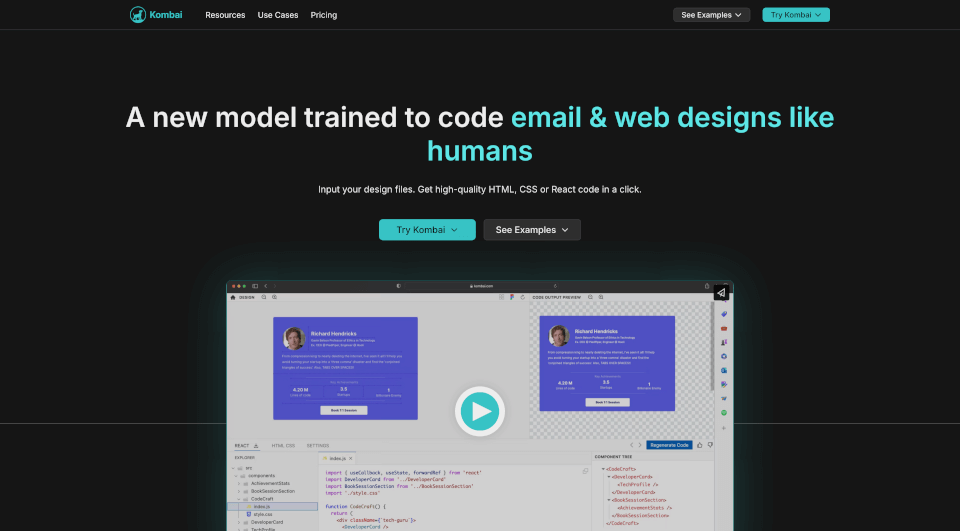
什么是Kombai?
Kombai是一款突破性的工具,旨在改变开发人员将Figma设计转换为前端代码的方式。利用AI驱动的技术,Kombai通过无缝生成高质量的网页和邮件设计代码,简化了开发交接过程。使用Kombai,开发人员可以更高效地管理工作流程,节省时间,并减少从设计文件手动编码所带来的挫败感。
Kombai的核心功能有哪些?
Kombai拥有一系列适应现代开发者需求的功能:
- 自动代码生成:只需输入您的设计文件,即可通过一键生成完美的HTML、CSS或React代码。
- 无需特殊标记:开发人员不需要在Figma中对元素进行特别标记、命名或分组,这样可以使工作流程更加顺畅。
- 合理的DOM结构:生成一个组织良好的DOM结构和有意义的类名称的React组件,使代码易于阅读和维护。
- 响应式设计支持:Kombai生成的CSS包含适当的flex属性,如flex-grow、justify-content和gap,确保设计能够无缝适应不同屏幕尺寸。
- 类名命名人性化:将机器学习见解与开发者实践相结合,为类和组件创建易于理解的命名约定。
- 高质量的JS代码:生成的JavaScript能够处理循环、条件以及模拟数据,开发人员可以根据需要轻松替换。
- 功能性表单元素:自动创建按钮、输入框、选择框、复选框和开关作为功能组件,可随时与MUI Base或HTML集成。
- 与其他框架的兼容性:尽管目前支持React,但Kombai生成的代码与非React框架兼容,便于进行最小修改以便于更广泛的使用。
Kombai的特性是什么?
Kombai的特点在于利用先进的机器学习模型,专门训练以理解UI设计的解析。与通用语言模型不同,Kombai的专有算法理解细致的视觉线索,并将它们翻译成功能性前端代码。这种深度学习方法使该工具能够生成高质量输出,紧密符合现代开发标准,从而提高效率,减少在日常编码任务中所花费的时间。
Kombai的使用案例有哪些?
Kombai非常适合多种应用场景,包括:
- 加速开发过程:适用于需要快速将Figma设计转换为干净、功能性代码的团队和个人开发者。
- 原型设计和测试:用于在不需要大量时间投入进行手动编码的情况下创建原型或测试设计想法。
- 协作设计项目:通过简化交接过程并减少对设计意图的误解,加强设计师和开发人员之间的协作。
- 初创企业和自由职业者:对必须高效管理多个角色的初创企业或自由职业者来说,是一项重要资产,使他们能够更多地专注于核心业务逻辑,而不是UI代码。
如何使用Kombai?
要开始使用Kombai,只需按照以下简单步骤操作:
- 上传Figma设计文件:使用Kombai平台直接上传您的Figma文件。
- 选择输出格式:从提供的选项中选择您希望的输出格式(HTML、CSS或React)。
- 生成代码:点击生成按钮,让Kombai利用其AI能力生成与您的设计相关的代码。
- 审查和编辑:代码生成后,检查其准确性。可以随意编辑任何部分以更好地满足应用需求。
- 集成到项目中:在您的网页或邮件开发项目中使用生成的代码,确保无缝集成。
Kombai定价信息:
目前,Kombai对个人开发者免费开放。随着平台的持续发展与演变,可能会推出团队或企业使用的定价结构。