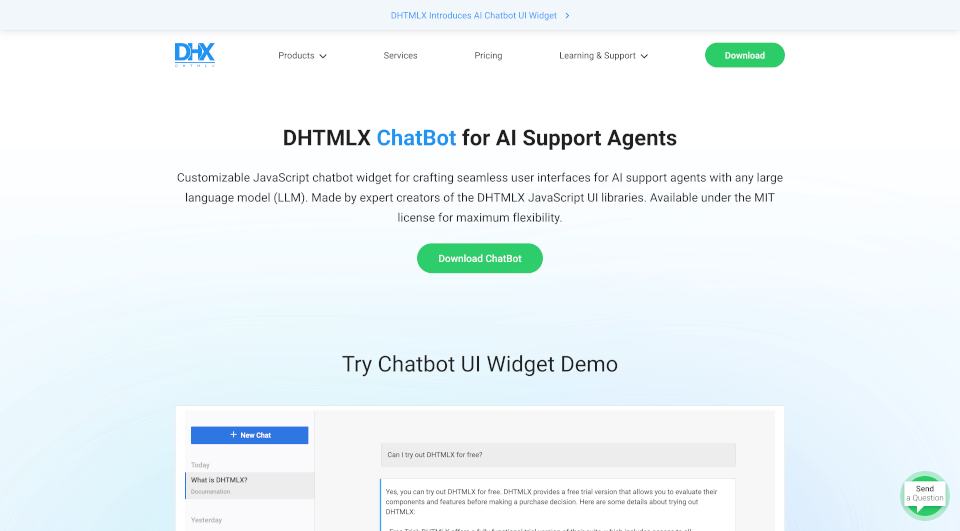
What is DHTMLX ChatBot?
Introducing the DHTMLX Chatbot, a highly customizable JavaScript widget designed for developing AI support agents. Whether you're a seasoned developer or just starting, the DHTMLX Chatbot provides a flexible and robust solution to integrate conversational AI into your applications seamlessly. Its lightweight nature and extensive configurability make it the ideal choice for businesses aiming to enhance user interaction with their digital platforms.
What are the features of DHTMLX ChatBot?
The DHTMLX Chatbot is packed with features that empower developers to create rich and interactive chat experiences. Here are some of the standout features:
4 Display Modes:
- Blocks: Ideal for structured conversations.
- Bubbles: For a more casual chat experience.
- Cards: Perfect for displaying rich content like images and actions.
- Flow: Facilitates dynamic interactions.
Typewriter Effect:
Engage users with a realistic typing effect that mimics human conversation, enhancing the interactive feel of your chatbot.
Support for Markdown:
Format messages with ease using Markdown support, adding variety to how information is presented to users.
Message History:
Maintain context in conversations with chat history, allowing users to scroll back and review past exchanges.
Chat Agents:
The widget can be configured to handle multiple chat agents, offering diversity in responses and expertise.
Integration with Backend:
Seamlessly connect the chatbot with any large language model (LLM) system, including popular options like ChatGPT, Claude 3, and Gemini.
Lightweight Package:
Despite its powerful capabilities, the DHTMLX Chatbot remains lightweight at only 65kb, ensuring fast loading times and optimal performance.
Responsive Design:
The chatbot is fully mobile-friendly, so it looks great on any device, ensuring accessibility for all users.
What are the characteristics of DHTMLX ChatBot?
The DHTMLX Chatbot is characterized by its:
- Configurable Interface: Tailor the appearance and functionality to suit your brand and user requirements.
- Ease of Integration: Works smoothly with existing applications and frameworks, such as React, Vue, and Angular.
- Comprehensive Documentation: Extensive API references and guides to help users get started quickly and efficiently.
What are the use cases of DHTMLX ChatBot?
The versatility of the DHTMLX Chatbot makes it suitable for various applications, including but not limited to:
- Customer Support: Automate responses to frequently asked questions, providing instant assistance to users.
- E-commerce: Enhance the shopping experience by offering personalized recommendations and support.
- Healthcare: Allow patients to book appointments or access medical advice through an interactive chat interface.
- Education: Provide students with 24/7 access to resources, workplace inquiries, and course guidance.
- Entertainment: Energize user engagement on platforms with a chatbot that can share content, trivia, and updates.
Through these scenarios, the DHTMLX Chatbot represents a powerful tool for any business looking to improve user engagement and satisfaction.
How to use DHTMLX ChatBot?
Getting started with the DHTMLX Chatbot is simple:
- Download the Widget: Access the DHTMLX Chatbot package via the official website.
- Integrate with Your Project: Follow the provided documentation to integrate and configure the chatbot within your web applications.
- Choose Your Configuration: Set up display modes, define typing speeds, and integrate with your preferred LLM for backend processing.
- Customize the Appearance: Utilize the configurable settings to match the chatbot design with your brand identity.
- Test and Launch: Run tests to ensure everything is functioning correctly and launch the chatbot on your platform.