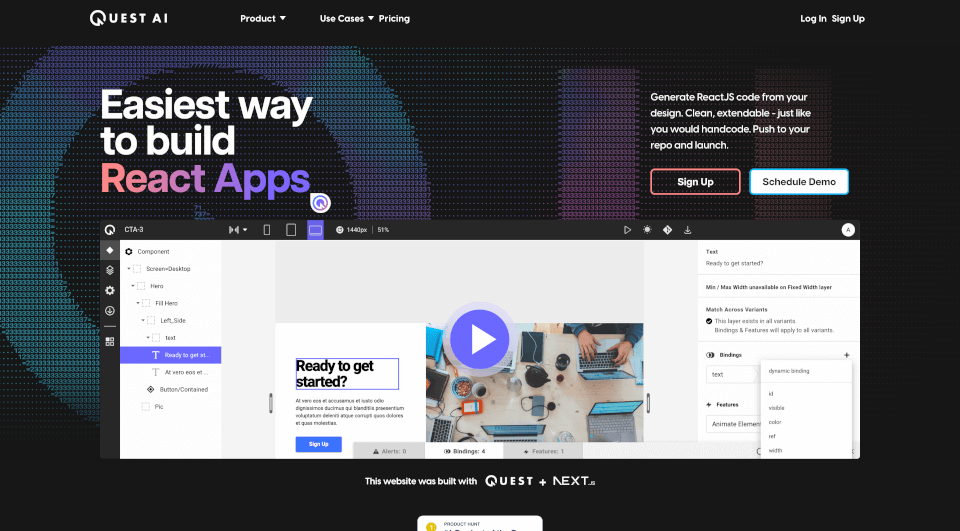
什么是Quest?
Quest是开发者的终极工具,旨在轻松地弥合设计与代码之间的差距。通过Figma到React的功能,Quest使用户能够将复杂的Figma设计转化为可扩展、干净的React组件,所需努力最小。对于团队、初创企业和机构来说,它简化了开发过程,同时维持高质量和遵循最佳编码实践。
Quest的核心功能有哪些?
Figma到代码转换
Quest自动生成来自你自定义Figma设计的ReactJS代码。此功能结合了设计系统和组件库,允许无缝集成到你的工作流程中。告别手动编码,迎接高效的生产力!
干净、可扩展的代码
Quest生成的代码遵循行业标准,确保干净且可扩展。开发者可以轻松添加自定义业务逻辑和样式,确保最终产品符合设计和功能要求。
内置设计系统支持
Quest原生支持流行的设计系统,如MUI和Chakra UI。这使得开发者可以无需担心兼容性问题,使用现有组件和设计元素,从而加速开发过程。
动画库
通过Quest集成的动画库,无需编写任何代码即可创建令人惊叹的动画。建立状态触发器和变体动画,让你的React应用生动起来!
响应式和自定义断点
轻松为多个屏幕设计。Quest提供创建响应式应用程序的功能,带有自定义断点,确保你的应用在所有尺寸的设备上都呈现出色。
智能关注分离
Quest的架构将表现层与业务逻辑分开,使得在不重写代码的情况下轻松更新设计。
无供应商锁定
用户对他们的代码保留完全所有权。Quest生成行业标准的React组件,让开发过程自由灵活。
团队协作功能
Quest为团队设计,允许通过将工作组织到应用和工作区,改善沟通,并简化跨项目的工作流程。
丰富的模板库
Quest提供1000+模板和组件,可用来帮助启动车载应用,让团队从第一天开始就能够高效工作。
Quest的特性是什么?
Quest因其AI驱动的代码生成而成为其他编码工具中的佼佼者。它自动化了无聊的编码任务,同时授予开发者更多关注高影响编码(如后端集成和业务逻辑)的自由。只需导入设计并生成响应式、生产就绪的代码,Quest在开发领域的变革中表现突出。
Quest的使用案例有哪些?
对于产品团队
产品团队会发现Quest增强了他们的设计和开发工作流程,允许快速迭代,有效弥合沟通障碍,以免减缓进度。
对于机构
机构可以通过利用Quest显著提高生产力,更快地完成项目,同时保持高质量的输出。这个工具使得他们在不牺牲质量的情况下能够接洽更多的项目。
对于初创企业
初创企业能够通过Quest的快速开发能力受益,使他们能够更迅速地推出产品,并根据用户反馈迭代,而不被繁忙的开发时间表所拖累。
如何使用Quest?
- 注册:在Quest的网站上创建一个帐户以开始使用。
- 导入Figma设计:将你的Figma设计文件直接带入Quest。
- 生成代码:使用Quest的AI将设计转化为React组件。
- 自定义你的代码:根据具体需求修改生成的代码。
- 推送到GitHub:一旦满意,你可以将代码直接推送到你的GitHub仓库,并启动你的项目。