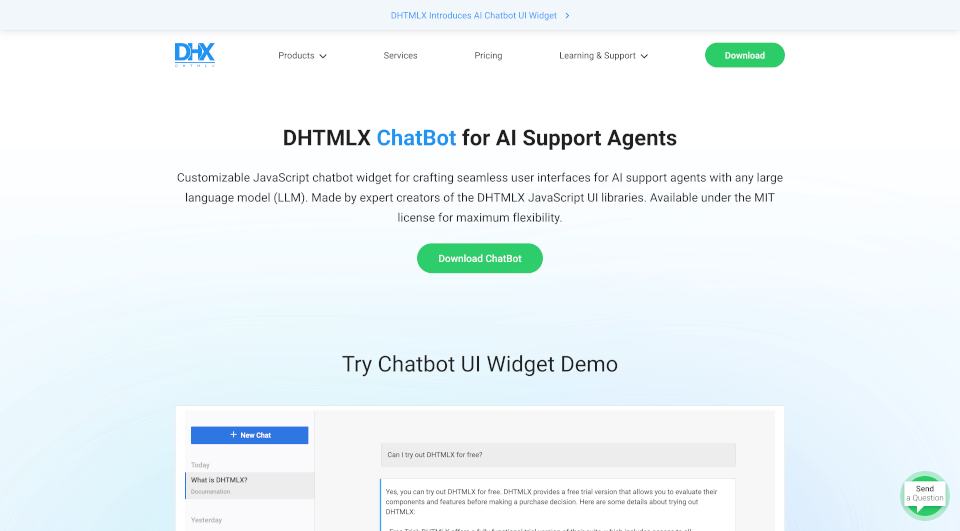
¿Qué es DHTMLX ChatBot?
Presentamos el DHTMLX Chatbot, un widget de JavaScript altamente personalizable diseñado para desarrollar agentes de soporte de IA. Ya seas un desarrollador experimentado o estés empezando, el DHTMLX Chatbot proporciona una solución flexible y robusta para integrar la IA conversacional en tus aplicaciones sin complicaciones. Su naturaleza ligera y su amplia capacidad de configuración lo convierten en la opción ideal para las empresas que buscan mejorar la interacción de los usuarios con sus plataformas digitales.
¿Cuáles son las características de DHTMLX ChatBot?
El DHTMLX Chatbot está repleto de características que permiten a los desarrolladores crear experiencias de chat ricas e interactivas. Estas son algunas de las características más destacadas:
4 Modos de Visualización:
- Bloques: Ideal para conversaciones estructuradas.
- Burbujas: Para una experiencia de chat más casual.
- Tarjetas: Perfecto para mostrar contenido rico como imágenes y acciones.
- Flujo: Facilita interacciones dinámicas.
Efecto de Máquina de Escribir:
Engancha a los usuarios con un efecto de escritura realista que imita la conversación humana, mejorando la sensación interactiva de tu chatbot.
Soporte para Markdown:
Formato de mensajes con facilidad utilizando soporte para Markdown, agregando variedad a la forma en que se presenta la información a los usuarios.
Historial de Mensajes:
Mantén el contexto en las conversaciones con el historial de chat, permitiendo a los usuarios desplazarse hacia atrás y revisar intercambios pasados.
Agentes de Chat:
El widget se puede configurar para manejar múltiples agentes de chat, ofreciendo diversidad en las respuestas y experiencia.
Integración con Backend:
Conéctate sin problemas con cualquier sistema de modelo de lenguaje grande (LLM), incluyendo opciones populares como ChatGPT, Claude 3 y Gemini.
Paquete Ligero:
A pesar de sus potentes capacidades, el DHTMLX Chatbot sigue siendo ligero, con solo 65kb, garantizando tiempos de carga rápidos y un rendimiento óptimo.
Diseño Responsivo:
El chatbot es completamente amigable para dispositivos móviles, por lo que luce genial en cualquier dispositivo, asegurando accesibilidad para todos los usuarios.
¿Cuáles son las características de DHTMLX ChatBot?
El DHTMLX Chatbot se caracteriza por su:
- Interfaz Configurable: Adapta la apariencia y funcionalidad para satisfacer los requisitos de tu marca y usuario.
- Facilidad de Integración: Funciona sin problemas con aplicaciones y marcos existentes, como React, Vue y Angular.
- Documentación Completa: Amplias referencias API y guías para ayudar a los usuarios a comenzar de manera rápida y eficiente.
¿Cuáles son los casos de uso de DHTMLX ChatBot?
La versatilidad del DHTMLX Chatbot lo hace adecuado para diversas aplicaciones, incluyendo, pero no limitándose a:
- Atención al Cliente: Automatiza respuestas a preguntas frecuentes, ofreciendo asistencia instantánea a los usuarios.
- Comercio Electrónico: Mejora la experiencia de compra ofreciendo recomendaciones y apoyo personalizadas.
- Salud: Permite que los pacientes reserven citas o accedan a consejos médicos a través de una interfaz de chat interactiva.
- Educación: Proporciona a los estudiantes acceso 24/7 a recursos, consultas laborales y orientación de cursos.
- Entretenimiento: Aumenta la participación de los usuarios en plataformas con un chatbot que puede compartir contenido, trivia y actualizaciones.
A través de estos escenarios, el DHTMLX Chatbot representa una herramienta poderosa para cualquier negocio que busque mejorar la participación y satisfacción del usuario.
¿Cómo usar DHTMLX ChatBot?
Comenzar con el DHTMLX Chatbot es muy sencillo:
- Descarga el Widget: Accede al paquete del DHTMLX Chatbot a través del sitio web oficial.
- Integra con Tu Proyecto: Sigue la documentación proporcionada para integrar y configurar el chatbot en tus aplicaciones web.
- Elige Tu Configuración: Configura los modos de visualización, define las velocidades de escritura e integra con tu LLM preferido para el procesamiento en backend.
- Personaliza la Apariencia: Utiliza la configuración personalizable para hacer que el diseño del chatbot coincida con la identidad de tu marca.
- Prueba y Lanza: Realiza pruebas para asegurarte de que todo funcione correctamente y lanza el chatbot en tu plataforma.