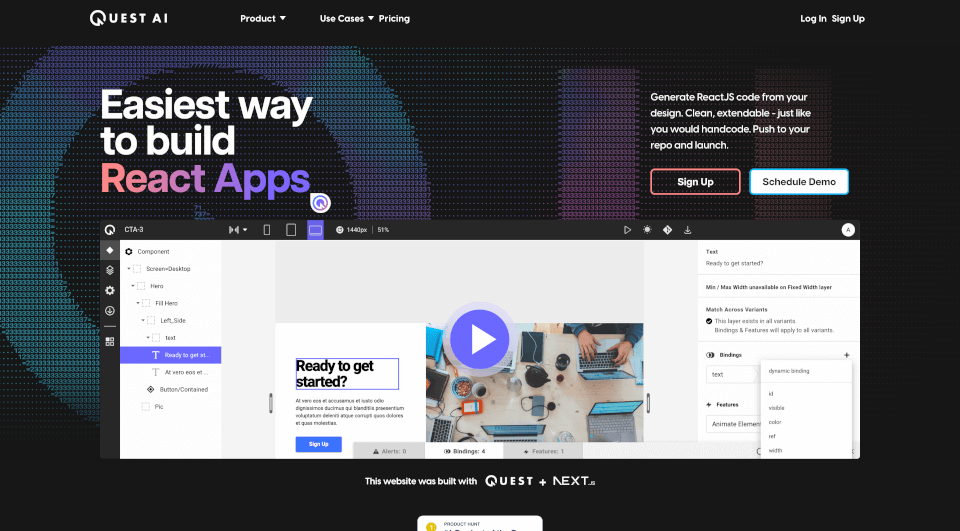
Questとは何ですか?
Questは、デザインとコードのギャップを効果的に埋めることを目指す開発者に最適なツールです。FigmaからReactへの機能を備えたQuestは、ユーザーが複雑なFigmaデザインを最小限の労力で拡張可能でクリーンなReactコンポーネントに変換できるようにします。チーム、スタートアップ、エージェンシーに最適で、開発プロセスを合理化し、高品質でコーディングのベストプラクティスを遵守します。
Questの特徴は何ですか?
Figmaからコードへの変換
Questは、あなたのカスタムFigmaデザインから自動的にReactJSコードを生成します。この機能は、デザインシステムとコンポーネントライブラリを組み込み、あなたのワークフローにシームレスに統合できるようにします。手動コーディングにさようならを告げ、生産性にこんにちはしましょう!
クリーンで拡張可能なコード
Questによって生成されるコードは、業界標準に従っており、クリーンで拡張可能です。開発者はカスタムビジネスロジックやスタイリングを簡単に追加でき、最終製品がデザインと機能要件の両方を満たすことを保証します。
ビルトインデザインシステムサポート
Questは、MUIやChakra UIなどの人気デザインシステムをネイティブにサポートしています。これにより、開発者は互換性の問題を心配することなく、既存のコンポーネントやデザイン要素を使用でき、開発プロセスを加速します。
アニメーションライブラリ
Questの統合アニメーションライブラリを使用して、コードを書くことなく魅力的なアニメーションを作成します。状態トリガーやバリアントアニメーションを構築して、あなたのReactアプリケーションに命を吹き込みましょう!
レスポンシブデザインとカスタムブレークポイント
複数の画面用に簡単にデザインできます。Questはカスタムブレークポイントを使用したレスポンシブアプリケーションの作成を提供し、あなたのアプリがさまざまなサイズのデバイスで美しく見えることを保証します。
知的な分離
Questのアーキテクチャはプレゼンテーション層をビジネスロジックから分離しており、デザインを更新する際にコードを再記述する必要がなくなります。
ベンダーロックインなし
ユーザーはコードの完全な所有権を維持します。Questは業界標準のReactコンポーネントを生成し、開発プロセスにおける自由と柔軟性を提供します。
チームコラボレーション機能
Questはチーム向けに設計されており、アプリやワークスペースに作業を整理することで、コミュニケーションを改善し、プロジェクト間のワークフローを合理化します。
広範なテンプレートライブラリ
1000以上のテンプレートとコンポーネントが利用可能なQuestは、アプリのスタートを支援する構造化されたデザインテンプレートを提供し、チームが最初の日から生産的になるのを可能にします。
Questの特性は何ですか?
Questは、AIを活用したコード生成により、他のコーディングツールと差別化されています。退屈なコーディング作業を自動化し、開発者がバックエンド統合やビジネスロジックなど、高影響なコーディングに集中できる自由を与えます。デザインをインポートしてレスポンシブなプロダクション対応のコードを生成する能力により、Questは開発の風景でゲームチェンジャーとなります。
Questの使用例は何ですか?
プロダクトチーム向け
プロダクトチームは、Questがデザインと開発のワークフローを強化し、迅速な反復を可能にし、進捗を遅らせるコミュニケーションギャップを効果的に埋めることを発見するでしょう。
エージェンシー向け
エージェンシーは、Questを活用してプロジェクトをより早く完成させ、高品質な成果を維持することで、生産性を大幅に向上させることができます。このツールは、品質を犠牲にすることなく追加プロジェクトを引き受けることを可能にします。
スタートアップ向け
スタートアップは、Questの迅速な開発機能の恩恵を受け、ユーザーフィードバックに基づいて製品をより迅速にローンチし、開発タイムラインの負担を軽減できます。
Questの使い方は?
- サインアップ: Questのウェブサイトでアカウントを作成して始めます。
- Figmaデザインのインポート: Figmaデザインファイルを直接Questに持ち込みます。
- コードを生成: QuestのAIを使用してデザインをReactコンポーネントに変換します。
- コードをカスタマイズ: 生成されたコードを特定の要件に合わせて修正します。
- GitHubにプッシュ: 満足したら、コードを直接GitHubリポジトリにプッシュしてプロジェクトを開始します。