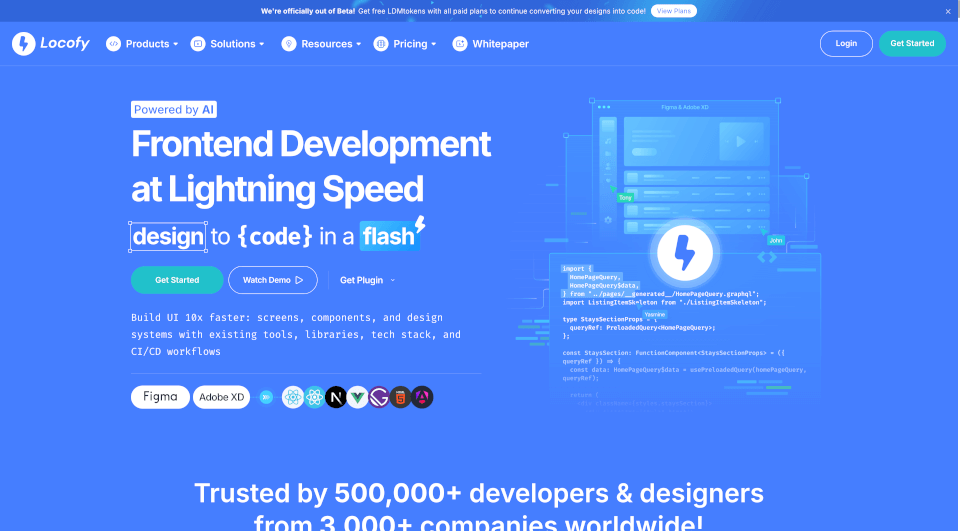
Was ist Locofy.ai?
Locofy.ai ist eine bahnbrechende Low-Code-Plattform, die die Art und Weise revolutioniert, wie Entwickler und Designer zusammenarbeiten. Durch die nahtlose Umwandlung von Designs aus Tools wie Figma und Adobe XD in entwicklerfreundlichen Frontend-Code ermöglicht Locofy.ai Teams, Produkte 5-10 Mal schneller auszuliefern, ohne die Qualität zu beeinträchtigen. Mit seiner benutzerfreundlichen Oberfläche und leistungsstarker Automatisierung befähigt Locofy.ai Teams, sich auf das Wesentliche zu konzentrieren: den Bau außergewöhnlicher Produkte. Verabschieden Sie sich von mühsamen Übergaben und begrüßen Sie schnelle Entwicklungszyklen mit Locofy.ai!
Was sind die Merkmale von Locofy.ai?
- Figma zu Code: Konvertieren Sie Figma-Designs sofort in verschiedene Frameworks, darunter React, Next.js und Vue. Dies ermöglicht Flexibilität bei der Wahl des Tech-Stacks und gewährleistet eine hochwertige Codeausgabe.
- Adobe XD-Integration: Verwandeln Sie Designs aus Adobe XD schnell in Frontend-Code, sodass Ihre Designprozesse agil und kollaborativ bleiben.
- Responsive Design-Fähigkeiten: Automatisches Handling mehrerer Bildschirmgrößen und einfache Definition von Breakpoints, um sicherzustellen, dass Ihre Anwendung auf jedem Gerät großartig aussieht.
- Benutzerdefinierte Komponenten: Importieren Sie benutzerdefinierte Komponenten aus Ihrer bestehenden Bibliothek oder erstellen Sie neue, wodurch Sie die Freiheit haben, Konsistenz im Design und in der Funktionalität aufrechtzuerhalten.
- Echtzeit-Codevorschau: Erhalten Sie sofortiges Feedback mit interaktiven Vorschauen Ihrer Designs, wodurch der Iterationsprozess beschleunigt und die Zusammenarbeit verbessert wird.
- Mühelose Zusammenarbeit: Teilen Sie live Prototypen, die in echtem Code laufen, um Teams eine schnelle Feedbacksammlung und notwendige Anpassungen zu ermöglichen.
