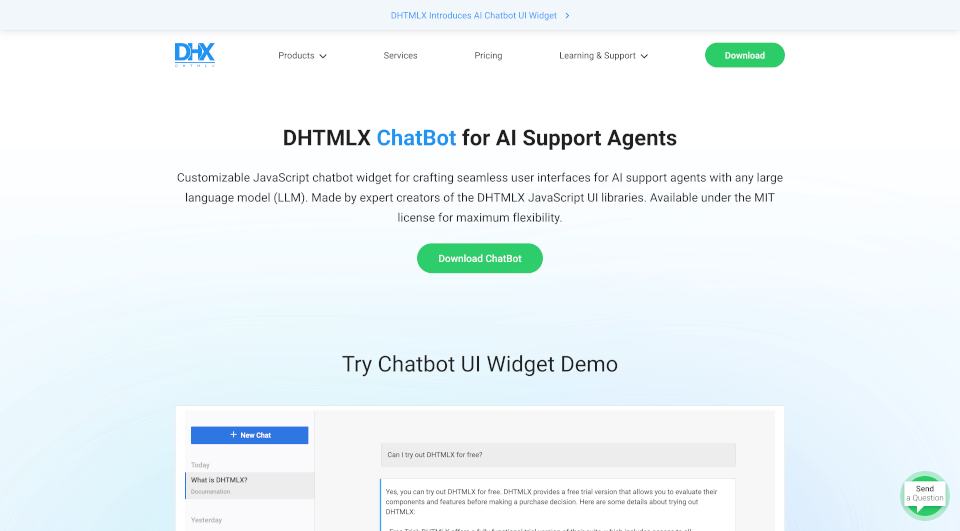
Was ist DHTMLX ChatBot?
Wir stellen den DHTMLX-Chatbot vor, ein hochgradig anpassbares JavaScript-Widget, das für die Entwicklung von KI-Support-Agenten konzipiert ist. Egal, ob Sie ein erfahrener Entwickler oder ein Anfänger sind, der DHTMLX-Chatbot bietet eine flexible und robuste Lösung, um konversationale KI nahtlos in Ihre Anwendungen zu integrieren. Seine leichte Bauweise und umfangreiche Anpassungsmöglichkeiten machen ihn zur idealen Wahl für Unternehmen, die die Benutzerinteraktion mit ihren digitalen Plattformen verbessern möchten.
Was sind die Merkmale von DHTMLX ChatBot?
Der DHTMLX-Chatbot ist mit Funktionen ausgestattet, die Entwicklern helfen, reichhaltige und interaktive Chat-Erfahrungen zu schaffen. Hier sind einige der herausragenden Merkmale:
4 Anzeigemodi:
- Blöcke: Ideal für strukturierte Gespräche.
- Sprechblasen: Für ein lässigeres Chat-Erlebnis.
- Karten: Perfekt für die Anzeige von reichhaltigen Inhalten wie Bildern und Aktionen.
- Fluss: Ermöglicht dynamische Interaktionen.
Schreibmaschinen-Effekt:
Binden Sie Benutzer mit einem realistischen Tipp-Effekt ein, der menschliche Konversation imitiert und das interaktive Gefühl Ihres Chatbots verstärkt.
Markdown-Unterstützung:
Formatieren Sie Nachrichten einfach mit Markdown-Unterstützung, um Vielfalt in der Präsentation von Informationen für die Benutzer zu schaffen.
Nachrichtenverlauf:
Behalten Sie den Kontext in Gesprächen mit dem Chatverlauf, sodass Benutzer zurückscrollen und frühere Austausche einsehen können.
Chat-Agenten:
Das Widget kann konfiguriert werden, um mehrere Chat-Agenten zu handhaben, was Vielfalt in den Antworten und Fachkenntnissen bietet.
Integration mit Backend:
Verbinden Sie den Chatbot nahtlos mit jedem großen Sprachmodell (LLM), einschließlich beliebter Optionen wie ChatGPT, Claude 3 und Gemini.
Leichtes Paket:
Trotz seiner leistungsstarken Fähigkeiten bleibt der DHTMLX-Chatbot mit nur 65kb leicht und sorgt für schnelle Ladezeiten und optimale Leistung.
Responsives Design:
Der Chatbot ist vollständig mobilfreundlich und sieht auf jedem Gerät toll aus, wodurch er für alle Benutzer zugänglich ist.
Was sind die Eigenschaften von DHTMLX ChatBot?
Der DHTMLX-Chatbot zeichnet sich durch seine:
- Anpassbare Oberfläche: Passen Sie das Erscheinungsbild und die Funktionalität an, um es an Ihre Marke und Benutzeranforderungen anzupassen.
- Einfache Integration: Funktioniert reibungslos mit bestehenden Anwendungen und Frameworks wie React, Vue und Angular.
- Umfangreiche Dokumentation: Umfassende API-Referenzen und Anleitungen, die Benutzern helfen, schnell und effizient loszulegen.
Was sind die Anwendungsfälle von DHTMLX ChatBot?
Die Vielseitigkeit des DHTMLX-Chatbots macht ihn für verschiedene Anwendungen geeignet, darunter, aber nicht beschränkt auf:
- Kundensupport: Automatisieren Sie Antworten auf häufig gestellte Fragen und bieten Sie Benutzern sofortige Unterstützung.
- E-Commerce: Verbessern Sie das Einkaufserlebnis, indem Sie personalisierte Empfehlungen und Unterstützung anbieten.
- Gesundheitswesen: Ermöglichen Sie Patienten, Termine zu buchen oder medizinische Ratschläge über eine interaktive Chat-Oberfläche zu erhalten.
- Bildung: Bieten Sie Schülern rund um die Uhr Zugriff auf Ressourcen, Arbeitsplatzanfragen und Kursleitfäden.
- Unterhaltung: Steigern Sie das Benutzerengagement auf Plattformen mit einem Chatbot, der Inhalte, Trivia und Updates teilen kann.
Durch diese Szenarien stellt der DHTMLX-Chatbot ein leistungsstarkes Werkzeug für jedes Unternehmen dar, das die Benutzerinteraktion und Zufriedenheit verbessern möchte.
Wie benutzt man DHTMLX ChatBot?
So starten Sie mit dem DHTMLX-Chatbot ganz einfach:
- Widget herunterladen: Greifen Sie über die offizielle Website auf das DHTMLX-Chatbot-Paket zu.
- In Ihr Projekt integrieren: Befolgen Sie die bereitgestellte Dokumentation, um den Chatbot innerhalb Ihrer Webanwendungen zu integrieren und zu konfigurieren.
- Wählen Sie Ihre Konfiguration: Richten Sie Anzeigemodi ein, definieren Sie Tippgeschwindigkeiten und integrieren Sie Ihr bevorzugtes LLM für die Backend-Verarbeitung.
- Das Aussehen anpassen: Nutzen Sie die anpassbaren Einstellungen, um das Design des Chatbots an Ihre Markenidentität anzupassen.
- Testen und starten: Führen Sie Tests durch, um sicherzustellen, dass alles korrekt funktioniert, und starten Sie den Chatbot auf Ihrer Plattform.