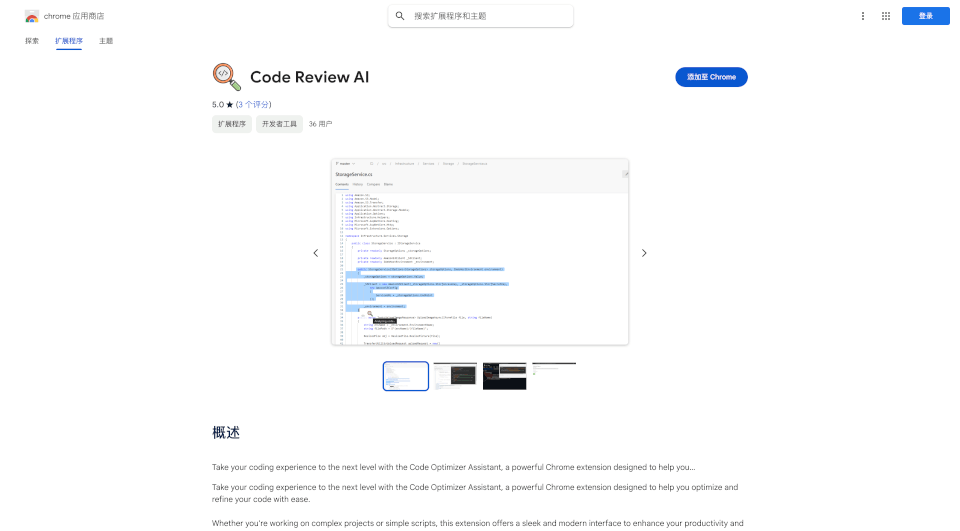
Qu'est-ce que Code Optimizer Assistant ?
Introduction de l'Assistant d'Optimisation de Code, une extension Chrome révolutionnaire conçue pour élever votre expérience de codage. Que vous élaboriez des applications complexes ou des scripts simples, cet outil intuitif vous aide à optimiser votre code sans effort. Avec des fonctionnalités qui rationalisent votre flux de travail, l'Assistant d'Optimisation de Code vous permet de vous concentrer sur ce que vous faites de mieux : créer des solutions logicielles innovantes.
Quelles sont les caractéristiques de Code Optimizer Assistant ?
-
Analyse Instantanée du Code : Analysez et améliorez automatiquement votre code pour meilleures performances, lisibilité, et maintenabilité. Cette fonctionnalité aide les développeurs à gagner du temps en fournissant des suggestions et optimisations immédiates.
-
Interface Moderne et Conviviale : Le design épuré et intuitif garantit qu'il est facile de naviguer à travers votre code. Profitez de transitions fluides et d'éléments réactifs qui améliorent la productivité.
-
Mise en Évidence de la Syntaxe : Avec le support intégré de Prism.js, votre code est présenté avec une mise en évidence claire et précise de la syntaxe pour plusieurs langages, facilitant l’identification des erreurs et la structure.
-
Copier et Partager : Copiez facilement des extraits de code optimisés d'un simple clic et partagez-les directement avec votre équipe, favorisant la collaboration et améliorant l'efficacité de l'équipe.
-
Fonctionnalité de Réessai : Pas satisfait de l'optimisation initiale ? Cliquez simplement sur "Réessayer" pour générer une nouvelle version affinée de votre code, vous donnant flexibilité et contrôle sur vos processus de codage.
-
Explications Détaillées : Chaque optimisation est accompagnée d'explications concises, vous permettant de comprendre les modifications apportées et d'appliquer les meilleures pratiques de codage dans vos projets futurs.
Quelles sont les caractéristiques de Code Optimizer Assistant ?
L'Assistant d'Optimisation de Code combine fonctionnalité et attrait esthétique. Son interface utilisateur élégante est conçue pour les développeurs novices comme pour les experts. Les capabilités d'analyse de code de l'outil fournissent des informations précieuses sur votre travail, garantissant un apprentissage et une amélioration continus des compétences en codage. De plus, la performance de l'extension est constamment mise à jour pour s'aligner sur les dernières tendances en développement logiciel, ce qui signifie que vous pouvez lui faire confiance pour garder votre code en excellent état.
Quels sont les cas d'utilisation de Code Optimizer Assistant ?
-
Développement Web : Parfait pour les développeurs travaillant sur des sites ou des applications web, l'Assistant d'Optimisation de Code améliore la performance de HTML, CSS et JavaScript, rendant vos sites plus rapides et efficaces.
-
Ingénierie Logicielle : Idéal pour les développeurs backend, sa capacité à analyser et optimiser les langages côté serveur vous permet d'écrire un code propre et maintenable qui performe bien sous charge.
-
Collaboration : Les équipes peuvent utiliser les fonctionnalités de partage pour rationaliser le processus de révision de code, rendant plus facile la collaboration sur des projets et la mise en œuvre rapide des retours.
-
Apprentissage et Croissance : Les étudiants et les nouveaux développeurs bénéficient des explications détaillées accompagnant chaque optimisation, favorisant une compréhension plus approfondie des meilleures pratiques en codage.
Comment utiliser Code Optimizer Assistant ?
Pour commencer avec l'Assistant d'Optimisation de Code, suivez ces étapes simples :
- Installez l'extension depuis le Chrome Web Store.
- Accédez à la page des options et ajoutez votre clé API OpenAI pour activer l'optimisation de code personnalisée.
- Ouvrez votre fichier de code dans Chrome et lancez l'analyse en cliquant sur l'icône de l'extension.
- Examinez les optimisations suggérées, et utilisez la fonction Réessayer si nécessaire.
- Appliquez les modifications à votre code ou partagez des extraits avec votre équipe.