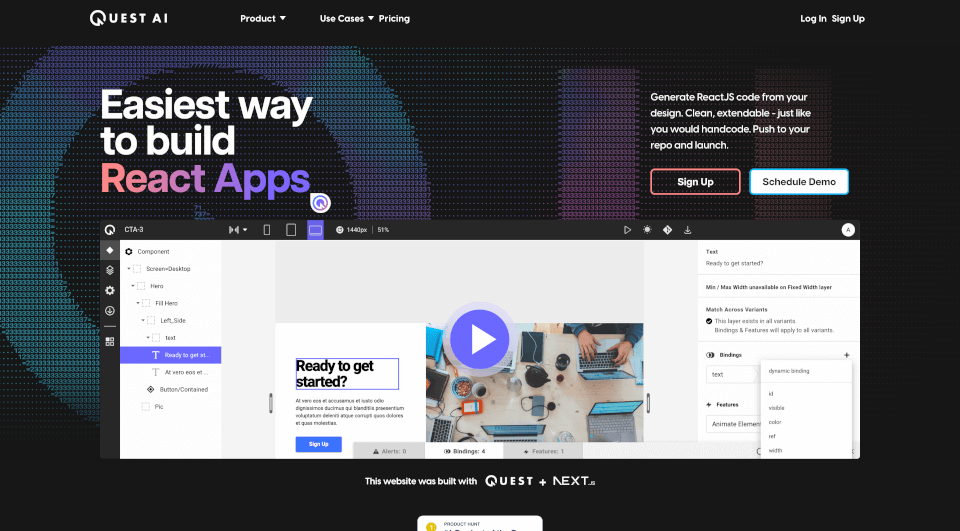
O que é Quest?
Quest é a ferramenta definitiva para desenvolvedores que buscam unir design e código de forma descomplicada. Com a funcionalidade Figma para React, o Quest permite que os usuários transformem designs complexos do Figma em componentes React limpos e extensíveis com o mínimo de esforço. Ideal para equipes, startups e agências, ele agiliza o processo de desenvolvimento, mantendo a alta qualidade e a conformidade com as melhores práticas de codificação.
Quais são as características de Quest?
Conversão de Figma para Código
O Quest gera automaticamente código ReactJS a partir de seus designs personalizados do Figma. Esta funcionalidade incorpora sistemas de design e bibliotecas de componentes, permitindo uma integração perfeita ao seu fluxo de trabalho. Diga adeus à codificação manual e olá à produtividade!
Código Limpo e Extensível
O código gerado pelo Quest segue os padrões da indústria, garantindo que seja limpo e extensível. Os desenvolvedores podem facilmente adicionar sua lógica de negócios e estilo personalizados, garantindo que o produto final atenda tanto ao design quanto aos requisitos funcionais.
Suporte Nativo a Sistemas de Design
O Quest suporta nativamente sistemas de design populares como MUI e Chakra UI. Isso permite que os desenvolvedores utilizem componentes e elementos de design existentes sem se preocupar com problemas de compatibilidade, acelerando assim o processo de desenvolvimento.
Biblioteca de Animações
Com a biblioteca de animações integrada do Quest, crie animações impressionantes sem escrever nenhum código. Construa gatilhos de estado e animações variantes que darão vida às suas aplicações React!
Responsividade e Quebras de Tela Personalizadas
Desenvolva para várias telas de forma descomplicada. O Quest fornece funcionalidades para criar aplicações responsivas com quebras de tela personalizadas, garantindo que seu aplicativo tenha uma ótima aparência em dispositivos de todos os tamanhos.
Separação de Preocupações Inteligente
A arquitetura do Quest separa a camada de apresentação da lógica de negócios, facilitando a atualização de designs sem precisar reescrever código.
Sem Bloqueio de Fornecedor
Os usuários mantêm total propriedade sobre seu código. O Quest gera componentes React padrão da indústria, permitindo liberdade e flexibilidade no processo de desenvolvimento.
Recursos de Colaboração em Equipe
Desenhado para equipes, o Quest possibilita a colaboração organizando o trabalho em Aplicativos e Espaços de Trabalho, melhorando a comunicação e agilizando o fluxo de trabalho em projetos.
Extensa Biblioteca de Modelos
Com mais de 1000 modelos e componentes disponíveis, o Quest oferece modelos de design estruturados que impulsionam seu aplicativo, permitindo que as equipes sejam produtivas desde o primeiro dia.
Quais são as características de Quest?
O Quest se destaca de outras ferramentas de codificação devido à sua geração de código impulsionada por IA. Ele automatiza tarefas de codificação repetitivas enquanto concede aos desenvolvedores a liberdade de se concentrarem em codificação de alto impacto, como integração de backend e lógica de negócios. A capacidade de simplesmente importar designs e gerar código responsivo e pronto para produção torna o Quest um divisor de águas no cenário de desenvolvimento.
Quais são os casos de uso de Quest?
Para Equipes de Produto
As equipes de produto descobrirão que o Quest melhora seu fluxo de trabalho de design e desenvolvimento, permitindo iterações rápidas e superando efetivamente as lacunas de comunicação que podem atrasar o progresso.
Para Agências
As agências podem aumentar significativamente sua produtividade aproveitando o Quest para finalizar projetos mais rapidamente, mantendo um alto padrão de qualidade. A ferramenta permite assumir projetos adicionais sem sacrificar a qualidade.
Para Startups
As startups podem se beneficiar das capacidades de desenvolvimento rápido do Quest, permitindo que lancem produtos mais rapidamente e itere com base no feedback dos usuários, sem se deixarem sobrecarregar por cronogramas de desenvolvimento apertados.
Como usar Quest?
- Inscreva-se: Crie uma conta no site do Quest para começar.
- Importe Designs do Figma: Traga seus arquivos de design do Figma diretamente para o Quest.
- Gere Código: Use a IA do Quest para converter os designs em componentes React.
- Personalize Seu Código: Modifique o código gerado para atender às suas necessidades específicas.
- Envie para o GitHub: Quando estiver satisfeito, você pode enviar seu código diretamente para seu repositório do GitHub e lançar seu projeto.