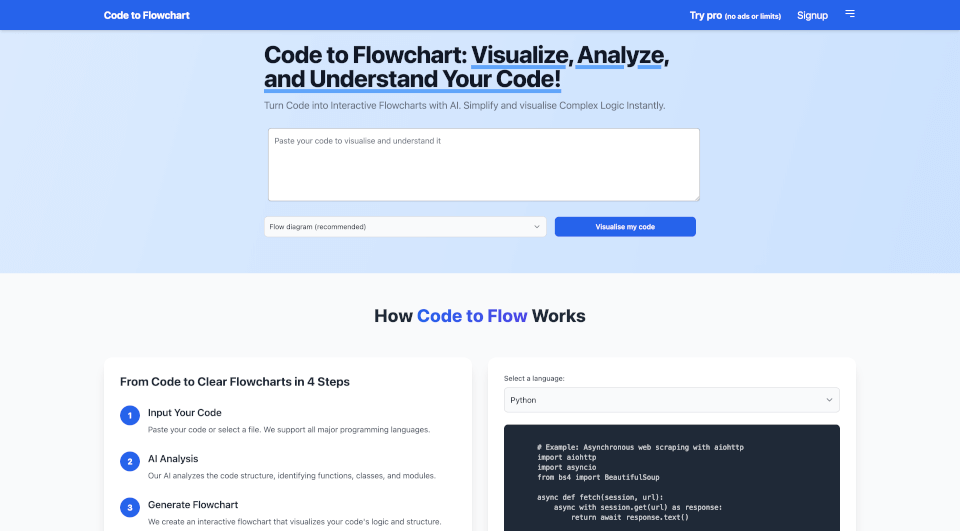
Что такое Code to Flowchart?
Представляем Code to Flowchart — идеальное решение для разработчиков и программистов, стремящихся упростить и визуализировать логику своего кода. Наша инновационная платформа преобразует сложный код в четкие и интуитивно понятные блок-схемы, позволяя вам легко понять, анализировать и объяснять свою программную логику. С поддержкой всех основных языков программирования вы можете преобразовать свой код в интерактивные визуальные диаграммы всего за несколько шагов.
Какие особенности у Code to Flowchart?
- Поддержка нескольких языков: Используйте наш конвертер с поддержкой всех основных языков программирования, включая Python, JavaScript, Java, C++ и другие.
- Интерактивные блок-схемы: Генерируйте подробные интерактивные блок-схемы, которые упрощают навигацию по логике и структуре вашего кода.
- Несколько типов диаграмм: Выбирайте из различных вариантов визуализации, таких как блок-схемы, последовательностные диаграммы и диаграммы классов для наилучшего представления вашего кода.
- Варианты экспорта: Экспортируйте ваши диаграммы в формате SVG, PNG или PDF для простого обмена и презентации.
- Настраиваемые темы: Настраивайте внешний вид ваших блок-схем с помощью настраиваемых цветовых схем и тем, соответствующих вашему брендингу или личным предпочтениям.
- Отладка кода: Используйте наш мощный ИИ для обнаружения ошибок в вашем коде и оптимизации логических путей, что делает процесс отладки более эффективным.
Какие характеристики у Code to Flowchart?
- Удобный интерфейс: Разработан с учетом простоты использования, наш инструмент легко навигировать и не требует технической подготовки для эффективного использования.
- Мгновенные инсайты: Получите немедленное понимание структуры и логики вашего кода, что позволяет быстрее анализировать и принимать решения.
- Удобен для командной работы: Улучшите коммуникацию с членами вашей команды, предоставив визуальное представление логики кода, которое даже не техническим заинтересованным сторонам будет легко понять.
- Экономия времени: Сэкономьте часы ручного анализа с помощью автоматического преобразования кода в визуальные диаграммы, которые проясняют сложные логические потоки.
Какие случаи использования Code to Flowchart?
- Личное использование: Будь вы хобби-программистом или изучаете программирование ради удовольствия, используйте блок-схемы для визуализации ваших личных проектов и концепций.
- Запись и изучение: Интегрируйте блок-схемы в свои учебные материалы, чтобы лучше освоить сложные структуры и алгоритмы программирования.
- Управление проектами: Повышайте совместную работу в команде с помощью ясных визуальных представлений проектного кода, что помогает в планировании и обсуждении проектов.
- Управление задачами: Упрощайте кодовые задачи, визуализируя зависимости и рабочие процессы, что позволяет лучше делегировать и отслеживать задачи.
Как использовать Code to Flowchart?
Чтобы использовать Code to Flowchart, следуйте простым шагам:
- Вставьте свой код: Сначала скопируйте и вставьте ваш код в редактор нашей платформы.
- Выберите тип диаграммы: Выберите тип диаграммы, который хотите создать, основываясь на логическом потоке, который хотите проиллюстрировать.
- Сгенерируйте блок-схему: Нажмите кнопку 'Сгенерировать блок-схему', чтобы мгновенно создать ваше визуальное представление.
- Скачайте или поделитесь: После генерации скачайте блок-схему в предпочитаемом формате или поделитесь ею непосредственно со своей командой.
Информация о ценах на Code to Flowchart:
- Стартовый пакет разового платежа: Получите 1000 визуализаций на всю жизнь за одноразовую плату в размере 26,99 $. Без срока действия, без рекламы и с включением ИИ для оптимизации кода.
- Самый популярный пакет разового платежа «Неограниченный Pro»: Наслаждайтесь неограниченными визуализациями за 66,99 $, с доступом ко всем продвинутым функциям и без рекламы.
- Ежемесячный Pro: Начните с 3-дневной бесплатной пробной версии всего за 4,49 $ в месяц, предлагая неограниченные визуализации и расширенную поддержку кода.