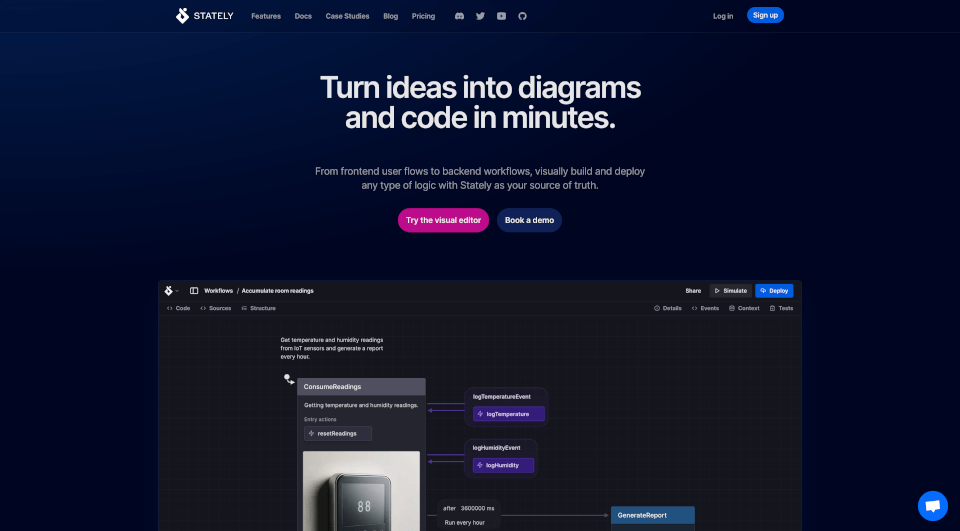
O que é Stately?
Stately é uma plataforma revolucionária projetada para construir lógica complexa de forma inteligente através de ferramentas colaborativas aprimoradas por IA. Ela permite que equipes criem, visualizem e implementem workflows e lógica de aplicativos com facilidade. Desde fluxos de usuário no frontend até processos no backend, o Stately serve como sua fonte de verdade para todas as tarefas relacionadas à lógica, otimizando o processo de desenvolvimento e promovendo a colaboração entre membros de equipe de diferentes origens.
Quais são as características de Stately?
- Editor Visual: Uma interface intuitiva de arrastar e soltar permite que colaboradores projetem fluxos de trabalho complexos sem necessidade de conhecimento em programação.
- Assistência de IA: A IA ajuda a gerar máquinas de estado, sugere variantes e auxilia equipes na simulação e teste de seus designs—tudo enquanto garante a documentação sempre atualizada.
- Prototipagem Instantânea: Prototipe rapidamente ideias e teste-as usando um aplicativo React gerado automaticamente, permitindo feedback rápido e iterações.
- Integração Comunitária: Explore e compartilhe diagramas com a comunidade para obter insights e inspiração para suas próprias soluções.
- Integração Sem Costura com Figma: Incorpore designs do Figma diretamente em seus estados para garantir a sincronização entre design e implementação. Designers podem anotar estados, fornecendo uma visão completa de como os componentes devem aparecer.
- Execução de Diagramas: Utilize a robusta biblioteca open-source XState para gerenciar estados em aplicativos JavaScript e TypeScript. Visualize e execute máquinas de estado, aprimorando a clareza e manutenção do código.
- Visualização de Código Bidirecional: Visualize automaticamente seus sistemas de gerenciamento de estado existentes, como Redux, Zustand e outros, para aproveitar as capacidades do Stately sem exigir uma migração completa.
- Implantação em Tempo Real: Use o Stately Sky para uma experiência de implantação sem complicações. Basta desenhar sua lógica e clicar em "Implantar" para começar sem o habitual código inicial.
- Documentação Viva: Desfrute de documentação sempre atualizada que se ajusta automaticamente com as mudanças em seu fluxo de trabalho, garantindo alinhamento e compreensão da equipe ao longo do tempo.
Quais são as características de Stately?
- Sem Trancamento: Stately oferece opções de implantação flexíveis e caminhos de exportação confiáveis, permitindo que desenvolvedores deixem a plataforma quando quiserem, sem restrições.
- Workflows Colaborativos: Projetado para equipes, o Stately melhora a cooperação através de ferramentas compartilhadas e visualizações claras entre todos os stakeholders.
- Processos Assíncronos: Perfeito para aplicações que requerem processos em backend, como processamento de dados, integração de pacientes na área da saúde ou gestão de inventário.
- Controle de Versão: Mantenha o histórico e versões do seu trabalho para consultar decisões passadas e monitorar mudanças sem perder insights anteriores.
- Testes Aprimorados: A geração automatizada de testes mantém um alto nível de cobertura, tornando mais fácil introduzir novos recursos com confiança.
- Atualizações em Tempo Real: Aproveite poderosas integrações de SDK para enviar eventos que atualizam automaticamente todos os clientes em sua aplicação.
Quais são os casos de uso de Stately?
O Stately é especialmente útil em vários domínios, incluindo:
- Desenvolvimento Frontend: Visualize e gerencie interfaces de usuário complexas, garantindo clareza e facilidade no manuseio de gerenciamento de estado intrincado em aplicações web modernas.
- Serviços de Backend: Orquestre eficientemente workflows de backend mapeando processos visualmente, simplificando a gestão de estado e manipulação de eventos.
- Colaboração em UX/UI: Promova comunicação efetiva entre designers e desenvolvedores com a integração ao vivo do Figma, unindo design e desenvolvimento.
- Aplicações na Área da Saúde: Otimize a integração de pacientes e outros fluxos logísticos na saúde usando máquinas de estado robustas para um gerenciamento confiável de processos.
- Sistemas de E-commerce: Gerencie fluxos de usuários complexos em situações de compras, ajudando usuários a navegar por pontos de decisão com visualizações claras de seus caminhos potenciais.
- Aplicações de Jogos: Utilize recursos de colaboração Multiplayer para projetar experiências de jogos dinâmicas que exigem sincronização e atualizações em tempo real.
- Finanças e Pagamentos: Construa e gerencie processos de fluxo de pagamento com confiança, prevenindo erros e facilitando a depuração.
Como usar Stately?
Para começar a usar o Stately, siga estes passos simples:
- Inscreva-se: Crie uma conta na plataforma Stately para acessar o editor visual e ferramentas.
- Explore Modelos: Aproveite os diagramas e exemplos existentes da comunidade para se familiarizar com o editor.
- Projete sua Lógica: Utilize a interface de arrastar e soltar para construir seus workflows, definindo estados e transições à medida que avança.
- Integre Ativos: Incorpore designs do Figma, imagens e outros documentos relacionados inline com os estados para fácil referência.
- Simule e Teste: Execute simulações de seu design para validar a funcionalidade e coletar feedback de membros de sua equipe.
- Gere Código: Exporte sua lógica como código executável, disponível em JavaScript ou TypeScript para integração perfeita em seu projeto.
- Implante: Use as capacidades de implantação visual para lançar sua aplicação no Stately Sky com apenas um clique.