- Code-Exportoptionen: Exportieren Sie hochwertigen Code in verschiedenen Formaten, darunter CSS-Module, Tailwind und mehr, um die Integration in Ihre Projekte zu erleichtern.
- Integration in CI/CD-Workflows: Erstellen und implementieren Sie Ihre Anwendungen nahtlos mit Integrationen zu gängigen CI/CD-Tools, die einen reibungslosen Übergang von der Entwicklung in die Produktion sicherstellen.
Was sind die Eigenschaften von Locofy.ai?
Locofy.ai hebt sich im Low-Code-Bereich durch sein robustes Feature-Set hervor, das sowohl auf Designer als auch auf Entwickler zugeschnitten ist. Die Plattform ist rund um Large Design Models (LDM) aufgebaut, die von KI unterstützt werden und auf Millionen von Designs trainiert wurden, um sauberen und modularen Code zu generieren. Dies minimiert die häufigen Fallstricke des manuellen Codierens und ermöglicht es Teams, Zeit zu sparen, während die Qualität erhalten bleibt. Die Benutzerfreundlichkeit und Anpassungsfähigkeit an bestehende Workflows macht Locofy.ai zu einem wertvollen Asset für jedes moderne Entwicklungsteam.
Was sind die Anwendungsfälle von Locofy.ai?
1. Mobile Anwendungsentwicklung: Verwandeln Sie Ihre Figma-Designs mit Leichtigkeit in funktionale mobile App-Oberflächen unter Verwendung von Frameworks wie React Native oder Flutter. Dies ist besonders vorteilhaft für Startups, die MVPs schnell auf den Markt bringen möchten.
2. Webanwendungsentwicklung: Von internen Dashboards bis hin zu verbraucherorientierten Anwendungen ermöglicht Locofy.ai die schnelle Erstellung von Webanwendungen bei gleichzeitigem Erhalt eines responsiven Designs.
3. Schnelles Prototyping: Verwenden Sie Locofy.ai, um Prototypen zu erstellen, die nicht nur visuell, sondern auch interaktiv und testbar sind, was die Feedbackzyklen von Stakeholdern erheblich verbessert.
4. Zusammenarbeit für Remote-Teams: Mit Tools, die die Echtzeit-Zusammenarbeit fördern, können Remote-Teams effektiver zusammenarbeiten und sicherstellen, dass Designs und Anforderungen ohne Verzögerungen erfüllt werden.
5. Integration in bestehende Tech-Stacks: Für Unternehmen, die bereits spezifische Designsysteme und Entwicklungsframeworks verwenden, ermöglicht Locofy.ai eine nahtlose Integration und gibt Teams die Möglichkeit, in ihren etablierten Umgebungen zu arbeiten.
Wie benutzt man Locofy.ai?
Um mit Locofy.ai zu beginnen, folgen Sie diesen einfachen Schritten:
- Erstellen oder importieren Sie Ihr Design: Nutzen Sie Figma oder Adobe XD, um Ihr Design zu erstellen, und stellen Sie sicher, dass alle Elemente entsprechend getaggt sind, um eine einfache Umwandlung zu ermöglichen.
- Taggen Sie interaktive Elemente: Nutzen Sie die Tag-Funktion in Locofy.ai, um interaktive Komponenten innerhalb Ihres Designs festzulegen.
- Vorschau des Codes: Erhalten Sie eine sofortige Vorschau Ihres Designs als Code, damit Sie schnell iterative Änderungen vornehmen können.
- Exportieren Sie Ihren Code: Wenn Sie zufrieden sind, exportieren Sie den Code in Ihrem bevorzugten Format, bereit für die Integration in Ihre bestehenden Projekte.
- Bereitstellen: Nutzen Sie die integrierten Bereitstellungsoptionen, um Ihre Anwendung live zu schalten oder mit GitHub für die Versionskontrolle zu synchronisieren.