, darunter:
- Frontend-Entwicklung: Visualisieren und verwalten Sie komplexe Benutzeroberflächen und gewährleisten Sie Klarheit und Komfort im Umgang mit komplexer Zustandsverwaltung in modernen Webanwendungen.
- Backend-Services: Orchestrieren Sie Backend-Workflows effizient, indem Sie Prozesse visuell abbilden und somit die Verwaltung von Zustand und Ereignisbehandlung vereinfachen.
- UX/UI Design-Zusammenarbeit: Fördern Sie eine effektive Kommunikation zwischen Designern und Entwicklern mit der Live-Figma-Integration, die die Kluft zwischen Design und Entwicklung überbrückt.
- Gesundheitsanwendungen: Optimieren Sie die Patientenaufnahme und andere logistische Workflows im Gesundheitswesen mithilfe robuster Zustandsmaschinen für zuverlässiges Prozessmanagement.
- E-Commerce-Systeme: Verwalten Sie komplexe Benutzerflüsse in Einkaufssituationen und helfen Sie Nutzern durch Entscheidungswege mit klaren Visualisierungen ihrer potenziellen Pfade.
- Gaming-Anwendungen: Nutzen Sie die Features zur Multiplayer-Zusammenarbeit, um dynamische Spielerlebnisse zu gestalten, die Synchronisierung und Echtzeit-Updates erfordern.
- Finanzen und Zahlungen: Erstellen und verwalten Sie Zahlungsflussprozesse mit Vertrauen, um Fehler zu vermeiden und das Debugging zu erleichtern.
Wie benutzt man Stately?
Um Stately zu verwenden, befolgen Sie diese einfachen Schritte:
- Anmelden: Erstellen Sie ein Konto auf der Stately-Plattform, um auf den visuellen Editor und die Werkzeuge zuzugreifen.
- Vorlagen erkunden: Nutzen Sie vorhandene Diagramme und Beispiele aus der Community, um sich mit dem Editor vertraut zu machen.
- Logik gestalten: Verwenden Sie die Drag-and-Drop-Oberfläche, um Ihre Workflows zu konstruieren und Zustände sowie Übergänge zu definieren.
- Assets integrieren: Fügen Sie Figma-Designs, Bilder und andere relevante Dokumentationen inline mit Zuständen für einfaches Referenzieren hinzu.
- Simulieren und Testen: Führen Sie Simulationen Ihres Designs aus, um die Funktionalität zu validieren und Feedback von Ihren Teammitgliedern zu sammeln.
- Code generieren: Exportieren Sie Ihre Logik als ausführbaren Code, verfügbar in JavaScript oder TypeScript für eine nahtlose Integration in Ihr Projekt.
- Bereitstellen: Nutzen Sie die visuellen Bereitstellungsfunktionen, um Ihre Anwendung mit nur einem Klick auf Stately Sky zu starten.