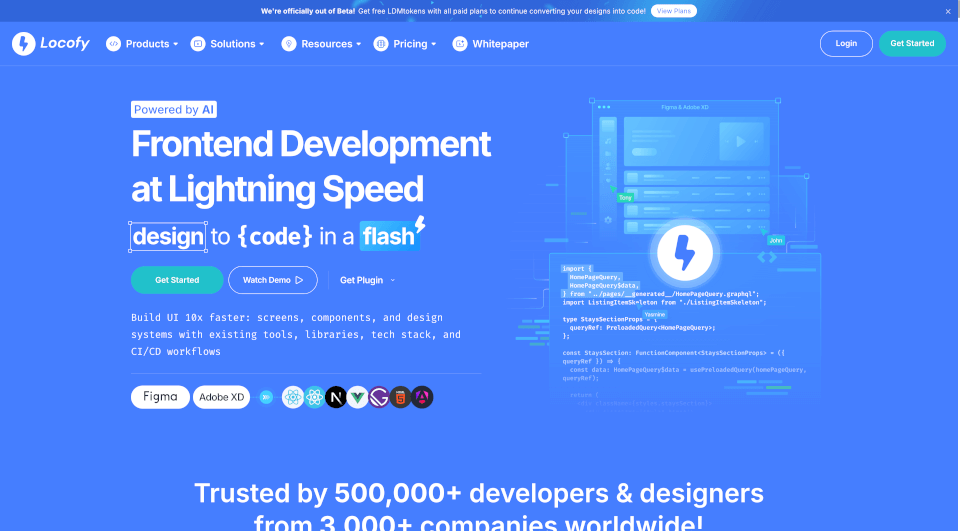
¿Qué es Locofy.ai?
Locofy.ai es una plataforma innovadora de bajo código que revoluciona la forma en que los desarrolladores y diseñadores colaboran. Al convertir sin esfuerzo los diseños de herramientas como Figma y Adobe XD en código frontend amigable para desarrolladores, Locofy.ai permite a los equipos lanzar productos de 5 a 10 veces más rápido sin sacrificar la calidad. Con su interfaz fácil de usar y su potente automatización, Locofy.ai capacita a los equipos para centrarse en lo que realmente importa: construir productos excepcionales. Di adiós a las transferencias tediosas y hola a ciclos de desarrollo rápidos con Locofy.ai.
¿Cuáles son las características de Locofy.ai?
- Figma a Código: Convierte instantáneamente diseños de Figma en varios frameworks, incluidos React, Next.js y Vue. Esto permite flexibilidad en la elección de la pila tecnológica, asegurando al mismo tiempo una alta calidad de salida de código.
- Integración con Adobe XD: Transforma rápidamente diseños de Adobe XD en código frontend, asegurando que tus procesos de diseño sigan siendo ágiles y colaborativos.
- Capacidades de Diseño Responsivo: Maneja automáticamente múltiples tamaños de pantalla y define puntos de ruptura fácilmente, asegurando que tu aplicación se vea genial en cualquier dispositivo.
- Componentes Personalizados: Importa componentes personalizados de tu biblioteca existente o crea nuevos, dándote la libertad de mantener la consistencia en el diseño y la funcionalidad.
- Vista Previa del Código en Tiempo Real: Obtén retroalimentación instantánea con vistas previas interactivas de tus diseños, acelerando el proceso de iteración y mejorando la colaboración.
- Colaboración sin Esfuerzo: Comparte prototipos en vivo que funcionan con código real, lo que permite a los equipos recopilar comentarios rápidamente y hacer los ajustes necesarios.
- Opciones de Exportación de Código: Exporta código de alta calidad en varios formatos, incluidos CSS Modules, Tailwind y más, lo que facilita la integración en tus proyectos.
- Integración con Flujos de Trabajo CI/CD: Construye y despliega tus aplicaciones sin problemas con integraciones a herramientas CI/CD populares, asegurando una transición suave del desarrollo a la producción.
¿Cuáles son las características de Locofy.ai?
Locofy.ai se destaca en el espacio de bajo código debido a su amplia gama de características que atienden tanto a diseñadores como a desarrolladores. La plataforma está construida alrededor de Modelos de Diseño Grande (LDM) impulsados por IA, que están entrenados en millones de diseños para generar código limpio y modular. Esto minimiza las trampas comunes de la codificación manual, lo que permite a los equipos ahorrar tiempo mientras mantienen la calidad. La facilidad de uso y la adaptabilidad a flujos de trabajo existentes hacen de Locofy.ai un activo valioso para cualquier equipo de desarrollo moderno.
¿Cuáles son los casos de uso de Locofy.ai?
1. Desarrollo de Aplicaciones Móviles: Transforma tus diseños de Figma en interfaces funcionales de aplicaciones móviles con facilidad, utilizando frameworks como React Native o Flutter. Esto es especialmente beneficioso para startups que buscan llevar MVPs al mercado rápidamente.
2. Desarrollo de Aplicaciones Web: Desde tableros internos hasta aplicaciones orientadas al consumidor, Locofy.ai permite una rápida creación de aplicaciones web mientras se mantiene un diseño responsivo.
3. Prototipado Rápido: Utiliza Locofy.ai para crear prototipos que no solo sean visuales, sino también interactivos y probables, mejorando significativamente los ciclos de retroalimentación de los interesados.
4. Colaboración para Equipos Remotos: Con herramientas que facilitan la colaboración en tiempo real, los equipos remotos pueden trabajar juntos de manera más efectiva, asegurando que se cumplan los diseños y requisitos sin demoras.
5. Integración con Pilas Tecnológicas Existentes: Para las empresas que ya utilizan sistemas de diseño y frameworks de desarrollo específicos, Locofy.ai permite una integración sin problemas, lo que permite a los equipos trabajar dentro de sus entornos establecidos.
¿Cómo usar Locofy.ai?
Para comenzar con Locofy.ai, sigue estos simples pasos:
- Crea o Importa tu Diseño: Utiliza Figma o Adobe XD para crear tu diseño, asegurándote de que todos los elementos estén etiquetados apropiadamente para una fácil conversión.
- Etiqueta Elementos Interactivos: Utiliza la función de etiqueta en Locofy.ai para especificar los componentes interactivos dentro de tu diseño.
- Vista Previa del Código: Obtén una vista previa instantánea de tu diseño como código, lo que te permite hacer cambios iterativos rápidamente.
- Exporta tu Código: Una vez que estés satisfecho, exporta el código en tu formato preferido, listo para la integración en tus proyectos existentes.
- Despliega: Usa las opciones de despliegue integradas para llevar tu aplicación en vivo o sincroniza con GitHub para el control de versiones.