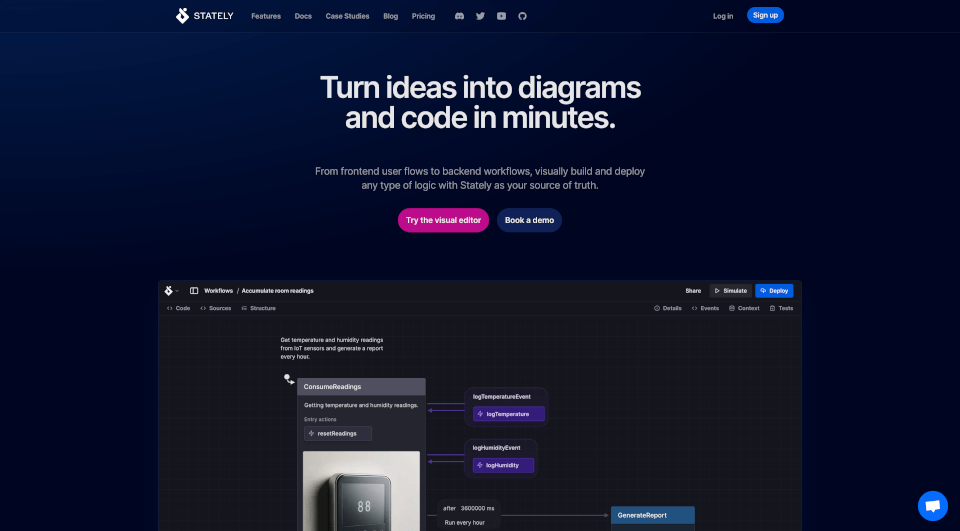
¿Qué es Stately?
Stately es una plataforma revolucionaria diseñada para construir lógica compleja inteligentemente a través de herramientas colaborativas potenciadas por IA. Permite a los equipos crear, visualizar y desplegar flujos de trabajo y lógica de aplicaciones con facilidad. Desde flujos de usuario en el frontend hasta procesos en el backend, Stately sirve como tu fuente de verdad para todas las tareas relacionadas con la lógica, optimizando el proceso de desarrollo y fomentando la colaboración entre miembros del equipo de diversos antecedentes.
¿Cuáles son las características de Stately?
- Editor Visual: Una interfaz de arrastrar y soltar fácil de usar que permite a los colaboradores diseñar flujos de trabajo complejos de manera intuitiva, sin necesidad de conocimientos de programación.
- Asistencia IA: La IA ayuda a generar máquinas de estados, sugiere variantes y asiste a los equipos en la simulación y prueba de sus diseños, todo mientras asegura documentación actualizada.
- Prototipado Instantáneo: Prototipa rápidamente ideas y pruébalas utilizando una aplicación React autogenerada, facilitando retroalimentación e iteraciones rápidas.
- Integración Comunitaria: Explora y comparte diagramas con la comunidad para obtener ideas e inspiración para tus propias soluciones.
- Integración con Figma Sin Problemas: Incrusta diseños de Figma directamente en tus estados para asegurar la sincronización entre diseño e implementación. Los diseñadores pueden anotar estados, proporcionando una vista completa de cómo deben aparecer los componentes.
- Ejecución de Diagramas: Utiliza la robusta biblioteca de código abierto XState para gestionar el estado en aplicaciones de JavaScript y TypeScript. Visualiza y ejecuta máquinas de estado, mejorando la claridad y el mantenimiento del código.
- Visualización de Código Bidireccional: Visualiza automáticamente tus sistemas de gestión de estado existentes como Redux, Zustand y otros para aprovechar las capacidades de Stately sin necesidad de una migración completa.
- Despliegue en Tiempo Real: Utiliza Stately Sky para una experiencia de despliegue sin complicaciones. Solo dibuja tu lógica y haz clic en "Desplegar" para comenzar sin la habitual codificación en boilerplate.
- Documentación Viva: Disfruta de documentación siempre actualizada que se ajusta automáticamente con los cambios en tu flujo de trabajo, asegurando la alineación y comprensión del equipo con el tiempo.
¿Cuáles son las características de Stately?
- Sin Bloqueo: Stately ofrece opciones de despliegue flexibles y caminos de exportación confiables, permitiendo a los desarrolladores abandonar la plataforma cuando deseen sin restricciones.
- Flujos de Trabajo Colaborativos: Diseñado para equipos, Stately mejora la cooperación a través de herramientas compartidas y visualizaciones claras entre todas las partes interesadas.
- Procesos Asíncronos: Perfecto para aplicaciones que requieren procesos de backend como procesamiento de datos, contratación médica o gestión de inventarios.
- Control de Versiones: Mantén un historial y versiones de tu trabajo para referenciar decisiones pasadas y monitorear cambios sin perder ideas previas.
- Pruebas Mejoradas: La generación automática de pruebas mantiene un alto nivel de cobertura mientras facilita la introducción de nuevas características con confianza.
- Actualizaciones en Tiempo Real: Aprovecha poderosas integraciones de SDK para enviar eventos que actualicen automáticamente a todos los clientes en tu aplicación.
¿Cuáles son los casos de uso de Stately?
Stately es especialmente útil en diversos ámbitos, incluyendo:
- Desarrollo Frontend: Visualiza y gestiona interfaces de usuario complejas, asegurando claridad y facilidad en el manejo de la gestión de estado intrincada en aplicaciones web modernas.
- Servicios Backend: Orquesta eficientemente flujos de trabajo en el backend mapeando procesos visualmente, simplificando la gestión de estado y manejo de eventos.
- Colaboración en Diseño UX/UI: Fomenta una comunicación efectiva entre diseñadores y desarrolladores con la integración en vivo de Figma, cerrando la brecha entre diseño y desarrollo.
- Aplicaciones de Salud: Optimiza la incorporación de pacientes y otros flujos logísticos en el sector salud utilizando robustas máquinas de estado para una gestión de procesos confiable.
- Sistemas de Comercio Electrónico: Gestiona flujos de usuario complejos en situaciones de compra, ayudando a los usuarios a través de puntos de decisión con visualizaciones claras de sus posibles caminos.
- Aplicaciones de Juegos: Utiliza características de colaboración multijugador para diseñar experiencias de juego dinámicas que requieren sincronización y actualizaciones en tiempo real.
- Finanzas y Pagos: Construye y gestiona procesos de flujo de pagos con confianza, previniendo errores y facilitando una depuración más fácil.
¿Cómo usar Stately?
Para comenzar a usar Stately, sigue estos simples pasos:
- Regístrate: Crea una cuenta en la plataforma Stately para acceder al editor visual y a las herramientas.
- Explora Plantillas: Aprovecha los diagramas y ejemplos existentes de la comunidad para familiarizarte con el editor.
- Diseña Lógica: Utiliza la interfaz de arrastrar y soltar para construir tus flujos de trabajo, definiendo estados y transiciones a medida que avanzas.
- Integra Activos: Incrusta diseños de Figma, imágenes y otros documentos relacionados dentro de los estados para fácil referencia.
- Simula y Prueba: Ejecuta simulaciones de tu diseño para validar la funcionalidad y obtener retroalimentación de tus compañeros de equipo.
- Genera Código: Exporta tu lógica como código ejecutable, disponible en JavaScript o TypeScript para una integración sin inconvenientes dentro de tu proyecto.
- Despliega: Utiliza las capacidades de despliegue visual para lanzar tu aplicación a Stately Sky con solo un clic.