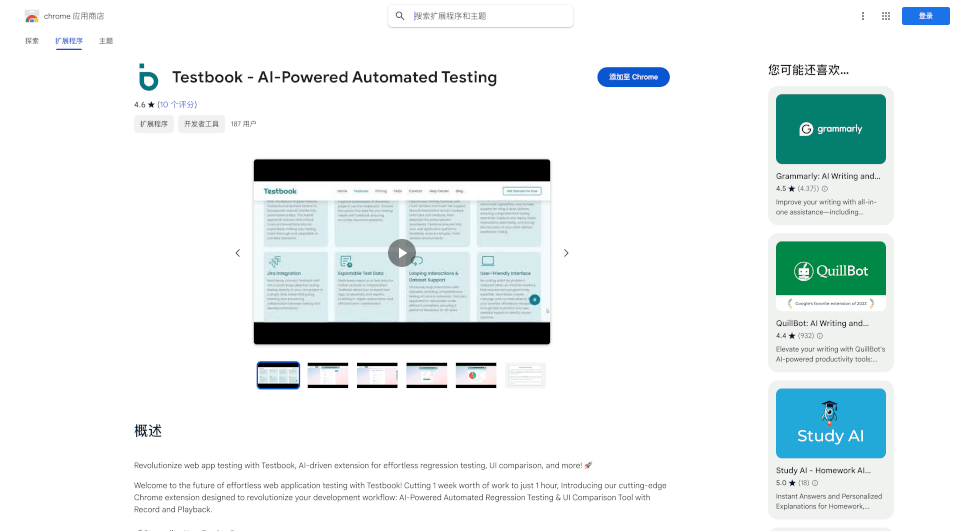
Testbookとは何ですか?
Testbookは、Webアプリケーションのテスト体験を変革するために設計された革命的なAI駆動の自動テストツールです。直感的なインターフェースと強力な機能を備えたTestbookは、回帰テストとUI比較にかかる時間と労力を削減し、開発者が優れたWebアプリケーションの構築に集中できるようにします。現代のソフトウェア開発の要求を満たすために、より迅速で効率的なテストを体験してください。
Testbookの特徴は何ですか?
効率的な回帰テスト
手動回帰テストの面倒な作業にさようなら!Testbookは、数回のクリックで回帰テストを簡単に実施できるようにします。ノーコード自動化機能により、最新のコード変更が既存の機能と干渉しないことを簡単に検証できます。
記録と再生機能
記録と再生機能の簡単さをお楽しみください。Webアプリケーションとの対話を記録するだけで、Testbookが将来の再生用にこれらのアクションをキャプチャします。この機能は、コーディングの知識がなくてもテストシナリオを作成するのに最適です — ただアプリケーションと対話し、Testbookに任せてください!
クロスブラウザ互換性
Testbookは、Webアプリケーションがさまざまなブラウザやプラットフォームでシームレスに動作することを保証します。ユーザーのブラウザ選択にかかわらず、一貫したエクスペリエンスを提供することで、ユーザーの満足度と忠誠心を高めます。
テストクラウドとの統合
Saucelabs、BrowserStack、LambdaTestなどの人気のあるテストクラウドとの統合により、テスト機能を最大化しましょう。テストを記録し、テストクラウドを通じて任意のプラットフォームで実行することで、テストワークフローが大幅に向上します。
柔軟なスクリーンショットオプション
Testbookを使用すると、ページ全体または表示部分のみのスクリーンショットをキャプチャできます。この柔軟性により、テストニーズに最も関連性のあるビジュアル比較が得られます。
AI駆動のUIテスト
UIテストの精度を向上させるためにAIの力を活用しましょう。Testbookは、視覚的な不一致を賢く検出し、期待されるUI要素と実際のUI要素との微妙な違いをキャッチできます。
ドラッグ&ドロップ操作のサポート
Testbookの高度な機能には、ドラッグ&ドロップ操作のサポートも含まれています。これにより、追加のコーディングなしでこれらのアクションをキャプチャおよび再生し、より包括的なテストシナリオを確保できます。
マルチウィンドウおよびマルチタブサポート
マルチウィンドウおよびマルチタブ環境でのテストシナリオを拡張しましょう。複数の子タブやウィンドウ全体の相互作用を記録し、アプリケーションが複雑な環境で完璧に機能することを保証します。
詳細なレポートとテスト履歴
Testbookによって生成された包括的かつ詳細なレポートで比類のない洞察を体験してください。テスト履歴にアクセスして進捗を追跡し、アプリケーションの品質が継続的に向上することを確認します。
手動ステッパーによるハイブリッドテスト
Testbookの手動ステッパー機能を使用して、手動チェックを自動スクリプトに組み込みましょう。このハイブリッドアプローチにより、重要な手動介入が見落とされず、テストプロセスがより徹底的かつ適応的になります。
Jira統合
テスト中に検出されたバグを、ワンクリックでJiraプロジェクトに直接送信することで、バグ追跡を合理化します。テストチームと開発チームのコラボレーションを強化します。
