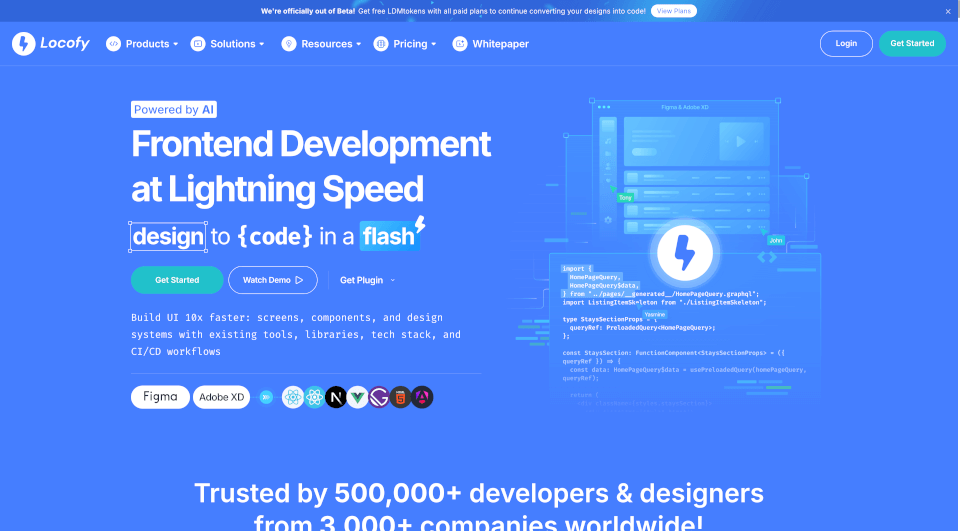
Qu'est-ce que Locofy.ai ?
Locofy.ai est une plateforme de développement low-code révolutionnaire qui transforme la manière dont les développeurs et les designers collaborent. En convertissant sans effort les designs issus d'outils comme Figma et Adobe XD en code frontend adapté aux développeurs, Locofy.ai permet aux équipes de lancer des produits 5 à 10 fois plus rapidement sans compromettre la qualité. Avec son interface conviviale et son automatisation puissante, Locofy.ai permet aux équipes de se concentrer sur ce qui compte vraiment : construire des produits exceptionnels. Dites adieu aux transferts de tâches fastidieux et bonjour aux cycles de développement rapides avec Locofy.ai !
Quelles sont les caractéristiques de Locofy.ai ?
- Figma en Code : Convertissez instantanément les designs Figma en divers frameworks, y compris React, Next.js et Vue. Cela permet une flexibilité dans le choix de la pile technologique tout en garantissant une sortie de code de haute qualité.
- Intégration Adobe XD : Transformez rapidement les designs d'Adobe XD en code frontend, garantissant que vos processus de conception restent agiles et collaboratifs.
- Capacités de Design Réactif : Gérez automatiquement plusieurs tailles d'écran et définissez facilement des points de rupture, garantissant que votre application est magnifique sur n'importe quel appareil.
- Composants Personnalisés : Importez des composants personnalisés de votre bibliothèque existante ou créez-en de nouveaux, vous offrant la liberté de maintenir la cohérence dans le design et la fonctionnalité.
- Aperçu de Code en Temps Réel : Obtenez des retours instantanés avec des prévisualisations interactives de vos designs, accélérant ainsi le processus d'itération et renforçant la collaboration.
- Collaboration sans Effort : Partagez des prototypes en direct fonctionnant avec un code réel, permettant aux équipes de recueillir rapidement des retours et de faire des ajustements nécessaires.
- Options d'Exportation de Code : Exporte du code de haute qualité dans divers formats, y compris CSS Modules, Tailwind, et plus, rendant l'intégration dans vos projets un jeu d'enfant.
- Intégration avec les Flux de Travail CI/CD : Construisez et déployez vos applications de manière fluide avec des intégrations aux outils CI/CD populaires, assurant une transition en douceur du développement à la production.
Quelles sont les caractéristiques de Locofy.ai ?
Locofy.ai se distingue dans l'espace low-code grâce à son ensemble de fonctionnalités robuste qui s'adresse à la fois aux designers et aux développeurs. La plateforme est construite autour de Modèles de Design à Grande Échelle (LDM) alimentés par l'IA, qui sont formés sur des millions de designs pour générer un code propre et modulaire. Cela minimise les pièges courants du codage manuel, permettant aux équipes de gagner du temps tout en maintenant la qualité. La facilité d'utilisation et l'adaptabilité aux flux de travail existants font de Locofy.ai un atout précieux pour toute équipe de développement moderne.
Quels sont les cas d'utilisation de Locofy.ai ?
1. Développement d'Applications Mobiles : Transformez vos designs Figma en interfaces fonctionnelles d'applications mobiles facilement, en utilisant des frameworks comme React Native ou Flutter. Cela est particulièrement bénéfique pour les startups cherchant à mettre rapidement leurs MVP sur le marché.
2. Développement d'Applications Web : Des tableaux de bord internes aux applications destinées aux consommateurs, Locofy.ai permet de créer rapidement des applications web tout en maintenant un design réactif.
3. Prototypage Rapide : Utilisez Locofy.ai pour créer des prototypes qui sont non seulement visuels mais également interactifs et testables, améliorant considérablement les cycles de retour d'information des parties prenantes.
4. Collaboration pour les Équipes à Distance : Avec des outils qui facilitent la collaboration en temps réel, les équipes à distance peuvent travailler ensemble plus efficacement, garantissant que les designs et les exigences sont respectés sans délais.
5. Intégration avec les Piles Technologiques Existantes : Pour les entreprises utilisant déjà des systèmes de conception et des frameworks de développement spécifiques, Locofy.ai permet une intégration transparente, permettant aux équipes de travailler au sein de leurs environnements établis.
Comment utiliser Locofy.ai ?
Pour commencer avec Locofy.ai, suivez ces étapes simples :
- Créez ou Importez Votre Design : Utilisez Figma ou Adobe XD pour créer votre design, en vous assurant que tous les éléments sont correctement étiquetés pour une conversion facile.
- Taguez les Éléments Interactifs : Utilisez la fonctionnalité de tag dans Locofy.ai pour spécifier les composants interactifs dans votre design.
- Aperçu du Code : Obtenez un aperçu instantané de votre design sous forme de code, vous permettant d'apporter rapidement des modifications itératives.
- Exportez Votre Code : Une fois satisfait, exportez le code dans le format de votre choix, prêt à être intégré dans vos projets existants.
- Déployez : Utilisez les options de déploiement intégrées pour rendre votre application en ligne ou synchronisez avec GitHub pour le contrôle de version.