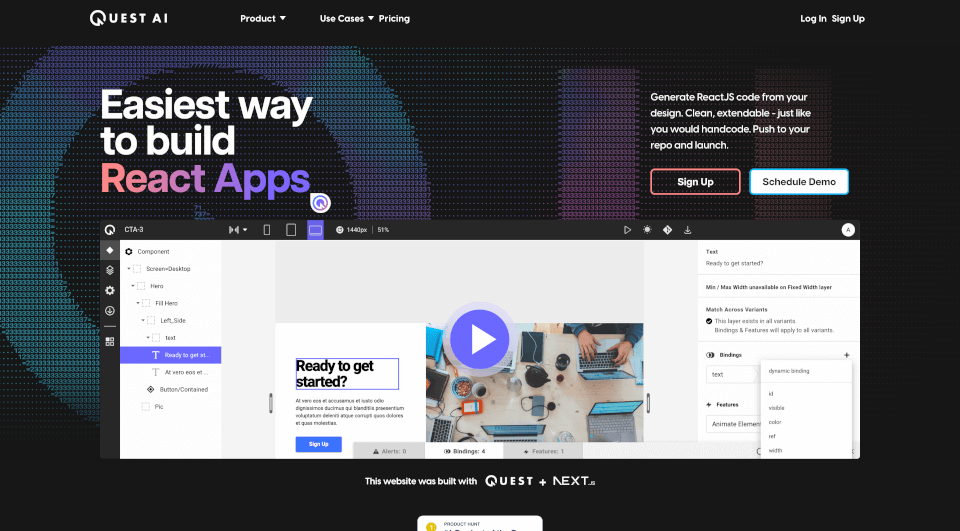
¿Qué es Quest?
Quest es la herramienta definitiva para desarrolladores que buscan unir el diseño y el código sin esfuerzo. Con la funcionalidad de Figma a React, Quest permite a los usuarios transformar complejos diseños de Figma en componentes React limpios y extensibles con un esfuerzo mínimo. Ideal para equipos, startups y agencias, optimiza el proceso de desarrollo manteniendo alta calidad y respeto por las mejores prácticas de codificación.
¿Cuáles son las características de Quest?
Conversión de Figma a Código
Quest genera automáticamente código ReactJS a partir de tus diseños personalizados en Figma. Esta función incorpora sistemas de diseño y bibliotecas de componentes, permitiendo una integración fluida en tu flujo de trabajo. ¡Di adiós a la codificación manual y hola a la productividad!
Código Limpio y Extensible
El código generado por Quest se adhiere a estándares de la industria, lo que lo hace limpio y extensible. Los desarrolladores pueden agregar fácilmente su lógica de negocio y estilo personalizados, asegurando que el producto final cumpla con los requisitos tanto de diseño como funcionales.
Soporte Integrado para Sistemas de Diseño
Quest admite de forma nativa sistemas de diseño populares como MUI y Chakra UI. Esto permite a los desarrolladores utilizar componentes y elementos de diseño preexistentes sin preocuparse por problemas de compatibilidad, acelerando así el proceso de desarrollo.
Biblioteca de Animaciones
Con la biblioteca de animaciones integrada de Quest, crea animaciones impresionantes sin escribir código. Construye triggers de estado y animaciones por variantes que darán vida a tus aplicaciones React.
Responsividad y Puntos de Ruptura Personalizados
Diseña para múltiples pantallas sin esfuerzo. Quest proporciona funcionalidad para crear aplicaciones responsivas con puntos de ruptura personalizados, asegurando que tu aplicación se vea genial en dispositivos de todos los tamaños.
Separación Inteligente de Preocupaciones
La arquitectura de Quest separa la capa de presentación de la lógica de negocio, facilitando la actualización de diseños sin necesidad de reescribir el código.
Sin Bloqueo de Proveedor
Los usuarios mantienen la plena propiedad de su código. Quest genera componentes React estándar de la industria, lo que permite libertad y flexibilidad en el proceso de desarrollo.
Funciones de Colaboración en Equipo
Diseñado para equipos, Quest permite la colaboración organizando el trabajo en Aplicaciones y Espacios de Trabajo, mejorando la comunicación y optimizando el flujo de trabajo en proyectos.
Amplia Biblioteca de Plantillas
Con más de 1000 plantillas y componentes disponibles, Quest ofrece plantillas de diseño estructuradas que aceleran el inicio de tu aplicación, permitiendo a los equipos ser productivos desde el primer día.
¿Cuáles son las características de Quest?
Quest se destaca entre otras herramientas de codificación debido a su generación de código impulsada por IA. Automatiza las tareas de codificación aburridas mientras otorga a los desarrolladores la libertad de concentrarse en la codificación de mayor impacto, como la integración de backend y la lógica de negocio. La capacidad de simplemente importar diseños y generar código responsivo listo para producción convierte a Quest en un cambio radical en el panorama del desarrollo.
¿Cuáles son los casos de uso de Quest?
Para Equipos de Producto
Los equipos de producto descubrirán que Quest mejora su flujo de trabajo de diseño y desarrollo, permitiendo iteraciones rápidas y cerrando efectivamente las brechas de comunicación que pueden ralentizar el progreso.
Para Agencias
Las agencias pueden aumentar significativamente su productividad aprovechando Quest para terminar proyectos más rápido mientras mantienen resultados de alta calidad. La herramienta permite asumir proyectos adicionales sin sacrificar la calidad.
Para Startups
Las startups pueden beneficiarse de las capacidades de desarrollo rápido de Quest, permitiéndoles lanzar productos más rápidamente e iterar basándose en los comentarios de los usuarios sin quedar atrapados en líneas de tiempo de desarrollo sobrecargadas.
¿Cómo usar Quest?
- Regístrate: Crea una cuenta en el sitio web de Quest para comenzar.
- Importa Diseños de Figma: Lleva tus archivos de diseño de Figma directamente a Quest.
- Genera Código: Utiliza la IA de Quest para convertir los diseños en componentes React.
- Personaliza Tu Código: Modifica el código generado para adaptarlo a tus requisitos específicos.
- Envía a GitHub: Una vez que estés satisfecho, puedes enviar tu código directamente a tu repositorio de GitHub y lanzar tu proyecto.