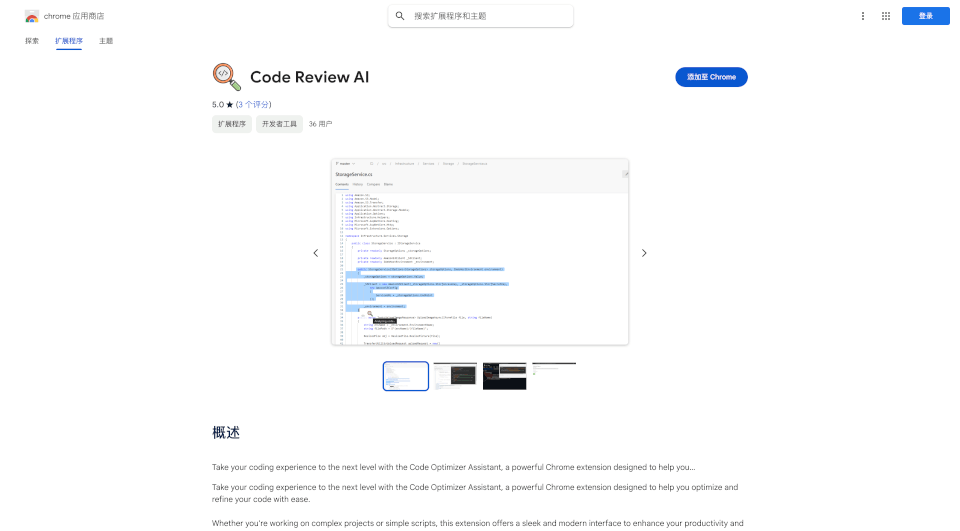
¿Qué es Code Optimizer Assistant?
Presentamos el Asistente de Optimización de Código, una revolucionaria extensión de Chrome diseñada para elevar tu experiencia de programación. Ya estés creando aplicaciones complejas o scripts simples, esta intuitiva herramienta te ayuda a optimizar tu código sin esfuerzo. Con características que agilizan tu flujo de trabajo, el Asistente de Optimización de Código asegura que puedas centrarte en lo que mejor haces: crear soluciones de software innovadoras.
¿Cuáles son las características de Code Optimizer Assistant?
-
Análisis de Código Instantáneo: Analiza y mejora automáticamente tu código para lograr mejor rendimiento, legibilidad y mantenibilidad. Esta función ayuda a los desarrolladores a ahorrar tiempo al proporcionar sugerencias y optimizaciones inmediatas.
-
Interfaz Moderna y Amigable: El diseño limpio e intuitivo asegura que navegar a través de tu código sea sencillo. Experimenta transiciones suaves y elementos responsivos que mejoran la productividad.
-
Destacado de Sintaxis: Con soporte integrado de Prism.js, tu código se presenta con destacados de sintaxis claros y precisos para múltiples lenguajes, facilitando la identificación de errores y estructuras.
-
Copiar y Compartir: Copia sin esfuerzo fragmentos de código optimizados con un solo clic y compártelos directamente con tu equipo, fomentando la colaboración y mejorando la eficiencia del equipo.
-
Funcionalidad de Reintento: ¿No estás satisfecho con la optimización inicial? Simplemente haz clic en "Reintentar" para generar una nueva versión refinada de tu código, dándote flexibilidad y control sobre tus procesos de programación.
-
Explicaciones Detalladas: Cada optimización viene con explicaciones concisas, permitiéndote entender los cambios realizados y aplicar las mejores prácticas de codificación en tus proyectos futuros.
¿Cuáles son las características de Code Optimizer Assistant?
El Asistente de Optimización de Código combina funcionalidad con atractivo estético. Su elegante interfaz de usuario está diseñada tanto para programadores novatos como expertos. Las capacidades de análisis de código de la herramienta proporcionan valiosas ideas sobre tu trabajo, asegurando un aprendizaje y mejora continuos en las habilidades de codificación. Además, el rendimiento de la extensión se actualiza consistentemente para alinearse con las últimas tendencias del desarrollo de software, lo que significa que puedes confiar en ella para mantener tu código en condiciones óptimas.
¿Cuáles son los casos de uso de Code Optimizer Assistant?
-
Desarrollo Web: Perfecto para desarrolladores que trabajan en sitios web o aplicaciones web, el Asistente de Optimización de Código mejora el rendimiento de HTML, CSS y JavaScript, haciendo que tus sitios sean más rápidos y eficientes.
-
Ingeniería de Software: Ideal para desarrolladores de backend, su capacidad para analizar y optimizar lenguajes del lado del servidor te permite escribir código limpio y mantenible que rinde bien bajo carga.
-
Colaboración: Los equipos pueden utilizar las funciones de compartición para agilizar el proceso de revisión de código, facilitando la colaboración en proyectos e implementando comentarios rápidamente.
-
Aprendizaje y Crecimiento: Los estudiantes y nuevos desarrolladores se benefician de las explicaciones detalladas que acompañan cada optimización, promoviendo una comprensión más profunda de las mejores prácticas de codificación.
¿Cómo usar Code Optimizer Assistant?
Para comenzar con el Asistente de Optimización de Código, sigue estos simples pasos:
- Instala la extensión desde la Chrome Web Store.
- Navega hasta la página de opciones y agrega tu clave API de OpenAI para habilitar la optimización de código personalizada.
- Abre tu archivo de código en Chrome e inicia el análisis haciendo clic en el icono de la extensión.
- Revisa las optimizaciones sugeridas y utiliza la función de Reintentar si es necesario.
- Aplica los cambios a tu código o comparte fragmentos con tu equipo.