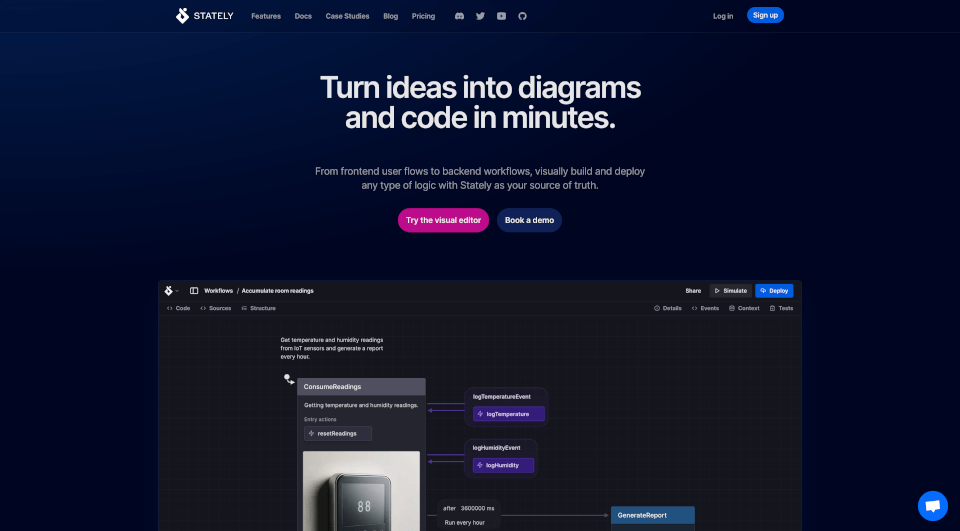
What is Stately?
Stately is a revolutionary platform designed to build complex logic intelligently through AI-enhanced collaborative tools. It empowers teams to create, visualize, and deploy workflows and app logic with ease. From frontend user flows to backend processes, Stately serves as your source of truth for all logic-related tasks, streamlining the development process and fostering collaboration among team members of diverse backgrounds.
What are the features of Stately?
- Visual Editor: A user-friendly drag-and-drop interface allows contributors to intuitively design complex workflows without a coding background.
- AI Assistance: AI aids in generating state machines, suggesting variants, and helping teams simulate and test their designs—all while ensuring up-to-date documentation.
- Instant Prototyping: Quickly prototype ideas and test them using an auto-generated React application, enabling rapid feedback and iterations.
- Community Integration: Explore and share diagrams with the community to gain insights and inspiration for your own solutions.
- Seamless Figma Integration: Embed Figma designs directly into your states to ensure synchronization between design and implementation. Designers can annotate states, providing a complete view of how components should appear.
- Execution of Diagrams: Utilize XState's robust open-source library for managing state in JavaScript and TypeScript applications. Visualize and execute state machines, enhancing code clarity and maintenance.
- Bidirectional Code Visualization: Automatically visualize your existing Redux, Zustand, and other state management systems to leverage Stately's capabilities without requiring complete migration.
- Real-time Deployment: Use Stately Sky for a hassle-free deployment experience. Just draw your logic and click "Deploy" to get started without the usual boilerplate coding.
- Living Documentation: Enjoy always-up-to-date documentation that automatically adjusts with changes in your workflow, ensuring team alignment and understanding over time.
What are the characteristics of Stately?
- No Lock-in: Stately offers flexible deployment options and reliable export paths, allowing developers to leave the platform whenever they want without constraints.
- Collaborative Workflows: Designed for teams, Stately enhances cooperation through shared tools and clear visualizations across all stakeholders.
- Asynchronous Processes: Perfect for applications requiring backend processes such as data processing, medical onboarding, or inventory management.
- Version Control: Maintain history and versions of your work to reference past decisions and monitor changes without losing previous insights.
- Enhanced Testing: Automated test generation maintains a high coverage level while making it easier to introduce new features with confidence.
- Real-time Updates: Leverage powerful SDK integrations to send events that update all clients automatically in your application.
What are the use cases of Stately?
Stately is particularly useful across various domains, including:
- Frontend Development: Visualize and manage complex user interfaces, ensuring clarity and ease in handling intricate state management across modern web applications.
- Backend Services: Efficiently orchestrate backend workflows by mapping out processes visually, simplifying the management of state and event handling.
- UX/UI Design Collaboration: Foster effective communication between designers and developers with live Figma integration, bridging the gap between design and development.
- Healthcare Applications: Streamline patient onboarding and other logistical workflows in healthcare using robust state machines for reliable process management.
- E-commerce Systems: Manage complex user flows in shopping situations, helping users through decision points with clear visualizations of their potential paths.
- Gaming Applications: Use multiplayer collaboration features to design dynamic gaming experiences that require synchronization and real-time updates.
- Finance and Payments: Build and manage payment flow processes with confidence, preventing errors and facilitating easier debugging.
How to use Stately?
To begin using Stately, follow these simple steps:
- Sign Up: Create an account on the Stately platform to access the visual editor and tools.
- Explore Templates: Leverage existing community diagrams and examples to familiarize yourself with the editor.
- Design Logic: Utilize the drag-and-drop interface to construct your workflows, defining states and transitions as you go.
- Integrate Assets: Embed Figma designs, images, and other related documentation inline with states for easy reference.
- Simulate and Test: Run simulations of your design to validate functionality and gather feedback from your team members.
- Generate Code: Export your logic as executable code, available in JavaScript or TypeScript for seamless integration within your project.
- Deploy: Use the visual deployment capabilities to launch your application to Stately Sky with just one click.