コードエクスポートとバックグラウンド再生
記録した相互作用をコードスニペットとしてエクスポートすることで、柔軟性を向上させます。Testbookはテストをバックグラウンドで実行することも可能にしており、作業を続けながらアプリケーションの品質保証を維持できます。
エクスポータブルテストデータ
テストデータを簡単にエクスポートして、さらなる分析や協力作業に使用できます。Testbookは、テストログ、スクリーンショット、レポートをエクスポートするのを容易にし、詳細な検証とチームコラボレーションを促進します。
データセットサポートとループ操作
データセットを使用して操作をループすることで、包括的なテストを可能にします。さまざまな条件下でアプリケーションの堅牢性をテストし、すべてのユーザーに対して欠陥のないパフォーマンスを保証します。
ユーザーフレンドリーなインターフェース
Testbookは、プログラミングスキルや以前の専門知識を必要とせず、誰でも利用できるように設計されています。直感的なインターフェースにより、テストをブラウザから直接簡単に作成、管理、実行でき、テストシナリオを素早くナビゲートし、詳細なレポートを表示できます。
スピーディーな問題検出
Testbookの高度なアルゴリズムは、スクリーンショットを迅速に分析し、期待されるビジュアル要素と実際のビジュアル要素の間の不一致を強調表示します。これにより、一刻も早く問題を検出し解決できます。
時間とリソースの節約
繰り返しの作業を自動化することで、Testbookは貴重な時間とリソースを節約します。本当に重要なこと — 優れたWebアプリケーションを構築すること — に集中し、Testbookが品質を保証します。
Testbookの特性は何ですか?
- ノーコード自動化: プログラミングスキルを必要としないユーザーフレンドリーなインターフェース。
- AI駆動: 不一致の正確な検出のための高度なアルゴリズム。
- 柔軟な統合: 人気のあるテストクラウドやJiraとのシームレスな接続。
- 詳細なインサイト: 継続的な改善のための包括的なレポートとテスト履歴。
- 多機能性: 様々なテストシナリオと相互作用をサポートする包括的な機能。
Testbookの使用例は何ですか?
Testbookは、Webアプリケーション開発におけるさまざまな状況に最適です:
- 回帰テスト: 新しいコードの追加が既存の機能に影響を与えないことを確認します。
- UI比較: 更新前後の視覚要素の一貫性を検証します。
- クロスブラウザテスト: 複数のブラウザでWebアプリケーションをテストし、機能やレイアウトが正しいか確認します。
- 複雑な相互作用: ドラッグ&ドロップ機能やマルチタブの相互作用を含むシナリオを検証します。
- アジャイル開発における品質保証: 迅速な開発サイクルの中でテストプロセスをスピードアップし、高品質を維持します。
Testbookの使い方は?
- Testbookをインストール: ChromeウェブストアからTestbook Chrome拡張をダウンロードしてインストールします。
- 新しいテストを作成: Testbookアイコンをクリックして「テストを作成」を選択します。
- 相互作用を記録: Webアプリケーションとの相互作用を開始して録音します。
- 確認と編集: 必要に応じて記録されたスクリプトを修正します。
- テストを実行: テストを再生し、結果を確認します。
- レポートを分析: 不一致や問題がないか生成されたレポートを確認し、必要なアクションを取ります。