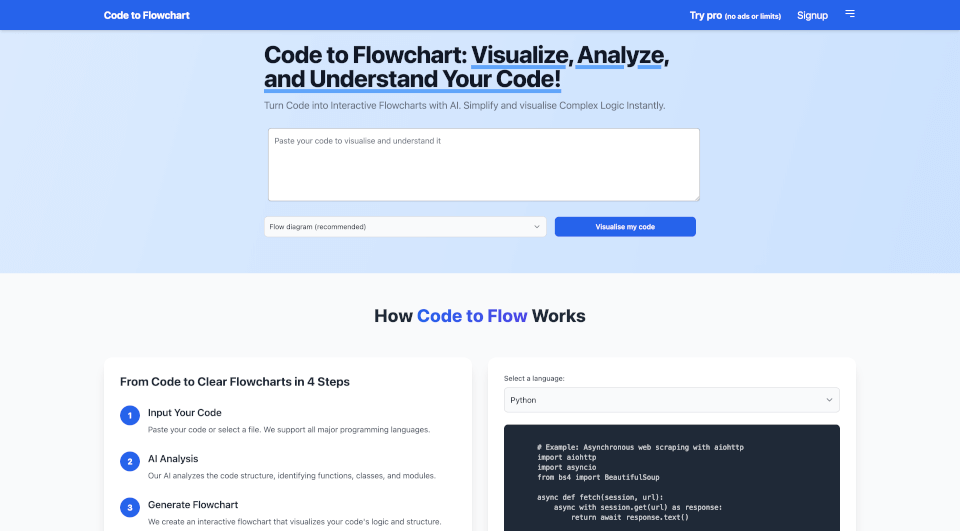
Qu'est-ce que Code to Flowchart ?
Découvrez Code to Flowchart, la solution ultime pour les développeurs et programmeurs souhaitant simplifier et visualiser la logique de leur code. Notre plateforme innovante convertit le code complexe en organigrammes clairs et intuitifs, vous permettant de comprendre, d'analyser et de communiquer votre logique de programmation sans effort. Avec un support pour tous les langages de programmation majeurs, vous pouvez transformer votre base de code en diagrammes visuels interactifs en quelques étapes seulement.
Quelles sont les caractéristiques de Code to Flowchart ?
- Support multi-langages : Utilisez notre convertisseur avec tous les langages de programmation majeurs, y compris Python, JavaScript, Java, C++, et plus encore.
- Organigrammes interactifs : Générez des organigrammes détaillés et interactifs qui facilitent la navigation dans la logique et la structure de votre code.
- Types de diagrammes multiples : Choisissez parmi diverses options de visualisation, telles que les diagrammes de flux, les diagrammes de séquence et les diagrammes de classe pour représenter au mieux votre code.
- Options d'exportation : Exportez vos diagrammes aux formats SVG, PNG ou PDF pour un partage et une présentation aisés.
- Thèmes personnalisables : Adaptez l'apparence de vos organigrammes avec des schémas de couleurs et des thèmes personnalisables pour correspondre à votre marque ou à vos préférences personnelles.
- Débogage de code : Profitez de notre IA avancée pour détecter les erreurs dans votre code et optimiser les chemins logiques, rendant le débogage plus efficace.
Quelles sont les caractéristiques de Code to Flowchart ?
- Interface conviviale : Conçu avec la simplicité à l'esprit, notre outil est facile à naviguer et ne nécessite pas de compétences techniques pour une utilisation efficace.
- Aperçus instantanés : Obtenez une compréhension immédiate de la structure et de la logique de votre code, permettant une analyse et une prise de décision plus rapides.
- Facilité de collaboration : Facilitez une meilleure communication avec les membres de votre équipe en fournissant une représentation visuelle de la logique de code que même les parties prenantes non techniques peuvent comprendre.
- Gain de temps : Économisez des heures d'analyse manuelle avec la conversion automatique du code en diagrammes visuels qui clarifient les flux logiques complexes.
Quels sont les cas d'utilisation de Code to Flowchart ?
- Utilisation personnelle : Que vous soyez un programmeur amateur ou que vous appreniez à coder pour le plaisir, utilisez des organigrammes pour visualiser vos projets et concepts personnels.
- Prise de notes et études : Intégrez des organigrammes dans vos documents d'étude pour mieux comprendre les structures et les algorithmes de programmation complexes.
- Gestion de projet : Améliorez la collaboration en équipe avec des représentations visuelles claires du code de projet, aidant à la planification et à la discussion de projet.
- Gestion des tâches : Rationalisez les tâches de codage en visualisant les dépendances et les flux de travail, permettant une meilleure délégation et un suivi des tâches.
Comment utiliser Code to Flowchart ?
Pour utiliser Code to Flowchart, suivez ces étapes simples :
- Collez votre code : Commencez par copier et coller votre code dans l'éditeur de notre plateforme.
- Sélectionnez le type de diagramme : Choisissez le type de diagramme que vous souhaitez créer en fonction du flux logique que vous souhaitez illustrer.
- Générez l'organigramme : Cliquez sur le bouton 'Générer l'organigramme' pour créer votre représentation visuelle instantanément.
- Téléchargez ou partagez : Une fois généré, téléchargez l'organigramme dans votre format préféré ou partagez-le directement avec votre équipe.
Informations tarifaires de Code to Flowchart :
- Forfait de départ unique : Obtenez 1000 visualisations à vie pour un paiement unique de 26,99 $. Aucune expiration, sans publicité et comprend des aperçus d'optimisation de code alimentés par l'IA.
- Forfait Pro illimité le plus populaire : Profitez de visualisations illimitées pour 66,99 $, avec toutes les fonctionnalités avancées et sans publicité.
- Pro mensuel : Commencez avec un essai gratuit de 3 jours pour seulement 4,49 $/mois, offrant des visualisations illimitées et un support de code étendu.