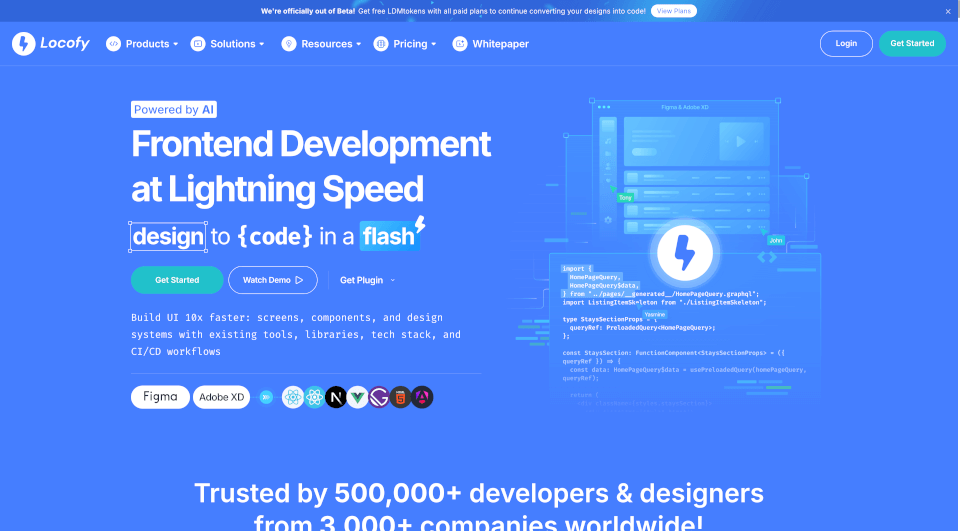
Что такое Locofy.ai?
Locofy.ai — это новаторская платформа с низким кодом, которая революционизирует процесс совместной работы разработчиков и дизайнеров. Путем бесшовного преобразования дизайнов из таких инструментов, как Figma и Adobe XD, в код фронтенда, удобный для разработчиков, Locofy.ai позволяет командам создавать продукты в 5-10 раз быстрее, не жертвуя качеством. Благодаря интуитивно понятному интерфейсу и мощной автоматизации, Locofy.ai дает возможность командам сосредоточиться на более важных задачах: создании исключительных продуктов. Скажите «прощай» утомительным передачам и «привет» быстрому циклу разработки с Locofy.ai!
Какие особенности у Locofy.ai?
- Figma в код: Мгновенно преобразуйте дизайны Figma в различные фреймворки, включая React, Next.js и Vue. Это обеспечивает гибкость в выборе технологического стека, при этом гарантируя высокое качество выходного кода.
- Интеграция с Adobe XD: Быстро преобразуйте дизайны из Adobe XD в код фронтенда, обеспечивая оставление процесса проектирования гибким и совместным.
- Возможности адаптивного дизайна: Автоматически обрабатывайте различные размеры экрана и легко определяйте точки прерывания, чтобы ваше приложение выглядело отлично на любых устройствах.
- Пользовательские компоненты: Импортируйте пользовательские компоненты из вашей существующей библиотеки или создавайте новые, давая вам свободу сохранять согласованность в дизайне и функциональности.
- Предварительный просмотр кода в реальном времени: Получите мгновенную обратную связь с интерактивными предварительными просмотрами ваших дизайнов, ускоряя процесс итераций и улучшая совместную работу.
- Легкая совместная работа: Делитесь живыми прототипами, основанными на реальном коде, позволяя командам быстро собирать отзывы и вносить необходимые изменения.
- Варианты экспорта кода: Экспортируйте высококачественный код в различных форматах, включая CSS Modules, Tailwind и другие, облегчая интеграцию в ваши проекты.
- Интеграция с CI/CD рабочими процессами: Строьте и развертывайте свои приложения без проблем с интеграциями с популярными инструментами CI/CD, обеспечивая плавный переход от разработки к производству.
Какие характеристики у Locofy.ai?
Locofy.ai выделяется на фоне платформ с низким кодом благодаря своему широкому набору функций, которые ориентированы как на дизайнеров, так и на разработчиков. Платформа построена на основе Больших Дизайнерских Моделей (LDM), управляемых ИИ, которые обучены на миллионах дизайнов для генерации чистого и модульного кода. Это минимизирует распространенные проблемы ручного кодирования, позволяя командам экономить время, сохраняя при этом качество. Простой в использовании и способен адаптироваться к существующим рабочим процессам, Locofy.ai является ценным активом для любой современной команды разработки.
Какие случаи использования Locofy.ai?
1. Разработка мобильных приложений: Преобразуйте ваши дизайны Figma в функциональные интерфейсы мобильных приложений с легкостью, используя такие фреймворки, как React Native или Flutter. Это особенно полезно для стартапов, которые стремятся быстро вывести свои минимально жизнеспособные продукты на рынок.
2. Разработка веб-приложений: От внутренних панелей управления до потребительских приложений, Locofy.ai позволяет быстро создавать веб-приложения, сохраняя адаптивный дизайн.
3. Быстрое прототипирование: Используйте Locofy.ai для создания прототипов, которые являются не только визуальными, но и интерактивными и подлежащими тестированию, значительно улучшая циклы обратной связи от заинтересованных сторон.
4. Совместная работа для удаленных команд: С инструментами, которые упрощают совместную работу в реальном времени, удаленные команды могут более эффективно работать друг с другом, обеспечивая выполнение дизайнов и требований без задержек.
5. Интеграция с существующими технологическими стеком: Для компаний, уже использующих определенные системы дизайна и фреймворки разработки, Locofy.ai позволяет безпроблемную интеграцию, обеспечивая возможность командам работать в их устоявшихся условиях.
Как использовать Locofy.ai?
Чтобы начать работу с Locofy.ai, выполните следующие простые шаги:
- Создайте или импортируйте свой дизайн: Используйте Figma или Adobe XD для создания вашего дизайна, убедившись, что все элементы правильно помечены для легкого преобразования.
- Пометьте интерактивные элементы: Используйте функцию тегирования в Locofy.ai, чтобы указать интерактивные компоненты в вашем дизайне.
- Предварительный просмотр кода: Получите мгновенный предварительный просмотр вашего дизайна в виде кода, позволяя вам быстро вносить итеративные изменения.
- Экспортируйте ваш код: Как только вы будете удовлетворены, экспортируйте код в нужном вам формате, готовый к интеграции в ваши существующие проекты.
- Развертывание: Используйте встроенные параметры развертывания, чтобы вывести ваше приложение в работу или синхронизировать с GitHub для управления версиями.