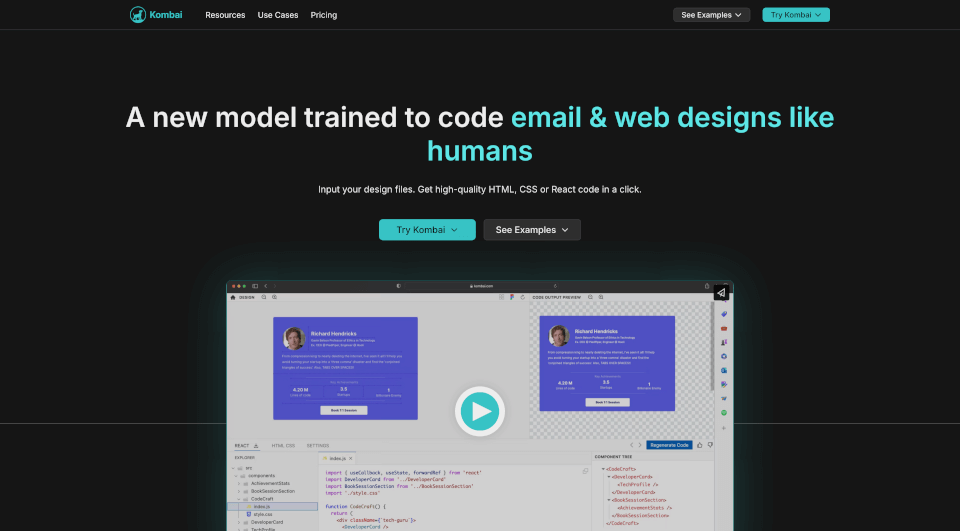
Qu'est-ce que Kombai ?
Kombai est un outil révolutionnaire conçu pour transformer la manière dont les développeurs convertissent les designs Figma en code front-end. Utilisant une technologie alimentée par l'IA, Kombai facilite le processus de transfert entre la conception et le développement en générant du code de haute qualité pour les designs web et email sans effort. Avec Kombai, les développeurs peuvent gérer leur flux de travail plus efficacement, économisant du temps et réduisant la frustration qui accompagne souvent le codage manuel à partir de fichiers de design.
Quelles sont les caractéristiques de Kombai ?
Kombai est doté d'une gamme de fonctionnalités qui répondent aux besoins des développeurs modernes :
- Génération de code automatisée : Il suffit d'entrer vos fichiers de design et de recevoir du code HTML, CSS ou React impeccable en un clic.
- Aucun étiquetage spécial requis : Les développeurs n'ont pas besoin de taguer, nommer ou regrouper spécifiquement les éléments dans Figma, permettant un flux de travail plus fluide.
- Structure logique du DOM : Génère une structure DOM bien organisée et des composants React avec des noms de classe significatifs, rendant le code facile à lire et à maintenir.
- Support du design réactif : Le CSS créé par Kombai inclut des propriétés flex appropriées telles que flex-grow, justify-content et gap, garantissant que les designs s'adaptent sans effort à différentes tailles d'écran.
- Noms de composants lisibles par l'humain : Combine les informations de l'apprentissage automatique avec les pratiques des développeurs pour créer des conventions de nommage lisibles par les humains pour les classes et les composants.
- Code JavaScript de haute qualité : Génère du JavaScript qui gère les boucles, les conditions et les données fictives que les développeurs peuvent facilement remplacer selon leurs besoins.
- Éléments de formulaire fonctionnels : Crée automatiquement des boutons, des entrées, des sélections, des cases à cocher et des interrupteurs en tant que composants fonctionnels, prêts à être intégrés avec MUI Base ou HTML.
- Intégration avec d'autres frameworks : Bien qu'il prenne en charge React pour le moment, la sortie de Kombai est compatible avec d'autres frameworks que React, facilitant des modifications minimales pour une utilisation plus large.
Quelles sont les caractéristiques de Kombai ?
Kombai se caractérise par sa capacité à exploiter des modèles d'apprentissage approfondi spécifiquement entraînés pour l'interprétation de l'UI. Contrairement aux modèles de langage génériques, les algorithmes propriétaires de Kombai comprennent les nuances des signaux visuels et les traduisent en code fonctionnel front-end. Cette approche d'apprentissage profond permet à l'outil de générer des sorties de haute qualité qui s'alignent étroitement sur les normes de développement modernes tout en améliorant l'efficacité et en réduisant le temps consacré aux tâches de codage banales.
Quels sont les cas d'utilisation de Kombai ?
Kombai est parfait pour une variété de scénarios d'application, notamment :
- Accélérer le processus de développement : Idéal pour les équipes et les développeurs individuels qui ont besoin de convertir rapidement des designs Figma en code propre et fonctionnel.
- Prototypage et test : Utile pour créer des prototypes ou tester des idées de design sans le temps considérable généralement requis pour le codage manuel.
- Projets de design collaboratifs : Améliore la collaboration entre designers et développeurs en facilitant le transfert et en réduisant les malentendus sur les intentions de design.
- Startups et freelances : Un atout précieux pour les startups ou les freelances qui doivent gérer plusieurs rôles efficacement, leur permettant de se concentrer davantage sur la logique métier de base plutôt que sur le code UI.
Comment utiliser Kombai ?
Pour commencer avec Kombai, suivez ces étapes simples :
- Téléchargez les fichiers de design Figma : Utilisez la plateforme Kombai pour télécharger vos fichiers Figma directement.
- Sélectionnez le format de sortie : Choisissez votre format de sortie souhaité (HTML, CSS ou React) parmi les options proposées.
- Générez le code : Cliquez sur le bouton de génération et laissez Kombai utiliser ses capacités IA pour produire le code pertinent pour votre design.
- Révisez et éditez : Une fois le code généré, passez-le en revue pour vérifier sa précision. N'hésitez pas à modifier certaines zones pour mieux répondre aux besoins de votre application.
- Intégrez-le dans votre projet : Utilisez le code généré dans vos projets de développement web ou email, garantissant une intégration transparente.
Informations tarifaires de Kombai :
Actuellement, Kombai est disponible gratuitement pour les développeurs individuels. À mesure que la plateforme continue de croître et d'évoluer, des structures de tarification pour les équipes ou l'utilisation en entreprise pourraient être introduites.