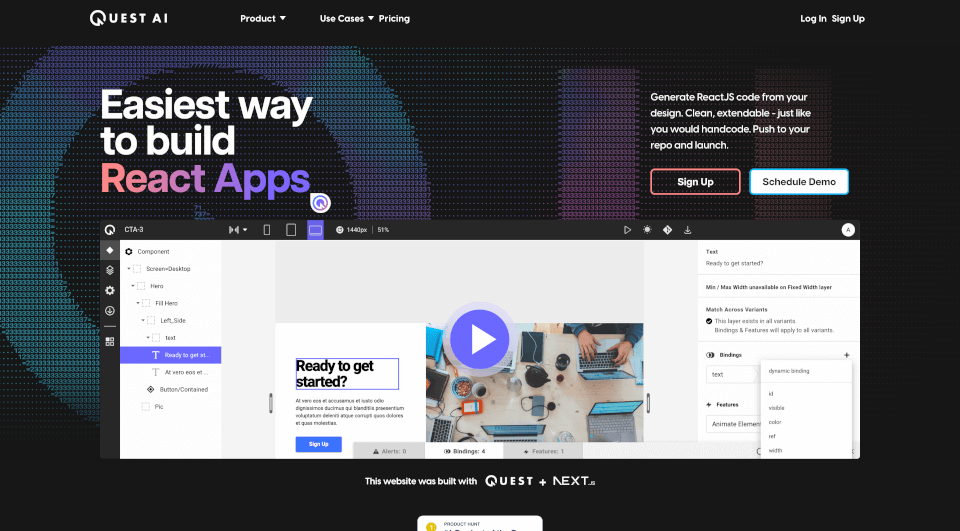
Что такое Quest?
Quest — это идеальный инструмент для разработчиков, стремящихся без усилий соединить дизайн и код. С функциональностью Figma в React, Quest позволяет пользователям преобразовывать сложные дизайны Figma в расширяемые, чистые компоненты React с минимальными усилиями. Идеален для команд, стартапов и агентств, он упрощает процесс разработки, сохраняя высокое качество и соблюдение лучших практик кодирования.
Какие особенности у Quest?
Конвертация Figma в код
Quest автоматически генерирует код ReactJS из ваших пользовательских дизайнов Figma. Эта функция включает системы дизайна и библиотеки компонентов, позволяя бесшовную интеграцию в ваш рабочий процесс. Скажите «прощай» ручному кодированию и «здравствуй» продуктивности!
Чистый, расширяемый код
Код, генерируемый Quest, соответствует отраслевым стандартам, что делает его чистым и расширяемым. Разработчики могут легко добавлять собственную бизнес-логику и стили, гарантируя, что конечный продукт отвечает как дизайну, так и функциональным требованиям.
Поддержка встроенной системы дизайна
Quest нативно поддерживает популярные системы дизайна, такие как MUI и Chakra UI. Это позволяет разработчикам использовать уже существующие компоненты и элементы дизайна без проблем с совместимостью, что способствует ускорению процесса разработки.
Библиотека анимаций
С интегрированной библиотекой анимаций Quest можно создавать потрясающие анимации без написания кода. Создавайте триггеры состояния и анимации вариантов, которые оживят ваши приложения на React!
Адаптивность и пользовательские точки останова
Легко проектируйте для нескольких экранов. Quest предоставляет функции для создания адаптивных приложений с пользовательскими точками останова, гарантируя, что ваше приложение будет выглядеть прекрасно на устройствах любого размера.
Интеллектуальное разделение ответственности
Архитектура Quest разделяет слой представления и бизнес-логику, что значительно упрощает обновление дизайнов без необходимости переписывать код.
Нет привязки к вендору
Пользователи сохраняют полное право собственности на свой код. Quest генерирует компоненты React по отраслевым стандартам, что обеспечивает свободу и гибкость в процессе разработки.
Функции командного сотрудничества
Созданный для команд, Quest позволяет организовать работу в приложениях и рабочих пространствах, улучшая коммуникацию и оптимизируя рабочий процесс по проектам.
Обширная библиотека шаблонов
С более чем 1000 шаблонами и компонентами, Quest предлагает структурированные дизайнерские шаблоны, которые запускают ваше приложение и позволяют командам быть продуктивными с первого дня.
Какие характеристики у Quest?
Quest выделяется среди других инструментов кодирования благодаря генерации кода с помощью ИИ. Он автоматизирует скучные задачи кодирования, предоставляя разработчикам возможность сосредоточиться на более значительных задачах, таких как интеграция с бэкендом и бизнес-логика. Возможность просто импортировать дизайны и генерировать адаптивный, готовый к производству код делает Quest революционным инструментом в сфере разработки.
Какие случаи использования Quest?
Для продуктовых команд
Продуктовые команды обнаружат, что Quest улучшает их рабочий процесс дизайна и разработки, позволяя быстро вносить изменения и эффективно устранять коммуникационные разрывы, которые могут замедлять прогресс.
Для агентств
Агентства могут значительно повысить свою продуктивность, используя Quest для более быстрого завершения проектов при сохранении высокого качества. Этот инструмент позволяет заниматься дополнительными проектами без ущерба качеству.
Для стартапов
Стартапы могут воспользоваться быстрыми возможностями разработки Quest, что позволяет им быстрее запускать продукты и итеративно дорабатывать их по отзывам пользователей, не застревая в перегруженных временных рамках разработки.
Как использовать Quest?
- Регистрация: Создайте аккаунт на сайте Quest, чтобы начать.
- Импорт дизайнов Figma: Перенесите ваши файлы дизайна Figma непосредственно в Quest.
- Генерация кода: Используйте ИИ Quest для преобразования дизайнов в компоненты React.
- Настройка вашего кода: Измените сгенерированный код в соответствии с вашими конкретными требованиями.
- Отправка на GitHub: Как только вы будете удовлетворены, вы можете отправить свой код напрямую в ваш репозиторий GitHub и запустить свой проект.
Часто задаваемые вопросы о Quest:
В: Как Quest конвертирует дизайны Figma в код React?
О: Quest использует передовые модели ИИ, которые анализируют дизайны Figma и генерируют структурированные, чистые компоненты React, обеспечивая совместимость с различными системами дизайна.
В: Можно ли изменять сгенерированный код?
О: Да, код чистый и расширяемый, что позволяет разработчикам изменять его для своих конкретных потребностей в бизнес-логике и стилизации.
В: Какие системы дизайна поддерживает Quest?
О: Quest поддерживает популярные системы дизайна, такие как MUI и Chakra UI, что упрощает интеграцию существующих компонентов.
В: Есть ли ограничения по количеству проектов, которые я могу создать с Quest?
О: Нет, нет ограничений на количество проектов. Вы можете создавать и управлять несколькими проектами бесшовно.
В: Как я могу гарантировать, что мое приложение будет адаптивным?
О: Quest позволяет вам устанавливать пользовательские точки останова, чтобы ваше приложение было адаптивным для различных устройств и размеров экрана.