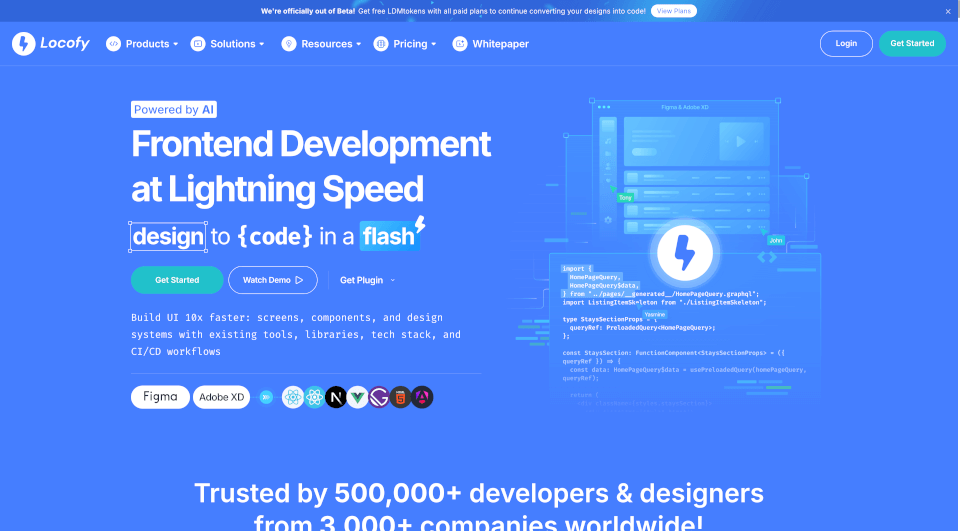
What is Locofy.ai?
Locofy.ai is a groundbreaking low-code platform that revolutionizes the way developers and designers collaborate. By seamlessly converting designs from tools like Figma and Adobe XD into developer-friendly frontend code, Locofy.ai enables teams to ship products 5-10 times faster without sacrificing quality. With its user-friendly interface and powerful automation, Locofy.ai empowers teams to focus on what really matters: building exceptional products. Say goodbye to tedious handoffs and hello to rapid development cycles with Locofy.ai!
What are the features of Locofy.ai?
- Figma to Code: Instantly convert Figma designs into various frameworks including React, Next.js, and Vue. This allows for flexibility in tech stack choice while ensuring high-quality code output.
- Adobe XD Integration: Quickly transform designs from Adobe XD into frontend code, ensuring that your design processes remain agile and collaborative.
- Responsive Design Capabilities: Automatically handle multiple screen sizes and define breakpoints easily, ensuring that your application looks great on any device.
- Custom Components: Import custom components from your existing library or create new ones, giving you the freedom to maintain consistency in design and functionality.
- Real-time Code Preview: Get instant feedback with interactive previews of your designs, speeding up the iteration process and enhancing collaboration.
- Effortless Collaboration: Share live prototypes running on real code, enabling teams to gather feedback quickly and make necessary adjustments.
- Code Export Options: Export high-quality code in various formats including CSS Modules, Tailwind, and more, making integration into your projects a breeze.
- Integration with CI/CD Workflows: Build and deploy your applications seamlessly with integrations to popular CI/CD tools, ensuring a smooth transition from development to production.
What are the characteristics of Locofy.ai?
Locofy.ai stands out in the low-code space due to its robust feature set that caters to both designers and developers. The platform is built around Large Design Models (LDM) powered by AI, which are trained on millions of designs to generate clean and modular code. This minimizes the common pitfalls of manual coding, allowing teams to save time while maintaining quality. The ease of use and adaptability to existing workflows makes Locofy.ai a valuable asset for any modern development team.
What are the use cases of Locofy.ai?
1. Mobile Application Development: Transform your Figma designs into functional mobile app interfaces with ease, using frameworks like React Native or Flutter. This is particularly beneficial for startups looking to get MVPs to market quickly.
2. Web Application Development: From internal dashboards to consumer-facing applications, Locofy.ai allows for quick web app creation while maintaining a responsive design.
3. Rapid Prototyping: Use Locofy.ai to create prototypes that are not just visual but also interactive and testable, significantly improving stakeholder feedback cycles.
4. Collaboration for Remote Teams: With tools that facilitate real-time collaboration, remote teams can work together more effectively, ensuring that designs and requirements are met without delays.
5. Integration with Existing Tech Stacks: For companies already using specific design systems and development frameworks, Locofy.ai allows seamless integration, enabling teams to work within their established environments.
How to use Locofy.ai?
To get started with Locofy.ai, follow these simple steps:
- Create or Import Your Design: Use Figma or Adobe XD to create your design, ensuring that all elements are tagged appropriately for easy conversion.
- Tag Interactive Elements: Utilize the tag feature in Locofy.ai to specify interactive components within your design.
- Preview Code: Get an instant preview of your design as code, allowing you to make iterative changes quickly.
- Export Your Code: Once satisfied, export the code in your preferred format, ready for integration into your existing projects.
- Deploy: Use built-in deployment options to push your application live or sync with GitHub for version control.