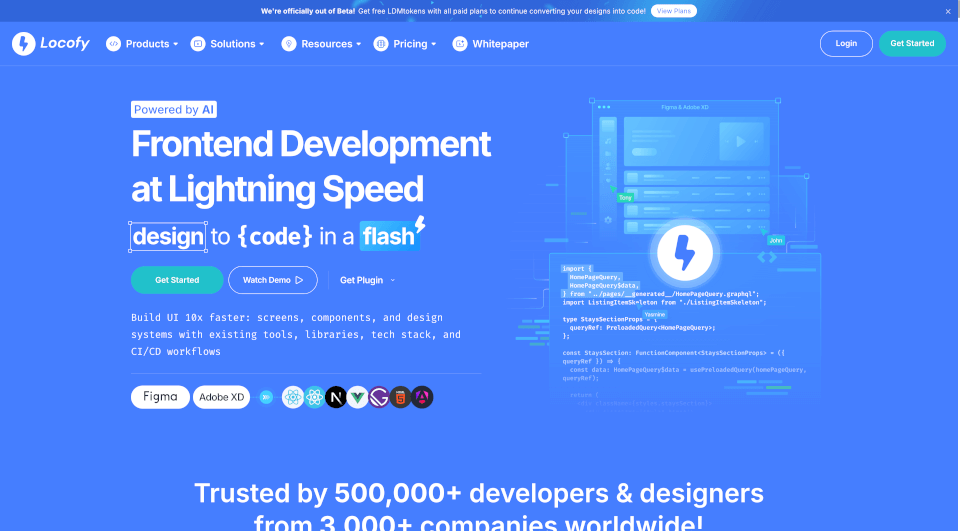
什么是Locofy.ai?
Locofy.ai 是一个突破性的低代码平台,彻底改变了开发人员与设计师之间的协作方式。通过无缝转换来自 Figma 和 Adobe XD 的设计为开发者友好的前端代码,Locofy.ai 使团队能够在不牺牲质量的情况下,产品交付速度提升 5-10 倍。凭借其用户友好的界面和强大的自动化功能,Locofy.ai 使团队能够专注于真正重要的事情:构建卓越的产品。告别繁琐的交接流程,迎接快速开发周期,尽在 Locofy.ai!
Locofy.ai的核心功能有哪些?
- Figma 转代码:瞬间将 Figma 设计转换为各种框架,包括 React、Next.js 和 Vue。这为技术栈选择提供灵活性,同时确保高质量的代码输出。
- Adobe XD 集成:快速将 Adobe XD 的设计转化为前端代码,确保您的设计流程保持灵活和协作。
- 响应式设计能力:自动处理多种屏幕尺寸,轻松定义断点,确保您的应用在任何设备上都显示良好。
- 自定义组件:从现有库中导入自定义组件或创建新组件,让您在设计和功能上保持一致性。
- 实时代码预览:通过交互式预览即时获得反馈,加快迭代过程,增强协作效果。
- 轻松协作:分享实时原型,运行真实代码,帮助团队快速收集反馈并进行必要调整。
- 代码导出选项:以多种格式(包括 CSS 模块、Tailwind 等)导出高质量代码,使其轻松集成到您的项目中。
- 与 CI/CD 工作流程的无缝集成:通过与流行的 CI/CD 工具集成,确保从开发到生产的顺利过渡,构建和部署您的应用。
Locofy.ai的特性是什么?
Locofy.ai 在低代码领域脱颖而出,凭借其强大的功能集,服务于设计师和开发人员。该平台围绕受 AI 驱动的大型设计模型(LDM)构建,经过数百万个设计的训练生成干净、模块化的代码。这最小化了手动编码的常见陷阱,使团队能够在节省时间的同时保持质量。使用的简便性和对现有工作流程的适应性,使 Locofy.ai 成为任何现代开发团队的宝贵资产。
Locofy.ai的使用案例有哪些?
1. 移动应用开发:轻松将您的 Figma 设计转化为功能齐全的移动应用界面,使用 React Native 或 Flutter 等框架。这对希望快速推出 MVP 的初创公司特别有利。
2. 网络应用开发:从内部仪表板到面向消费者的应用,Locofy.ai 能够快速创建网页应用,同时保持响应式设计。
3. 快速原型开发:利用 Locofy.ai 创建不仅仅是视觉上的原型,而是互动性和可测试的原型,大幅提升利益相关者的反馈周期。
4. 远程团队的协作:凭借促进实时协作的工具,远程团队能够更有效地一起工作,确保设计和需求得到满足而不会延误。
5. 与现有技术栈的集成:对于已经使用特定设计系统和开发框架的公司,Locofy.ai 允许无缝集成,使团队能够在其既定环境中工作。
如何使用Locofy.ai?
要开始使用 Locofy.ai,请按照以下简单步骤进行:
- 创建或导入您的设计:使用 Figma 或 Adobe XD 创建您的设计,确保所有元素都适当地标记,以便于转换。
- 标记交互元素:利用 Locofy.ai 的标记功能指定设计中的交互组件。
- 预览代码:即时获取设计的代码预览,让您能够快速进行迭代更改。
- 导出您的代码:一旦满意,即可将代码以您选择的格式导出,准备集成到现有项目中。
- 部署:使用内置的部署选项将您的应用推向上线,或与 GitHub 同步以便进行版本控制。