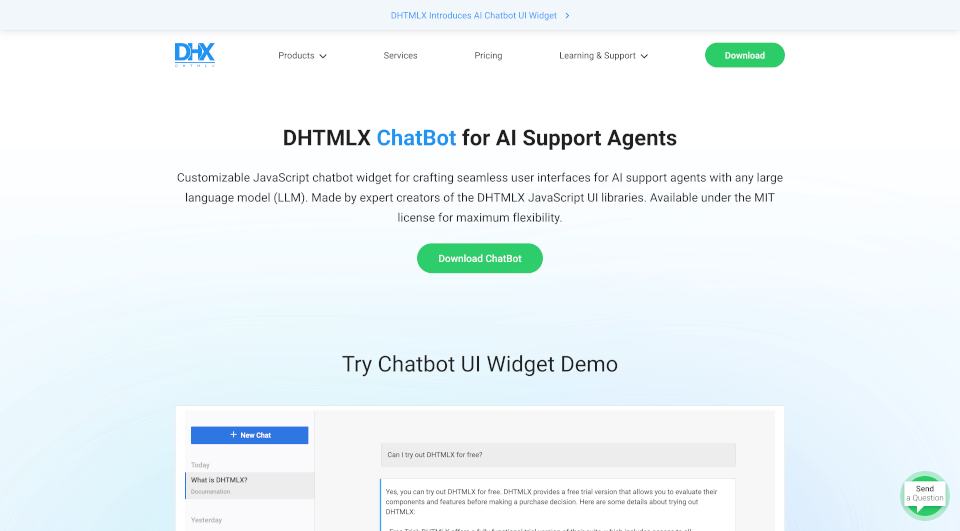
O que é DHTMLX ChatBot?
Apresentando o DHTMLX Chatbot, um widget JavaScript altamente personalizável projetado para desenvolver agentes de suporte AI. Seja você um desenvolvedor experiente ou alguém que está começando, o DHTMLX Chatbot oferece uma solução flexível e robusta para integrar a inteligência conversacional em suas aplicações de forma simples. Sua natureza leve e configurabilidade extensiva fazem dele a escolha ideal para empresas que buscam aprimorar a interação do usuário com suas plataformas digitais.
Quais são as características de DHTMLX ChatBot?
O DHTMLX Chatbot está repleto de recursos que capacitam os desenvolvedores a criar experiências de chat ricas e interativas. Aqui estão alguns dos recursos de destaque:
4 Modos de Exibição:
- Blocos: Ideal para conversas estruturadas.
- Bolas: Para uma experiência de chat mais casual.
- Cartões: Perfeito para exibir conteúdo rico como imagens e ações.
- Fluxo: Facilita interações dinâmicas.
Efeito de Máquina de Escrever:
Engaje os usuários com um efeito de digitação realista que imita uma conversa humana, aumentando a sensação interativa do seu chatbot.
Suporte a Markdown:
Formate mensagens com facilidade utilizando o suporte a Markdown, adicionando variedade à forma como as informações são apresentadas aos usuários.
Histórico de Mensagens:
Mantenha o contexto nas conversas com o histórico de chat, permitindo que os usuários rolem para trás e revisitem trocas anteriores.
Agentes de Chat:
O widget pode ser configurado para lidar com múltiplos agentes de chat, oferecendo diversidade nas respostas e especializações.
Integração com Backend:
Conecte-se facilmente ao chatbot com qualquer sistema de modelo de linguagem grande (LLM), incluindo opções populares como ChatGPT, Claude 3 e Gemini.
Pacote Leve:
Apesar de suas poderosas capacidades, o DHTMLX Chatbot continua leve com apenas 65kb, garantindo tempos de carregamento rápidos e desempenho otimizado.
Design Responsivo:
O chatbot é totalmente amigável para dispositivos móveis, garantindo uma ótima aparência em qualquer equipamento, assegurando acessibilidade para todos os usuários.
Quais são as características de DHTMLX ChatBot?
O DHTMLX Chatbot se caracteriza por sua:
- Interface Configurável: Personalize a aparência e funcionalidade para atender sua marca e requisitos de usuários.
- Facilidade de Integração: Funciona perfeitamente com aplicações e frameworks existentes, como React, Vue e Angular.
- Documentação Abrangente: Extensas referências de API e guias para ajudar os usuários a começarem rapidamente e de forma eficiente.
Quais são os casos de uso de DHTMLX ChatBot?
A versatilidade do DHTMLX Chatbot o torna adequado para várias aplicações, incluindo, mas não se limitando a:
- Suporte ao Cliente: Automatize respostas a perguntas frequentes, oferecendo assistência instantânea aos usuários.
- E-commerce: Melhore a experiência de compra oferecendo recomendações personalizadas e suporte.
- Saúde: Permita que pacientes agendem consultas ou acessem conselhos médicos através de uma interface de chat interativa.
- Educação: Ofereça aos estudantes acesso 24/7 a recursos, dúvidas sobre o local de trabalho e orientações sobre cursos.
- Entretenimento: Energize o engajamento dos usuários em plataformas com um chatbot que pode compartilhar conteúdo, curiosidades e atualizações.
Por meio desses cenários, o DHTMLX Chatbot representa uma ferramenta poderosa para qualquer empresa que busca melhorar o engajamento e a satisfação do usuário.
Como usar DHTMLX ChatBot?
Começar com o DHTMLX Chatbot é simples:
- Baixe o Widget: Acesse o pacote do DHTMLX Chatbot pelo site oficial.
- Integre com Seu Projeto: Siga a documentação fornecida para integrar e configurar o chatbot em suas aplicações web.
- Escolha Sua Configuração: Configure modos de exibição, defina velocidades de digitação e integre com seu LLM preferido para processamento de backend.
- Personalize a Aparência: Utilize as configurações configuráveis para alinhar o design do chatbot à identidade da sua marca.
- Teste e Lance: Execute testes para garantir que tudo esteja funcionando corretamente e lance o chatbot em sua plataforma.