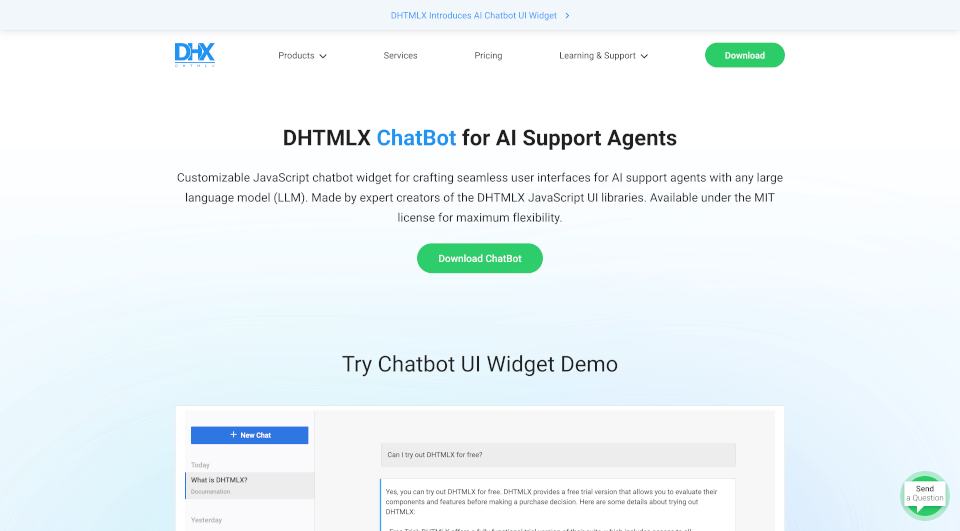
Qu'est-ce que DHTMLX ChatBot ?
Découvrez le DHTMLX Chatbot, un widget JavaScript hautement personnalisable conçu pour développer des agents de support AI. Que vous soyez un développeur chevronné ou que vous commenciez tout juste, le DHTMLX Chatbot offre une solution flexible et robuste pour intégrer l’IA conversationnelle dans vos applications de manière fluide. Sa légèreté et sa configurabilité étendue en font le choix idéal pour les entreprises souhaitant améliorer l’interaction utilisateur avec leurs plateformes numériques.
Quelles sont les caractéristiques de DHTMLX ChatBot ?
Le DHTMLX Chatbot est rempli de fonctionnalités qui permettent aux développeurs de créer des expériences de chat riches et interactives. Voici quelques-unes des fonctionnalités phares :
4 Modes d'Affichage :
- Blocs : Idéal pour des conversations structurées.
- Bulles : Pour une expérience de chat plus décontractée.
- Cartes : Parfait pour afficher du contenu riche comme des images et des actions.
- Flux : Facilite des interactions dynamiques.
Effet Machine à Écrire :
Engagez les utilisateurs avec un effet de saisie réaliste qui imite la conversation humaine, renforçant l’aspect interactif de votre chatbot.
Support du Markdown :
Formatez les messages facilement grâce au support du Markdown, ajoutant de la variété à la façon dont l’information est présentée aux utilisateurs.
Historique des Messages :
Maintenez le contexte des conversations grâce à l’historique des chats, permettant aux utilisateurs de faire défiler et de revoir les échanges passés.
Agents de Chat :
Le widget peut être configuré pour gérer plusieurs agents de chat, offrant une diversité dans les réponses et l'expertise.
Intégration avec le Backend :
Connectez le chatbot de manière fluide à tout système de modèle de langage de grande taille (LLM), y compris des options populaires comme ChatGPT, Claude 3 et Gemini.
Package Léger :
Malgré ses capacités puissantes, le DHTMLX Chatbot reste léger à seulement 65 Ko, garantissant des temps de chargement rapides et des performances optimales.
Design Réactif :
Le chatbot est entièrement adapté aux mobiles, offrant une belle présentation sur tous les appareils, garantissant l'accessibilité pour tous les utilisateurs.
Quelles sont les caractéristiques de DHTMLX ChatBot ?
Le DHTMLX Chatbot se caractérise par son :
- Interface Configurable : Personnalisez l’apparence et les fonctionnalités pour répondre aux exigences de votre marque et de vos utilisateurs.
- Facilité d'Intégration : Fonctionne de manière fluide avec les applications et frameworks existants, tels que React, Vue et Angular.
- Documentation Complète : Des références API et des guides étendus pour aider les utilisateurs à démarrer rapidement et efficacement.
Quels sont les cas d'utilisation de DHTMLX ChatBot ?
La polyvalence du DHTMLX Chatbot le rend adapté à diverses applications, y compris mais sans s'y limiter :
- Support Client : Automatisez les réponses aux questions fréquemment posées, fournissant une assistance instantanée aux utilisateurs.
- E-commerce : Améliorez l'expérience d'achat en offrant des recommandations personnalisées et du support.
- Santé : Permettez aux patients de prendre des rendez-vous ou d’accéder à des conseils médicaux via une interface de chat interactive.
- Éducation : Offrez aux étudiants un accès 24/7 aux ressources, aux demandes liées au travail et à l’orientation des cours.
- Divertissement : Dynamisez l’engagement des utilisateurs sur les plateformes avec un chatbot pouvant partager du contenu, des quiz et des mises à jour.
À travers ces scénarios, le DHTMLX Chatbot représente un outil puissant pour toute entreprise cherchant à améliorer l’engagement et la satisfaction des utilisateurs.
Comment utiliser DHTMLX ChatBot ?
Commencer avec le DHTMLX Chatbot est simple :
- Téléchargez le Widget : Accédez au package DHTMLX Chatbot via le site officiel.
- Intégrez-le à Votre Projet : Suivez la documentation fournie pour intégrer et configurer le chatbot dans vos applications web.
- Choisissez Votre Configuration : Configurez les modes d'affichage, définissez les vitesses de saisie et intégrez-le avec votre LLM préféré pour le traitement côté serveur.
- Personnalisez l'Apparence : Utilisez les paramètres configurables pour faire correspondre le design du chatbot à votre identité de marque.
- Testez et Lancez : Effectuez des tests pour vous assurer que tout fonctionne correctement et lancez le chatbot sur votre plateforme.