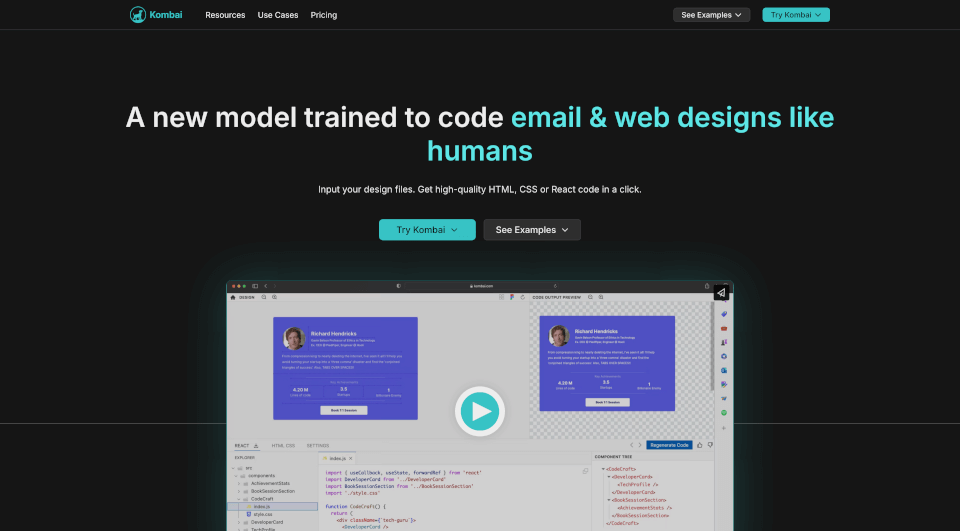
Что такое Kombai?
Kombai — это революционный инструмент, который меняет подход разработчиков к преобразованию дизайнов Figma в фронтенд-код. Используя технологию с поддержкой ИИ, Kombai упрощает процесс передачи разработки, генерируя высококачественный код для веб- и email-дизайнов без особых усилий. С помощью Kombai разработчики могут управлять своим рабочим процессом более эффективно, экономя время и уменьшая разочарование, которое часто сопровождает ручное кодирование из файлов дизайна.
Какие особенности у Kombai?
Kombai предлагает множество функций, которые отвечают потребностям современных разработчиков:
- Автоматическая генерация кода: Просто загрузите свои файлы дизайна и получите безупречный HTML, CSS или React-код всего за одно нажатие.
- Без необходимости специального тегирования: Разработчики не должны тегировать, называть или группировать элементы в Figma специально, что позволяет сократить временные затраты.
- Логичная структура div: Генерирует хорошо организованную структуру DOM и компоненты React с значащими именами классов, делая код удобочитаемым и простым в обслуживании.
- Поддержка адаптивного дизайна: CSS, созданный Kombai, включает соответствующие свойства flex, такие как flex-grow, justify-content и gap, что гарантирует, что дизайны плавно адаптируются к различным размерам экранов.
- Имена компонентов, похожие на человечество: Объединяет инсайты машинного обучения с практиками разработчиков, чтобы создавать читаемые названия классов и компонентов.
- Качественный JS код: Генерирует JavaScript, который обрабатывает циклы, условия и мок-данные, которые разработчики могут заменить по мере необходимости.
- Функциональные элементы формы: Автоматически создает кнопки, поля ввода, выборы, флажки и переключатели в качестве функциональных компонентов, готовых к интеграции с MUI Base или HTML.
- Интеграция с другими фреймворками: Хотя на данный момент поддерживается React, вывод Kombai совместим с не-React фреймворками, что облегчает минимальные изменения для более широкого использования.
Какие характеристики у Kombai?
Kombai характеризуется своей способностью использовать современные модели машинного обучения, специально обученные для интерпретации пользовательских интерфейсов. В отличие от общих языковых моделей, собственные алгоритмы Kombai понимают тонкие визуальные подсказки и переводят их в функциональный фронтенд-код. Этот подход глубокого обучения позволяет инструменту генерировать качественные выводы, которые соответствуют современным стандартам разработки, при этом улучшая эффективность и снижая время, затрачиваемое на рутинные задачи кодирования.
Какие случаи использования Kombai?
Kombai идеально подходит для множества сценариев применения, включая:
- Ускорение процесса разработки: Идеален для команд и отдельных разработчиков, которым необходимо быстро преобразовать дизайны Figma в чистый функциональный код.
- Прототипирование и тестирование: Полезен для создания прототипов или тестирования идей дизайна без значительных временных затрат, требуемых для ручного кодирования.
- Совместные проекты по дизайну: Улучшает сотрудничество между дизайнерами и разработчиками, упрощая передачу и снижая недоразумения в отношении намерений дизайна.
- Стартапы и фрилансеры: Ценный актив для стартапов или фрилансеров, которые должны эффективно управлять несколькими ролями, позволяя им сосредоточиться больше на бизнес-логике, а не на UI-коде.
Как использовать Kombai?
Чтобы начать работу с Kombai, выполните простые шаги:
- Загрузите файлы дизайна Figma: Используйте платформу Kombai, чтобы загрузить свои файлы Figma напрямую.
- Выберите формат вывода: Выберите желаемый формат вывода (HTML, CSS или React) из предоставленных вариантов.
- Сгенерируйте код: Нажмите кнопку генерации и позвольте Kombai использовать свои возможности ИИ для создания соответствующего кода для вашего дизайна.
- Просмотр и редактирование: После генерации кода проверьте его на точность. Не стесняйтесь редактировать любые области, чтобы лучше соответствовать вашим потребностям приложения.
- Интеграция в ваш проект: Используйте сгенерированный код в своих веб- или email-разработках, обеспечивая бесшовную интеграцию.
Информация о ценах на Kombai:
В данный момент Kombai доступен бесплатно для индивидуальных разработчиков. По мере роста и развития платформы могут быть введены ценовые структуры для команд или корпоративного использования.
Часто задаваемые вопросы о Kombai:
В: Разве я не могу получить весь UI-код из самой Figma?
О: К сожалению, вывод Figma ограничен. Хотя он предоставляет некоторые CSS-свойства, разработчикам по-прежнему нужно вручную создавать большую часть кода. Kombai заполняет этот пробел, создавая необходимую структуру DOM и компоненты React.
В: Должен ли я специально тегировать или называть слои в Figma?
О: Нет, специальное тегирование или именование не требуется! Kombai предназначен для интерпретации дизайнов такими, какие они есть.
В: Какая технология управляет Kombai?
О: Kombai использует комбинацию глубокого обучения и эвристических моделей, специально обученных для преобразования дизайнов пользовательского интерфейса в код, эмулируя выводы, сделанные разработчиками.
В: Исходный код Kombai основывается на каких-либо публичных моделях?
О: Нет, большая часть выходных данных Kombai создается на основе его собственных моделей, делая его уникальным в подходе к процессам преобразования дизайна в код.
В: Какие языки и фреймворки фронтенда поддерживает Kombai?
О: В настоящее время Kombai генерирует код на React, HTML и CSS с возможностью использования обычного CSS или Tailwind. Вывод можно адаптировать для других фреймворков с минимальными изменениями.
В: Kombai бесплатен?
О: Да, Kombai в данный момент бесплатен для индивидуальных разработчиков в рамках его публичной исследовательской предварительной версии.
В: Что делать, если сгенерированный код не выглядит правильно?
О: Вы можете нажать кнопку «сгенерировать заново» или попробовать использовать «дизайнерский промпт- инжиниринг», чтобы лучше направить модель для большей точности.