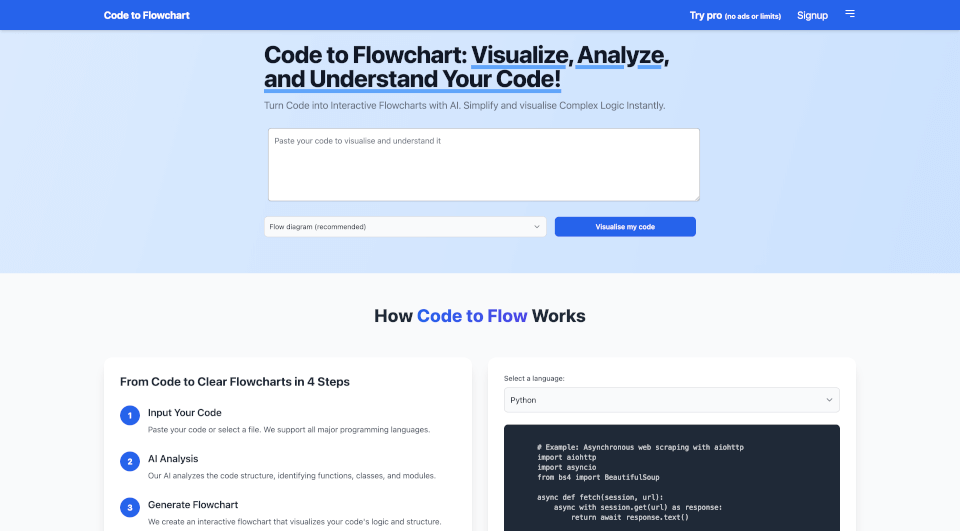
O que é Code to Flowchart?
Apresentamos o Code to Flowchart, a solução definitiva para desenvolvedores e programadores que buscam simplificar e visualizar a lógica do seu código. Nossa plataforma inovadora converte código complexo em fluxogramas claros e intuitivos, permitindo que você compreenda, analise e comunique sua lógica de programação de forma descomplicada. Com suporte para todas as principais linguagens de programação, você pode transformar sua base de código em diagramas visuais interativos com apenas alguns cliques.
Quais são as características de Code to Flowchart?
- Suporte a Múltiplas Linguagens: Utilize nosso conversor com todas as principais linguagens de programação, incluindo Python, JavaScript, Java, C++ e mais.
- Fluxogramas Interativos: Gere fluxogramas detalhados e interativos que tornam fácil navegar pela lógica e estrutura do seu código.
- Vários Tipos de Diagrama: Escolha entre diversas opções de visualização, como diagramas de fluxo, diagramas de sequência e diagramas de classe para melhor representar seu código.
- Opções de Exportação: Exporte seus diagramas como arquivos SVG, PNG ou PDF para fácil compartilhamento e apresentação.
- Temas Personalizáveis: Adapte a aparência dos seus fluxogramas com esquemas de cores e temas personalizáveis para se adequar à sua marca ou preferência pessoal.
- Depuração de Código: Aproveite nossa IA avançada para detectar erros no seu código e otimizar caminhos lógicos, tornando a depuração mais eficiente.
Quais são as características de Code to Flowchart?
- Interface Amigável: Projetado com simplicidade em mente, nossa ferramenta é fácil de navegar e não requer proficiência técnica para uso eficaz.
- Percepções Instantâneas: Ganhe compreensão imediata da estrutura e lógica do seu código, permitindo uma análise e tomada de decisão mais rápidas.
- Amigável para Colaboração: Facilite uma melhor comunicação com os membros da equipe, fornecendo uma representação visual da lógica do código que até mesmo os stakeholders não técnicos possam entender.
- Eficiente em Tempo: Economize horas de análise manual com a conversão automática de código em diagramas visuais que esclarecem fluxos lógicos complexos.
Quais são os casos de uso de Code to Flowchart?
- Uso Pessoal: Se você é um programador amador ou está aprendendo a programar por diversão, utilize fluxogramas para visualizar seus projetos pessoais e conceitos.
- Anotações e Estudo: Integre fluxogramas em seu material de estudo para compreender melhor estruturas e algoritmos de programação complexos.
- Gestão de Projetos: Aprimore a colaboração da equipe com representações visuais claras do código do projeto, auxiliando no planejamento e discussão do projeto.
- Gestão de Tarefas: Simplifique tarefas de codificação visualizando dependências e fluxos de trabalho, permitindo uma melhor delegação e acompanhamento de tarefas.
Como usar Code to Flowchart?
Para utilizar o Code to Flowchart, siga estes simples passos:
- Cole Seu Código: Comece copiando e colando seu código no editor da nossa plataforma.
- Selecione o Tipo de Diagrama: Escolha o tipo de diagrama que deseja criar com base no fluxo lógico que deseja ilustrar.
- Gere o Fluxograma: Clique no botão 'Gerar Fluxograma' para criar sua representação visual instantaneamente.
- Baixe ou Compartilhe: Uma vez gerado, baixe o fluxograma no formato de sua preferência ou compartilhe diretamente com sua equipe.
Informações de preços de Code to Flowchart:
- Iniciante Único: Obtenha 1000 visualizações vitalícias por um pagamento único de R$ 26,99. Sem expiração, sem anúncios, e inclui insights de otimização de código com inteligência artificial.
- Mais Popular Único Pro Ilimitado: Aproveite visualizações ilimitadas por R$ 66,99, com todos os recursos avançados e sem anúncios.
- Pro Mensal: Comece com um teste gratuito de 3 dias por apenas R$ 4,49/mês, oferecendo visualizações ilimitadas e suporte estendido a códigos.