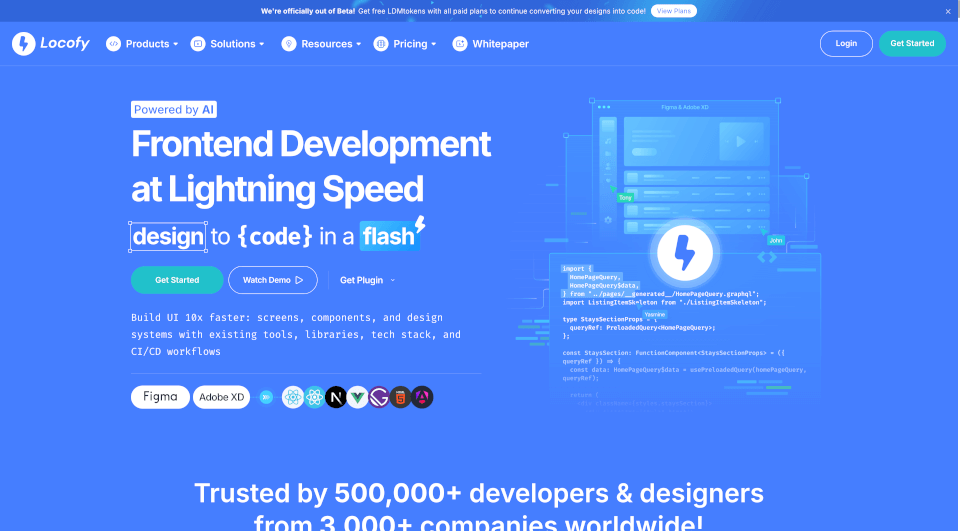
什麼是Locofy.ai?
Locofy.ai 是一個開創性的低代碼平台,徹底改變了開發者和設計師之間的合作方式。通過無縫地將 Figma 和 Adobe XD 中的設計轉換為適合開發者的前端代碼,Locofy.ai 使團隊能夠以 5-10 倍的速度發布產品,而不會犧牲品質。憑藉其用戶友好的界面和強大的自動化功能,Locofy.ai 賦予團隊專注於真正重要的事情:打造卓越的產品。告別繁瑣的交接,迎接快速的開發週期,盡在 Locofy.ai!
Locofy.ai的特色是什麼?
- Figma 到代碼:瞬間將 Figma 設計轉換為各種框架(包括 React、Next.js 和 Vue)的代碼。這為技術棧的選擇提供了靈活性,同時確保高質量的代碼輸出。
- Adobe XD 整合:快速將 Adobe XD 中的設計轉換為前端代碼,確保你的設計流程保持敏捷和協作。
- 響應式設計能力:自動處理多種屏幕尺寸並輕鬆定義斷點,確保你的應用在任何設備上看起來都很棒。
- 自定義組件:從現有庫中導入自定義組件或創建新組件,讓你能自由地保持設計和功能的一致性。
- 實時代碼預覽:獲得設計的互動預覽,即時反饋,加速迭代過程並增強協作。
- 輕鬆協作:共享運行在真實代碼上的實時原型,使團隊能迅速獲取反饋並進行必要調整。
- 代碼導出選項:以各種格式(包括 CSS 模塊、Tailwind 等)導出高質量代碼,使其輕鬆集成到你的項目中。
- 與 CI/CD 工作流的集成:與流行的 CI/CD 工具無縫整合,確保從開發到生產的順利過渡。
Locofy.ai的特性是什麼?
Locofy.ai 在低代碼領域因其針對設計師和開發者的 強大功能組合 而脫穎而出。該平台圍繞著基於 AI 的 大型設計模型 (LDM) 建立,這些模型經過對數百萬設計的訓練,以生成乾淨且模塊化的代碼。這大大減少了手動編碼的常見問題,使團隊可以在 節省時間 的同時保持質量。易於使用及與現有工作流程的適應性,使 Locofy.ai 成為任何現代開發團隊的寶貴資產。
Locofy.ai的使用案例有哪些?
1. 移動應用開發:輕鬆將 Figma 設計轉化為功能齊全的移動應用介面,使用 React Native 或 Flutter 等框架。這對於希望迅速將 MVP 推向市場的初創企業特別有利。
2. 網頁應用開發:從內部儀表板到面向消費者的應用,Locofy.ai 允許快速創建網頁應用,同時保持響應式設計。
3. 快速原型製作:使用 Locofy.ai 創建不僅僅是視覺上,還是互動和可測試的原型,顯著改善利益相關者反饋循環。
4. 遠程團隊協作:擁有促進實時協作的工具,遠程團隊可以更有效地合作,確保設計和需求得到滿足而不會延遲。
5. 與現有技術棧的集成:對於已經使用特定設計系統和開發框架的公司,Locofy.ai 允許無縫集成,使團隊能夠在其既定環境中工作。
如何使用Locofy.ai?
要開始使用 Locofy.ai,只需按照以下簡單步驟進行:
- 創建或導入你的設計:使用 Figma 或 Adobe XD 創建設計,並確保所有元素被適當標記以便於轉換。
- 標記互動元素:利用 Locofy.ai 中的標記功能來指定設計中的互動組件。
- 預覽代碼:立即獲得設計的代碼預覽,讓你可以快速進行迭代更改。
- 導出你的代碼:滿意後,以你偏好的格式導出代碼,準備集成到你現有的項目中。
- 部署:利用內置的部署選項將你的應用程序上線或同步到 GitHub 進行版本控制。