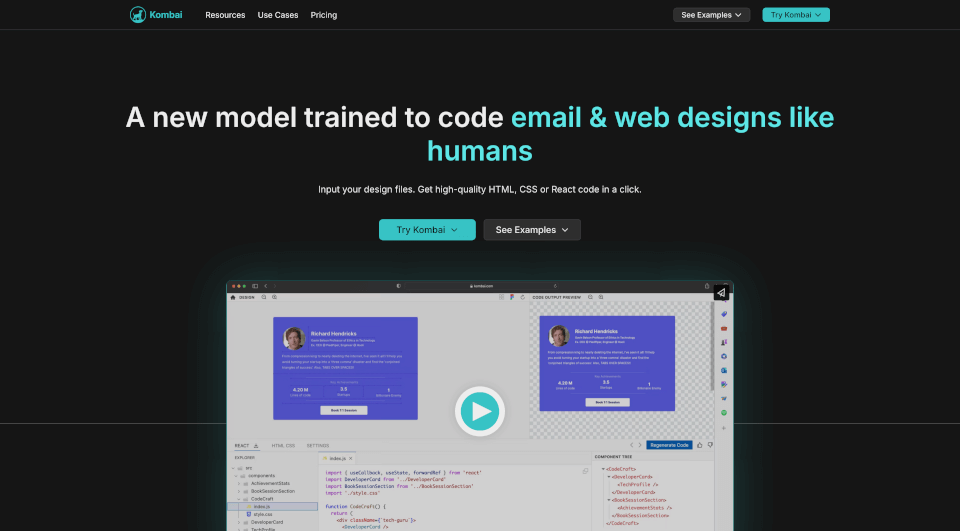
Kombaiとは何ですか?
Kombaiは、開発者がFigmaデザインをフロントエンドコードに変換する方法を革新する画期的なツールです。AI駆動技術を利用して、Kombaiは開発のハンドオフプロセスを簡素化し、ウェブやメールデザインのための高品質なコードを簡単に生成します。Kombaiを使うことで、開発者は作業フローをより効率的に管理でき、デザインファイルからの手動コーディングに伴うフラストレーションを減らすことができます。
Kombaiの特徴は何ですか?
Kombaiは、現代の開発者のニーズに応えるために数多くの特徴を備えています:
- 自動コード生成: デザインファイルを入力するだけで、ワンクリックで完璧なHTML、CSS、またはReactコードを受け取れます。
- 特別なタグ付け不要: 開発者はFigma内で要素にタグを付けたり、名前を付けたり、グループ化したりする必要がなく、よりスムーズなワークフローを実現します。
- 論理的なDOM構造: 意味のあるクラス名を用いた、整理されたDOM構造やReactコンポーネントを生成し、コードの可読性と保守性を向上させます。
- レスポンシブデザイン対応: Kombaiが生成するCSSには、フレックスプロパティ(flex-grow、justify-content、gapなど)が含まれており、さまざまな画面サイズにシームレスに適応します。
- 人間らしいコンポーネント名: 機械学習の知見と開発者の慣行を組み合わせて、クラス名やコンポーネント名を人間が読みやすい形で作成します。
- 高品質なJSコード: ループ、条件、およびモックデータを処理するJavaScriptを生成し、開発者が必要に応じて簡単に置き換えられるようにします。
- 機能的なフォーム要素: ボタン、入力、セレクト、チェックボックス、スイッチを機能コンポーネントとして自動的に作成し、MUI BaseまたはHTMLとの統合に準備万端です。
- 他のフレームワークとの統合: 現在はReactをサポートしていますが、Kombaiの出力は非Reactフレームワークとも互換性があり、最小限の修正で幅広く使用できます。
Kombaiの特性は何ですか?
Kombaiは、UIデザイン解釈のために特別に訓練された高度な機械学習モデルを活用することで特別な特徴を持っています。一般的な言語モデルとは異なり、Kombaiの独自アルゴリズムは微妙な視覚的手がかりを理解し、それを機能的なフロントエンドコードに変換します。このディープラーニングアプローチにより、ツールは現代の開発基準に密接に一致する高品質な出力を生成し、効率を向上させ、手動コーディング作業にかかる時間を短縮します。
Kombaiの使用例は何ですか?
Kombaiは、さまざまなアプリケーションシナリオに最適です:
- 開発プロセスのスピードアップ: Figmaデザインを迅速にクリーンで機能的なコードに変換する必要があるチームや個々の開発者に最適です。
- プロトタイピングとテスト: 手動コーディングに通常必要とされる広範な時間をかけずにプロトタイプを作成したり、デザインアイデアをテストしたりするのに便利です。
- 共同デザインプロジェクト: デザインの意図を誤解することなく、ハンドオフを簡素化することで、デザイナーと開発者のコラボレーションを強化します。
- スタートアップやフリーランス: 複数の役割を効率的に管理しなければならないスタートアップやフリーランスにとって、コアビジネスロジックに集中できる貴重な資産となります。
Kombaiの使い方は?
Kombaiの使用を開始するには、以下の簡単なステップに従ってください:
- Figmaデザインファイルのアップロード: Kombaiプラットフォームを使用してデザインファイルを直接アップロードします。
- 出力フォーマットの選択: 提供されているオプションから希望の出力フォーマット(HTML、CSS、またはReact)を選択します。
- コード生成: 生成ボタンをクリックして、KombaiがAIの機能を利用してデザインに関連するコードを生成します。
- レビューと編集: コードが生成されたら、正確性を確認してください。アプリケーションのニーズにより適した形にするために、自由に編集できます。
- プロジェクトへの統合: 生成されたコードをウェブやメールの開発プロジェクトに使用し、シームレスに統合します。
Kombaiの価格情報:
現在、Kombaiは個々の開発者に無料で提供されています。プラットフォームが成長し進化するにつれて、チームや企業向けの価格体系が導入される可能性があります。