Что такое Stately?
Stately - это революционная платформа, предназначенная для умного создания сложной логики с помощью инструментов совместной работы на базе ИИ. Она позволяет командам легко создавать, визуализировать и развертывать рабочие процессы и логику приложений. От пользовательских потоков на фронтенде до процессов на бэкенде, Stately служит вашим источником истины для всех задач, связанных с логикой, оптимизируя процесс разработки и способствуя сотрудничеству между участниками команды с различным опытом.
Какие особенности у Stately?
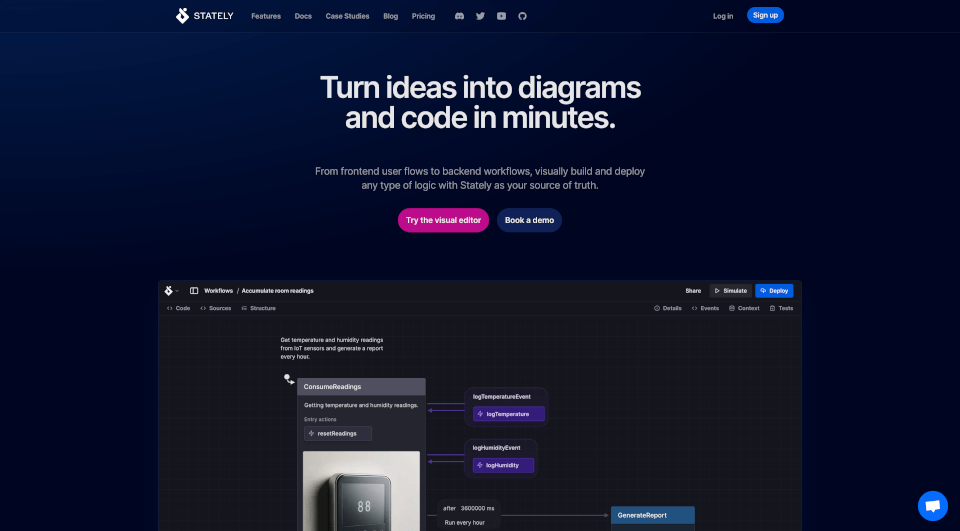
- Визуальный редактор: Удобный интерфейс перетаскивания позволяет участникам интуитивно проектировать сложные рабочие процессы без знаний программирования.
- Помощь ИИ: ИИ помогает генерировать состояния механизмов, предлагает варианты и помогает командам моделировать и тестировать свои дизайны, при этом обеспечивая актуальность документации.
- Мгновенное прототипирование: Быстро прототипируйте идеи и тестируйте их с помощью автоматически создаваемого React-приложения, что обеспечит быстрое получение отзывов и итерации.
- Интеграция с сообществом: Исследуйте и делитесь диаграммами с сообществом, чтобы получить идеи и вдохновение для своих собственных решений.
- Бесшовная интеграция с Figma: Встраивайте дизайны Figma прямо в ваши состояния, чтобы обеспечить синхронизацию между дизайном и реализацией. Дизайнеры могут аннотировать состояния, предоставляя полный обзор того, как компоненты должны выглядеть.
- Исполнение диаграмм: Используйте мощную открытую библиотеку XState для управления состоянием в JavaScript и TypeScript приложениях. Визуализируйте и исполняйте механизмы состояний, повышая читаемость кода и упрощая его сопровождение.
- Двунаправленная визуализация кода: Автоматическая визуализация ваших существующих систем управления состоянием Redux, Zustand и других позволяет использовать возможности Stately без необходимости полной миграции.
- Развертывание в реальном времени: Используйте Stately Sky для безболезненного процесса развертывания. Просто нарисуйте свою логику и нажмите "Развернуть", чтобы начать без обычного заготовочного кода.
- Живая документация: Получайте всегда актуальную документацию, которая автоматически обновляется с изменениями в вашем рабочем процессе, обеспечивая согласованность и понимание команды со временем.
Какие характеристики у Stately?
- Отсутствие блокировок: Stately предлагает гибкие варианты развертывания и надежные пути экспорта, позволяя разработчикам покидать платформу в любой момент без ограничений.
- Совместные рабочие процессы: Проектирован для команд, Stately улучшает сотрудничество через общие инструменты и ясные визуализации для всех заинтересованных сторон.
- Асинхронные процессы: Идеально подходит для приложений, требующих бэкэнд-процессов, таких как обработка данных, медицинская онбординг или управление запасами.
- Контроль версий: Поддерживайте историю и версии своей работы, чтобы отслеживать прошлые решения и изменения, не теряя предыдущие идеи.
- Расширенное тестирование: Автоматизированное генерация тестов поддерживает высокий уровень покрытия, делая проще внедрение новых функций с уверенностью.
- Обновления в реальном времени: Используйте мощные интеграции SDK для отправки событий, которые автоматически обновляют всех клиентов в вашем приложении.
Какие случаи использования Stately?
Stately особенно полезен в различных областях, включая:
- Фронтенд-разработка: Визуализируйте и управляйте сложными пользовательскими интерфейсами, обеспечивая ясность и простоту в работе с запутанным управлением состоянием современных веб-приложений.
- Бэкенд-сервисы: Эффективно организуйте рабочие процессы бэкенда, визуально картографируя процессы, упрощая управление состоянием и обработкой событий.
- Сотрудничество в UX/UI-дизайне: Укрепляйте эффективное взаимодействие между дизайнерами и разработчиками с помощью интеграции с Figma, сокращая разрыв между дизайном и разработкой.
- Медицинские приложения: Оптимизируйте процесс онбординга пациентов и другие логистические потоки в здравоохранении, используя надежные механизмы состояний для управления процессами.
- Системы электронной коммерции: Управляйте сложными пользовательскими потоками в покупках, помогая пользователям принимать решения с ясными визуализациями их потенциальных путей.
- Игровые приложения: Используйте функции совместной работы для проектирования динамичных игровых событий, требующих синхронизации и обновлений в реальном времени.
- Финансовые и платежные системы: Стройте и управляйте процессами платежного потока с уверенностью, предотвращая ошибки и облегчая отладку.
Как использовать Stately?
Чтобы начать использовать Stately, выполните следующие простые шаги:
- Зарегистрируйтесь: Создайте учетную запись на платформе Stately, чтобы получить доступ к визуальному редактору и инструментам.
- Изучите шаблоны: Используйте существующие диаграммы и примеры из сообщества, чтобы ознакомиться с редактором.
- Проектируйте логику: Используйте интерфейс перетаскивания для построения ваших рабочих процессов, определяя состояния и переходы по мере необходимости.
- Интегрируйте ресурсы: Встраивайте дизайны Figma, изображения и другую сопутствующую документацию прямо в состояния для легкого доступа.
- Моделируйте и тестируйте: Запускайте симуляции вашего дизайна, чтобы подтвердить функциональность и собрать отзывы от участников команды.
- Генерируйте код: Экспортируйте вашу логику в виде исполняемого кода, доступного на JavaScript или TypeScript для бесшовной интеграции в ваш проект.
- Разворачивайте: Используйте визуальные возможности развертывания, чтобы запустить свое приложение на Stately Sky всего за один клик.