Was ist Code to Flowchart?
Einführung von Code to Flowchart, der ultimativen Lösung für Entwickler und Programmierer, die ihre Code-Logik vereinfachen und visualisieren möchten. Unsere innovative Plattform wandelt komplexen Code in klare und intuitive Flussdiagramme um und befähigt Sie, Ihre Programmierungslogik mühelos zu verstehen, zu analysieren und zu kommunizieren. Mit Unterstützung für alle gängigen Programmiersprachen können Sie Ihren Code in nur wenigen Schritten in interaktive visuelle Diagramme verwandeln.
Was sind die Merkmale von Code to Flowchart?
- Mehrsprachige Unterstützung: Nutzen Sie unseren Konverter mit allen gängigen Programmiersprachen, einschließlich Python, JavaScript, Java, C++ und mehr.
- Interaktive Flussdiagramme: Erstellen Sie detaillierte, interaktive Flussdiagramme, die es einfach machen, durch die Logik und Struktur Ihres Codes zu navigieren.
- Verschiedene Diagrammtypen: Wählen Sie aus verschiedenen Visualisierungsoptionen, wie Flussdiagrammen, Sequenzdiagrammen und Klassendiagrammen, um Ihren Code bestmöglich darzustellen.
- Exportmöglichkeiten: Exportieren Sie Ihre Diagramme als SVG, PNG oder PDF-Dateien für einfaches Teilen und Präsentieren.
- Anpassbare Themen: Passen Sie das Erscheinungsbild Ihrer Flussdiagramme mit anpassbaren Farbschemata und Themen an, um Ihrem Branding oder persönlichen Vorlieben gerecht zu werden.
- Code-Debugging: Nutzen Sie unsere fortschrittliche KI, um Fehler in Ihrem Code zu erkennen und logische Pfade zu optimieren, was das Debugging effizienter macht.
Was sind die Eigenschaften von Code to Flowchart?
- Benutzerfreundliche Oberfläche: Entworfen mit Blick auf Einfachheit, ist unser Tool leicht zu navigieren und erfordert keine technische Befähigung für eine effektive Nutzung.
- Sofortige Einblicke: Erhalten Sie sofortiges Verständnis für die Struktur und Logik Ihres Codes, wodurch die Analyse und Entscheidungsfindung schneller wird.
- Kollaborationsfreundlich: Fördern Sie die bessere Kommunikation mit Teammitgliedern, indem Sie eine visuelle Darstellung der Code-Logik bereitstellen, die auch nicht-technischen Stakeholdern verständlich ist.
- Zeit-effizient: Sparen Sie Stunden manueller Analyse mit der automatischen Umwandlung von Code in visuelle Diagramme, die komplexe logische Abläufe klären.
Was sind die Anwendungsfälle von Code to Flowchart?
- Persönliche Nutzung: Egal, ob Sie als Hobbyprogrammierer oder zum Spaß programmieren lernen, nutzen Sie Flussdiagramme zur Visualisierung Ihrer persönlichen Projekte und Konzepte.
- Notizen & Studium: Integrieren Sie Flussdiagramme in Ihre Lernmaterialien, um komplexe Programmierstrukturen und Algorithmen besser zu verstehen.
- Projektmanagement: Verbessern Sie die Teamzusammenarbeit mit klaren visuellen Darstellungen von Projektcode, um die Projektplanung und -diskussion zu unterstützen.
- Aufgabenmanagement: Optimieren Sie Programmieraufgaben, indem Sie Abhängigkeiten und Workflows visualisieren, was eine bessere Aufgabenverteilung und -verfolgung ermöglicht.
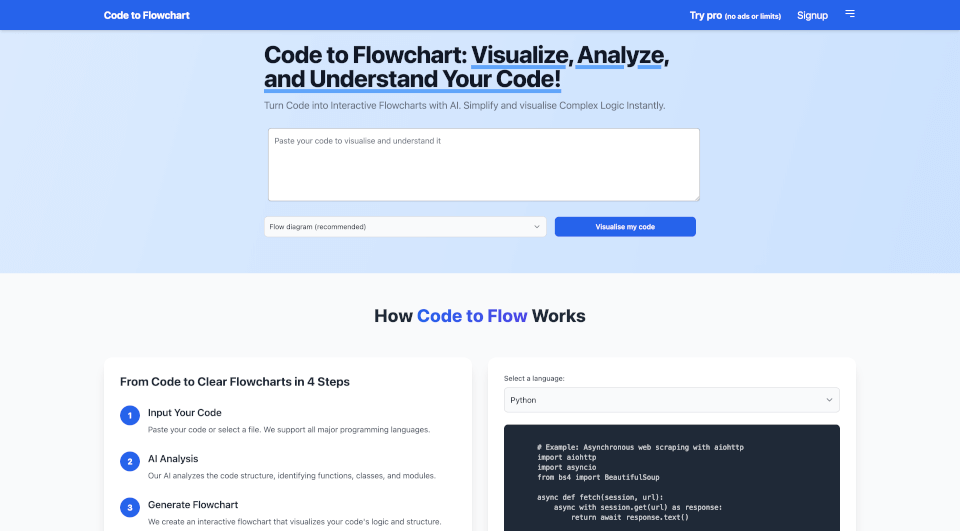
Wie benutzt man Code to Flowchart?
Um Code to Flowchart zu nutzen, folgen Sie diesen einfachen Schritten:
- Fügen Sie Ihren Code ein: Beginnen Sie, indem Sie Ihren Code in den Editor unserer Plattform kopieren und einfügen.
- Wählen Sie den Diagrammtyp: Wählen Sie den Typ des Diagramms aus, das Sie erstellen möchten, basierend auf dem Logikfluss, den Sie veranschaulichen möchten.
- Generieren Sie das Flussdiagramm: Klicken Sie auf die Schaltfläche „Flussdiagramm generieren“, um Ihre visuelle Darstellung sofort zu erstellen.
- Herunterladen oder Teilen: Nachdem das Diagramm erstellt wurde, laden Sie das Flussdiagramm in Ihrem bevorzugten Format herunter oder teilen Sie es direkt mit Ihrem Team.
Code to Flowchart Preisinformationen:
- Starter einmalig: Erhalten Sie 1000 lebenslange Visualisierungen für eine einmalige Zahlung von 26,99 $. Keine Ablaufdaten, werbefrei und beinhaltet KI-gestützte Code-Optimierungseinblicke.
- Beliebteste einmalige unbegrenzte Pro: Genießen Sie unbegrenzte Visualisierungen für 66,99 $, mit allen fortgeschrittenen Funktionen und ohne Werbung.
- Monatliche Pro: Starten Sie mit einer 3-tägigen kostenlosen Testversion für nur 4,49 $/Monat, die unbegrenzte Visualisierungen und erweiterte Codesupport bietet.