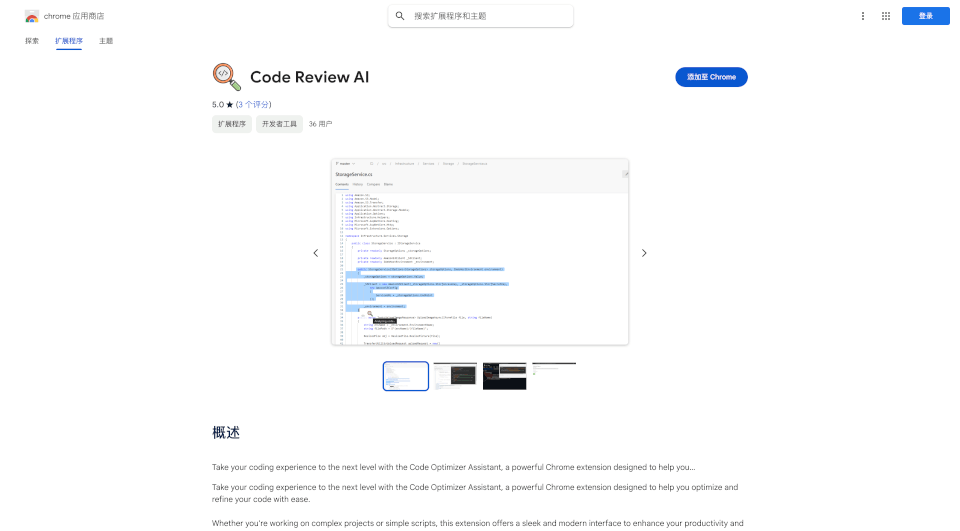
O que é Code Optimizer Assistant?
Apresentamos o Assistente de Otimização de Código, uma extensão revolucionária para Chrome projetada para elevar sua experiência de codificação. Seja criando aplicativos complexos ou scripts simples, esta ferramenta intuitiva ajuda você a otimizar seu código sem esforço. Com recursos que tornam seu fluxo de trabalho mais eficiente, o Assistente de Otimização de Código garante que você possa se concentrar no que faz de melhor: criar soluções de software inovadoras.
Quais são as características de Code Optimizer Assistant?
-
Análise de Código Instantânea: Analise e melhore automaticamente seu código para melhor desempenho, legibilidade e manutenibilidade. Este recurso ajuda os desenvolvedores a economizar tempo, fornecendo sugestões e otimizações imediatas.
-
Interface Moderna e Amigável: O design limpo e intuitivo garante que navegar pelo seu código seja fácil. Experimente transições suaves e elementos responsivos que aumentam sua produtividade.
-
Realce de Sintaxe: Com suporte integrado ao Prism.js, seu código é apresentado com realce de sintaxe claro e preciso para múltiplas linguagens, facilitando a identificação de erros e a estrutura.
-
Copiar e Compartilhar: Copie facilmente trechos de código otimizados com um único clique e compartilhe-os diretamente com sua equipe, promovendo a colaboração e melhorando a eficiência da equipe.
-
Funcionalidade de Repetição: Não está satisfeito com a otimização inicial? Basta clicar em "Repetir" para gerar uma nova versão refinada do seu código, oferecendo flexibilidade e controle sobre seus processos de codificação.
-
Explicações Detalhadas: Cada otimização vem com explicações concisas, permitindo que você compreenda as mudanças feitas e aplique as melhores práticas de codificação em seus projetos futuros.
Quais são as características de Code Optimizer Assistant?
O Assistente de Otimização de Código combina funcionalidade com apelo estético. Sua interface de usuário elegante é projetada tanto para codificadores novatos quanto para especialistas. As capacidades de análise de código da ferramenta fornecem insights inestimáveis sobre seu trabalho, garantindo aprendizado contínuo e aprimoramento das habilidades de codificação. Além disso, o desempenho da extensão é constantemente atualizado para alinhar-se com as últimas tendências no desenvolvimento de software, o que significa que você pode confiar nela para manter seu código em condições ideais.
Quais são os casos de uso de Code Optimizer Assistant?
-
Desenvolvimento Web: Perfeito para desenvolvedores que trabalham em sites ou aplicativos web, o Assistente de Otimização de Código melhora o desempenho de HTML, CSS e JavaScript, tornando seus sites mais rápidos e eficientes.
-
Engenharia de Software: Ideal para desenvolvedores backend, sua capacidade de analisar e otimizar linguagens do lado do servidor permite que você escreva código limpo e manutenível que desempenha bem sob carga.
-
Colaboração: As equipes podem utilizar os recursos de compartilhamento para agilizar o processo de revisão de código, facilitando a colaboração em projetos e a implementação de feedback rapidamente.
-
Aprendizado e Crescimento: Estudantes e novos desenvolvedores se beneficiam das explicações detalhadas que acompanham cada otimização, promovendo uma compreensão mais profunda das melhores práticas de codificação.
Como usar Code Optimizer Assistant?
Para começar a usar o Assistente de Otimização de Código, siga estes simples passos:
- Instale a extensão na Chrome Web Store.
- Navegue até a página de opções e adicione sua chave de API do OpenAI para habilitar a otimização personalizada do código.
- Abra seu arquivo de código no Chrome e inicie a análise clicando no ícone da extensão.
- Revise as otimizações sugeridas e utilize a função Repetir se necessário.
- Aplique as mudanças ao seu código ou compartilhe trechos com sua equipe.