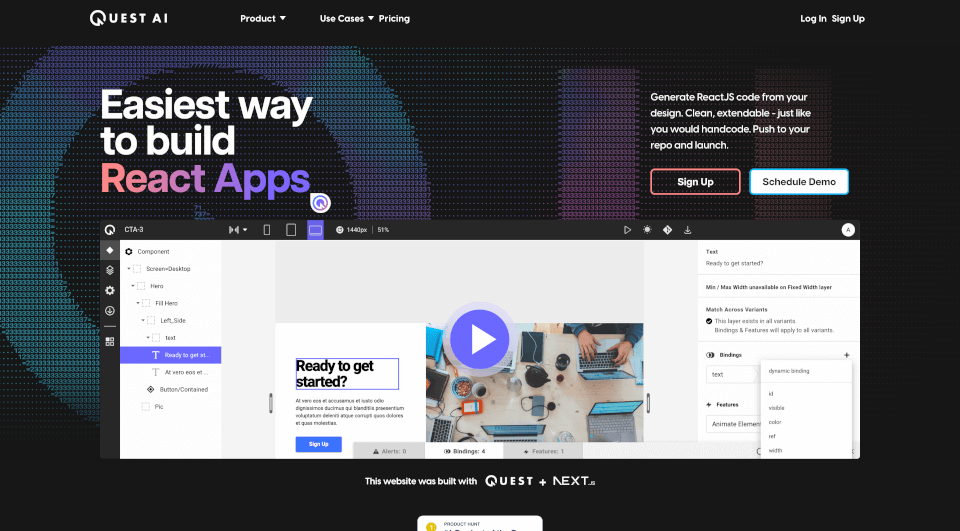
Qu'est-ce que Quest ?
Quest est l'outil ultime pour les développeurs cherchant à combler le fossé entre design et code sans effort. Avec la fonctionnalité Figma to React, Quest permet aux utilisateurs de transformer des designs Figma complexes en composants React propres et extensibles avec un minimum d'effort. Idéal pour les équipes, les startups et les agences, cet outil rationalise le processus de développement tout en maintenant une qualité élevée et en respectant les meilleures pratiques en matière de codage.
Quelles sont les caractéristiques de Quest ?
Conversion Figma en Code
Quest génère automatiquement du code ReactJS à partir de vos designs Figma personnalisés. Cette fonctionnalité intègre des systèmes de design et des bibliothèques de composants, permettant une intégration transparente dans votre flux de travail. Dites adieu à la codification manuelle et bonjour à la productivité !
Code propre et extensible
Le code généré par Quest respecte les normes de l'industrie, garantissant qu'il est propre et extensible. Les développeurs peuvent facilement ajouter leur logique métier et leur style personnalisés, assurant que le produit final répond à la fois aux exigences de design et fonctionnelles.
Support intégré de système de design
Quest prend en charge nativement des systèmes de design populaires tels que MUI et Chakra UI. Cela permet aux développeurs d'utiliser des composants et éléments de design préexistants sans se soucier des problèmes de compatibilité, ce qui accélère le processus de développement.
Bibliothèque d'animations
Avec la bibliothèque d'animations intégrée de Quest, créez des animations époustouflantes sans écrire de code. Construisez des déclencheurs d'état et des animations de variante qui donneront vie à vos applications React !
Responsivité et points de rupture personnalisés
Concevez pour plusieurs écrans sans effort. Quest offre des fonctionnalités pour créer des applications réactives avec des points de rupture personnalisés, garantissant que votre application a fière allure sur des appareils de toutes tailles.
Séparation intelligente des préoccupations
L'architecture de Quest sépare la couche de présentation de la logique métier, ce qui facilite la mise à jour des designs sans avoir besoin de réécrire le code.
Pas de verrouillage par un fournisseur
Les utilisateurs conservent la pleine propriété de leur code. Quest génère des composants React conformes aux normes de l'industrie, permettant liberté et flexibilité dans le processus de développement.
Fonctionnalités de collaboration en équipe
Conçu pour les équipes, Quest permet la collaboration en organisant le travail en Applications et Espaces de travail, améliorant la communication et rationalisant le flux de travail à travers les projets.
Bibliothèque de modèles étendue
Avec plus de 1000 modèles et composants disponibles, Quest propose des modèles de design structurés qui lancent votre application, permettant aux équipes d'être productives dès le premier jour.
Quelles sont les caractéristiques de Quest ?
Quest se distingue des autres outils de codage grâce à sa génération de code alimentée par l'IA. Il automatise les tâches ennuyeuses de codage tout en offrant aux développeurs la liberté de se concentrer sur le codage à fort impact, comme l'intégration backend et la logique métier. La possibilité d'importer simplement des designs et de générer un code réactif prêt à la production fait de Quest un outil révolutionnaire dans le paysage du développement.
Quels sont les cas d'utilisation de Quest ?
Pour les équipes produit
Les équipes produit découvriront que Quest améliore leur flux de travail en design et en développement, permettant des itérations rapides et comblant efficacement les lacunes de communication qui peuvent ralentir le progrès.
Pour les agences
Les agences peuvent augmenter leur productivité de manière significative en utilisant Quest pour terminer les projets plus rapidement tout en maintenant des résultats de haute qualité. Cet outil permet de prendre en charge des projets supplémentaires sans sacrifier la qualité.
Pour les startups
Les startups peuvent bénéficier des capacités de développement rapide de Quest, leur permettant de lancer des produits plus vite et d’itérer en fonction des retours des utilisateurs sans être accablées par des délais de développement chargés.
Comment utiliser Quest ?
- Inscription : Créez un compte sur le site web de Quest pour commencer.
- Importer des designs Figma : Importez vos fichiers de design Figma directement dans Quest.
- Générer le code : Utilisez l'IA de Quest pour convertir les designs en composants React.
- Personnaliser votre code : Modifiez le code généré pour répondre à vos exigences spécifiques.
- Pousser sur GitHub : Une fois satisfait, vous pouvez pousser votre code directement sur votre dépôt GitHub et lancer votre projet.