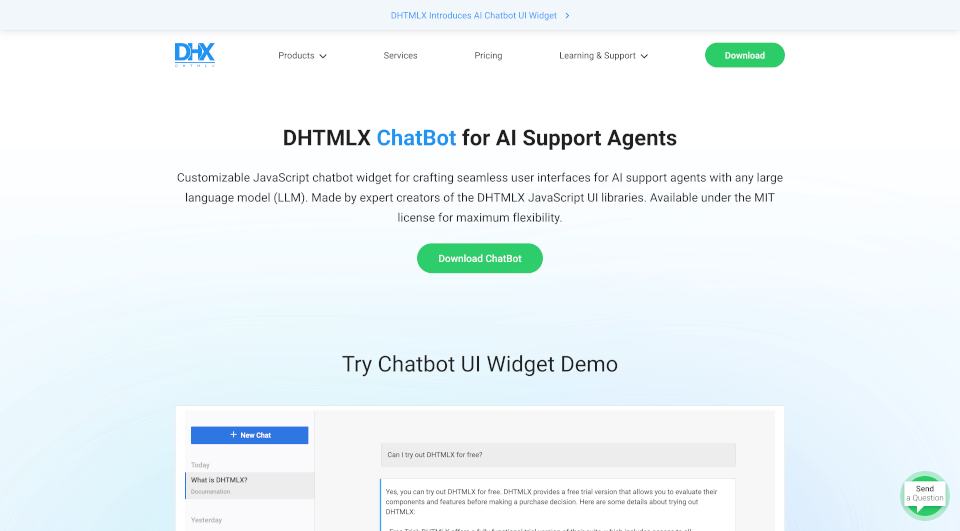
Что такое DHTMLX ChatBot?
Представляем DHTMLX Chatbot — высоконастраиваемый JavaScript-виджет, созданный для разработки AI-поддержки. Независимо от того, опытный вы разработчик или только начинаете, DHTMLX Chatbot предоставляет гибкое и мощное решение для бесшовной интеграции разговорного ИИ в ваши приложения. Его легкая структура и широкие возможности настройки делают его идеальным выбором для бизнеса, стремящегося улучшить взаимодействие пользователей с их цифровыми платформами.
Какие особенности у DHTMLX ChatBot?
DHTMLX Chatbot наполнен функциями, которые позволяют разработчикам создавать насыщенные и интерактивные чат-опыты. Вот некоторые из его выдающихся особенностей:
4 режима отображения:
- Блоки: Идеально подходят для структурированных разговоров.
- Пузыри: Для более непринужденного общения.
- Карты: Отлично подходят для отображения насыщенного контента, такого как изображения и действия.
- Поток: Обеспечивает динамическое взаимодействие.
Эффект печатной машинки:
Задействуйте пользователей с помощью реалистичного эффекта печати, который имитирует человеческий разговор, усиливая интерактивность вашего чат-бота.
Поддержка Markdown:
Легко форматируйте сообщения с помощью поддержки Markdown, добавляя разнообразие в способах представления информации пользователям.
История сообщений:
Сохраняйте контекст в разговорах с помощью истории чата, позволяя пользователям прокручивать и просматривать прошлые обмены.
Чат-агенты:
Виджет можно настроить для работы с несколькими чат-агентами, предлагая разнообразие в ответах и экспертизе.
Интеграция с бэкендом:
Бесшовно подключите чат-бота к любой системе больших языковых моделей (LLM), включая популярные варианты, такие как ChatGPT, Claude 3 и Gemini.
Легкий пакет:
Несмотря на свои мощные возможности, DHTMLX Chatbot остается легким - всего 65 КБ, что обеспечивает быструю загрузку и оптимальную производительность.
Адаптивный дизайн:
Чат-бот полностью адаптирован под мобильные устройства, так что он отлично выглядит на любом устройстве, обеспечивая доступность для всех пользователей.
Какие характеристики у DHTMLX ChatBot?
DHTMLX Chatbot характеризуется:
- Настраиваемым интерфейсом: Настройте внешний вид и функциональность в соответствии с вашим брендом и требованиями пользователей.
- Простотой интеграции: Легко интегрируется с существующими приложениями и фреймворками, такими как React, Vue и Angular.
- Полной документацией: Обширные ссылки на API и руководства, чтобы помочь пользователям быстро и эффективно начать работу.
Какие случаи использования DHTMLX ChatBot?
Универсальность DHTMLX Chatbot делает его подходящим для различных приложений, включая, но не ограничиваясь:
- Обслуживание клиентов: Автоматизируйте ответы на часто задаваемые вопросы, предоставляя мгновенную помощь пользователям.
- Электронная коммерция: Улучшите опыт покупок, предлагая персонализированные рекомендации и поддержку.
- Здравоохранение: Позвольте пациентам записываться на прием или получать медицинские советы через интерактивный чат.
- Образование: Предоставьте студентам круглосуточный доступ к ресурсам, запросам на рабочие вопросы и руководству по курсам.
- Развлечения: Оживите взаимодействие пользователей на платформах с чат-ботом, который может делиться контентом,Trivia и обновлениями.
Благодаря этим сценариям DHTMLX Chatbot представляет собой мощный инструмент для любого бизнеса, стремящегося улучшить вовлеченность и удовлетворенность пользователей.
Как использовать DHTMLX ChatBot?
Начать работу с DHTMLX Chatbot просто:
- Скачайте виджет: Получите пакет DHTMLX Chatbot через официальную страницу.
- Интегрируйте в ваш проект: Следуйте предоставленной документации для интеграции и настройки чат-бота в ваших веб-приложениях.
- Выберите вашу конфигурацию: Настройте режимы отображения, задайте скорости печати и интегрируйте с предпочитаемой LLM для обработки на стороне бэкенда.
- Настройте внешний вид: Используйте настраиваемые параметры для соответствия дизайна чат-бота с вашим брендом.
- Тестируйте и запускайте: Проведите тесты, чтобы убедиться, что все работает корректно, и запустите чат-бота на вашей платформе.