What is Code to Flowchart?
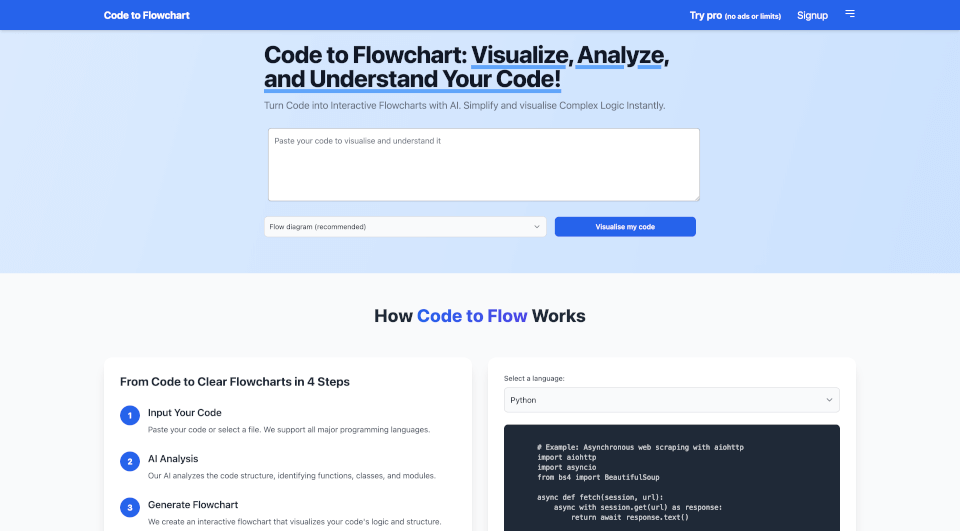
Introducing Code to Flowchart, the ultimate solution for developers and programmers looking to simplify and visualize their code logic. Our innovative platform converts complex code into clear and intuitive flowcharts, empowering you to understand, analyze, and communicate your programming logic effortlessly. With support for all major programming languages, you can transform your codebase into interactive visual diagrams in just a few steps.
What are the features of Code to Flowchart?
- Multi-Language Support: Utilize our converter with all major programming languages including Python, JavaScript, Java, C++, and more.
- Interactive Flowcharts: Generate detailed, interactive flowcharts that make it easy to navigate through your code’s logic and structure.
- Multiple Diagram Types: Choose from various visualization options, such as flow diagrams, sequence diagrams, and class diagrams to best represent your code.
- Export Options: Export your diagrams as SVG, PNG, or PDF files for easy sharing and presentation.
- Customizable Themes: Tailor the appearance of your flowcharts with customizable color schemes and themes to fit your branding or personal preference.
- Code Debugging: Leverage our advanced AI to detect errors in your code and optimize logic paths, making debugging more efficient.
What are the characteristics of Code to Flowchart?
- User-Friendly Interface: Designed with simplicity in mind, our tool is easy to navigate and does not require technical proficiency for effective use.
- Instant Insights: Gain immediate understanding of your code structure and logic, allowing for quicker analysis and decision-making.
- Collaboration-Friendly: Facilitate better communication with team members by providing a visual representation of code logic that even non-tech stakeholders can understand.
- Time-Efficient: Save hours of manual analysis with automatic conversion of code to visual diagrams that clarify complex logic flows.
What are the use cases of Code to Flowchart?
- Personal Use: Whether you are a hobbyist programmer or learning coding for fun, utilize flowcharts to visualize your personal projects and concepts.
- Note-Taking & Study: Integrate flowcharts into your study materials to better grasp complex programming structures and algorithms.
- Project Management: Enhance team collaboration with clear visual representations of project code, aiding in project planning and discussion.
- Task Management: Streamline coding tasks by visualizing dependencies and workflows, allowing for better task delegation and tracking.
How to use Code to Flowchart?
To utilize Code to Flowchart, follow these simple steps:
- Paste Your Code: Start by copying and pasting your code into our platform’s editor.
- Select Diagram Type: Choose the type of diagram that you want to create based on the logic flow that you wish to illustrate.
- Generate Flowchart: Click on the 'Generate Flowchart' button to create your visual representation instantly.
- Download or Share: Once generated, download the flowchart in your preferred format or share it directly with your team.
Code to Flowchart Pricing Information:
- One-Time Starter: Get 1000 lifetime visualizations for a one-time payment of $26.99. No expiration, ad-free, and includes AI-powered code optimization insights.
- Most Popular One-Time Unlimited Pro: Enjoy unlimited visualizations for $66.99, with all of the advanced features and no ads.
- Monthly Pro: Start with a 3-day free trial for just $4.49/month, offering unlimited visualizations and extended code support.