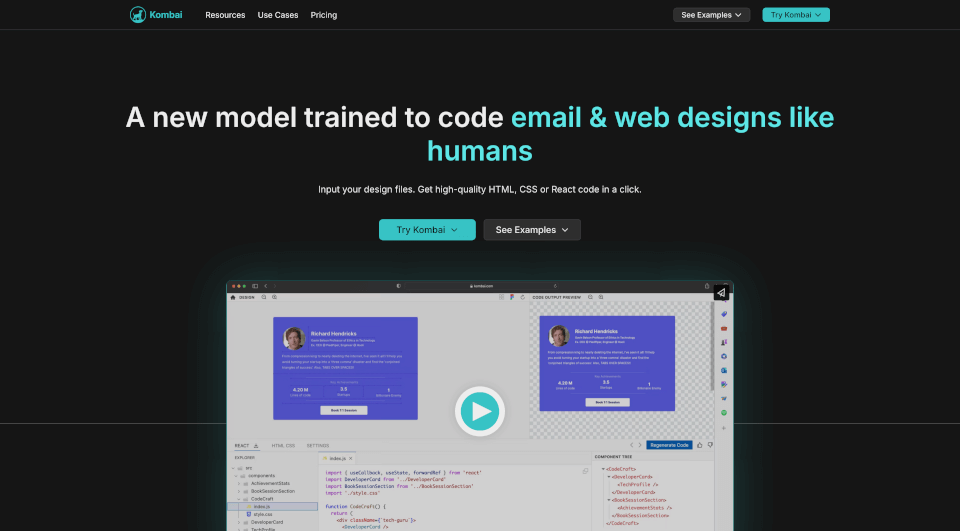
什麼是Kombai?
Kombai 是一款突破性的工具,旨在改變開發者將 Figma 設計轉換為前端代碼的方式。利用人工智慧技術,Kombai 通過輕鬆生成高質量的網頁和電子郵件設計代碼,簡化了開發的交接過程。使用 Kombai,開發者可以更高效地管理工作流程,節省時間並減少手動編碼設計文件時的挫敗感。
Kombai的特色是什麼?
Kombai 擁有一系列滿足現代開發者需求的功能:
- 自動代碼生成:只需輸入設計文件,即可一鍵接收完美的 HTML、CSS 或 React 代碼。
- 無需特殊標記:開發者不需要在 Figma 中特別標記、命名或分組元素,使工作流程更加順暢。
- 邏輯的 div 結構:生成良好組織的 DOM 結構和具意義的類名稱 React 組件,讓代碼易於閱讀和維護。
- 響應式設計支持:Kombai 生成的 CSS 包含適當的 flex 属性,例如 flex-grow、justify-content 和 gap,確保設計能夠無縫適應各種屏幕尺寸。
- 人性化的組件命名:結合機器學習見解與開發者實踐,為類和組件創建可讀性高的命名約定。
- 高質量的 JS 代碼:生成能夠處理循環、條件和模擬數據的 JavaScript,開發者可以根據需要輕鬆替換。
- 功能性表單元素:自動創建按鈕、輸入框、選擇框、復選框和開關作為功能組件,隨時可與 MUI Base 或 HTML 整合。
- 與其他框架集成:雖然目前支持 React,但 Kombai 的輸出與非 React 框架兼容,便於最小修改以擴大使用。
Kombai的特性是什麼?
Kombai 的特點在於其利用專門訓練的高級機器學習模型來解析 UI 設計。與通用語言模型不同,Kombai 的專有算法理解細微的視覺線索並將其轉換為功能性的前端代碼。這種深度學習方法使該工具生成的高質量輸出更符合現代開發標準,同時提高了效率,減少了在繁瑣編碼任務上的時間花費。
Kombai的使用案例有哪些?
Kombai 適用於多種應用場景,包括:
- 加速開發過程:非常適合需要快速將 Figma 設計轉換為乾淨、功能性代碼的團隊和個別開發者。
- 原型設計和測試:對於創建原型或測試設計想法的過程非常有幫助,無需大量的手動編碼時間承諾。
- 協作設計項目:通過促進設計和開發之間的交接,減少對設計意圖的誤解,提高合作效果。
- 創業公司和自由職業者:對於必須高效管理多個角色的創業公司或自由職業者而言,Kombai 是一項珍貴的資產,讓他們能專注於核心業務邏輯,而非 UI 代碼。
如何使用Kombai?
開始使用 Kombai,只需按照以下簡單步驟操作:
- 上傳 Figma 設計文件:使用 Kombai 平台直接上傳您的 Figma 文件。
- 選擇輸出格式:從提供的選項中選擇所需的輸出格式(HTML、CSS 或 React)。
- 生成代碼:點擊生成按鈕,讓 Kombai 利用其 AI 能力為您的設計生成相關代碼。
- 檢查和編輯:生成代碼後,檢查其準確性。根據需要隨時編輯任何區域以便更好地適應您的應用需求。
- 集成到您的項目中:在您的網頁或電子郵件開發項目中使用生成的代碼,確保無縫集成。
Kombai定價信息:
目前,Kombai 對個別開發者免費提供。隨著平台的不斷成長和演變,將來可能會推出針對團隊或企業使用的定價結構。